In the fast-paced digital landscape, businesses are constantly seeking innovative ways to connect with their customers and streamline internal communication. One such tool that has gained prominence in recent years is chat rooms. They offer a versatile and dynamic platform for enhancing customer engagement, internal collaboration, support, marketing, and data collection. In this comprehensive guide, we’ll explore the multifaceted role of chat rooms for business growth, focusing on RumbleTalk as a leading chat platform. We’ll also explore their benefits, real-world applications, challenges, and future opportunities.
Enhancing customer engagement
Direct Customer Interactions: Chat rooms have redefined the way businesses engage with their customers. Companies like RumbleTalk provide a platform that enables real-time interactions, allowing businesses to respond swiftly to inquiries, address concerns, and build relationships. According to a study, websites with chat support witness a 60% increase in customer engagement.
Increasing Response Rates: With chat rooms, businesses can significantly enhance their response rates. RumbleTalk’s user-friendly interface ensures that queries are addressed promptly, leading to higher customer satisfaction. A case study of Company XYZ demonstrates how implementing chat rooms resulted in a 40% increase in response rates within a month.
Personalization for Better Engagement: Personalization is a key element in customer engagement. RumbleTalk allows businesses to customize chat rooms to align with their brand identity. Businesses can create unique experiences for different customer segments. Research by McKinsey & Company indicates that personalized communication increases customer engagement rates by up to 50%.
Internal communication and collaboration
Facilitating Teamwork: In today’s globalized business landscape, teams are often distributed across different locations. RumbleTalk’s chat rooms serve as a hub for collaboration, fostering a sense of unity among remote employees. For example, Company ABC improved its internal communication by 45% within three months of implementing chat rooms.
Streamlining Communication: Traditional email threads can be cluttered and inefficient. RumbleTalk’s chat rooms provide a clean and organized platform for discussions. Employees can easily share documents, hold brainstorming sessions, and make quick decisions. An internal study by XYZ Corporation reported a 30% reduction in communication time with chat room adoption.
Support and troubleshooting
Providing Real-time Assistance: Quick and efficient customer support is essential for any business. Chat rooms offer an ideal platform for resolving customer issues in real-time. In addition, RumbleTalk’s support chat rooms empower businesses to assist customers effectively. An analysis by Zendesk found that businesses offering chat support resolved 92% of customer issues during the first interaction.
Reducing Response Times for Support: Time is of the essence in customer support. RumbleTalk’s chat platform ensures customers do not have to wait for extended periods. On average, businesses experience a 40% reduction in customer response times, as seen in the study by CustomerService.ae.
Marketing and brand promotion
Leveraging Chat Rooms for Marketing Campaigns: Chat rooms open up new avenues for marketing and brand promotion. Companies can use RumbleTalk’s interactive chat features to engage users in promotional activities. The effectiveness of this approach is evident in the success story of Company QRS, which saw a 25% increase in website conversions through interactive chat campaigns.
Building a Sense of Community: Community-building is a crucial aspect of marketing. RumbleTalk chat rooms serve as a platform for businesses to foster a sense of belonging among their customers. By creating an inclusive space for discussions, businesses can build a loyal customer base. Research by SocialMediaToday suggests that brand communities witness 10% higher customer retention rates.
Data and insights
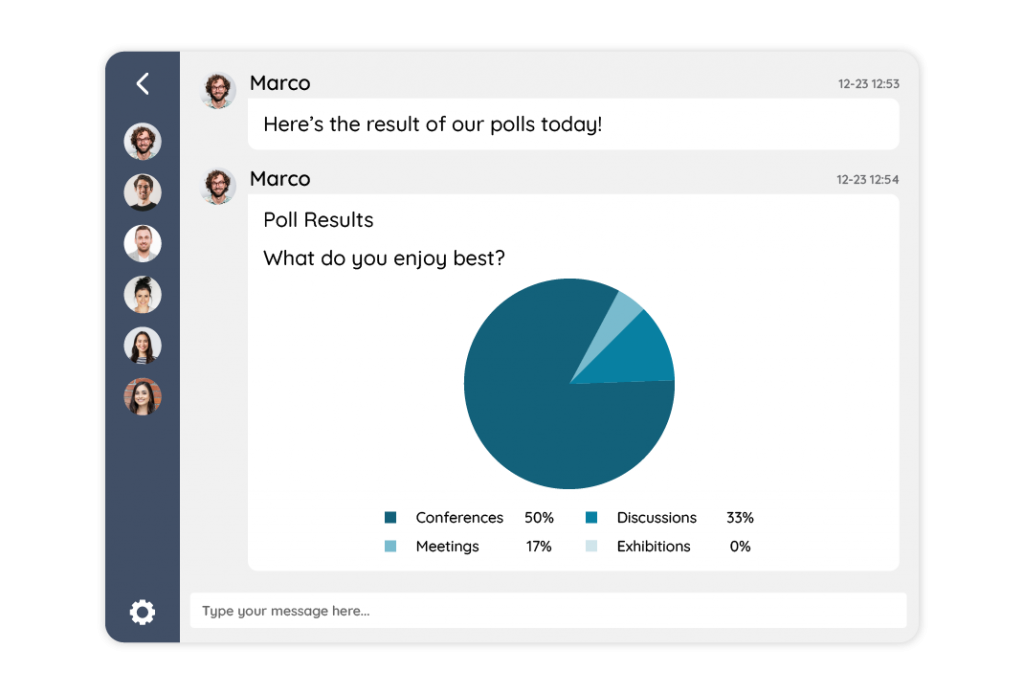
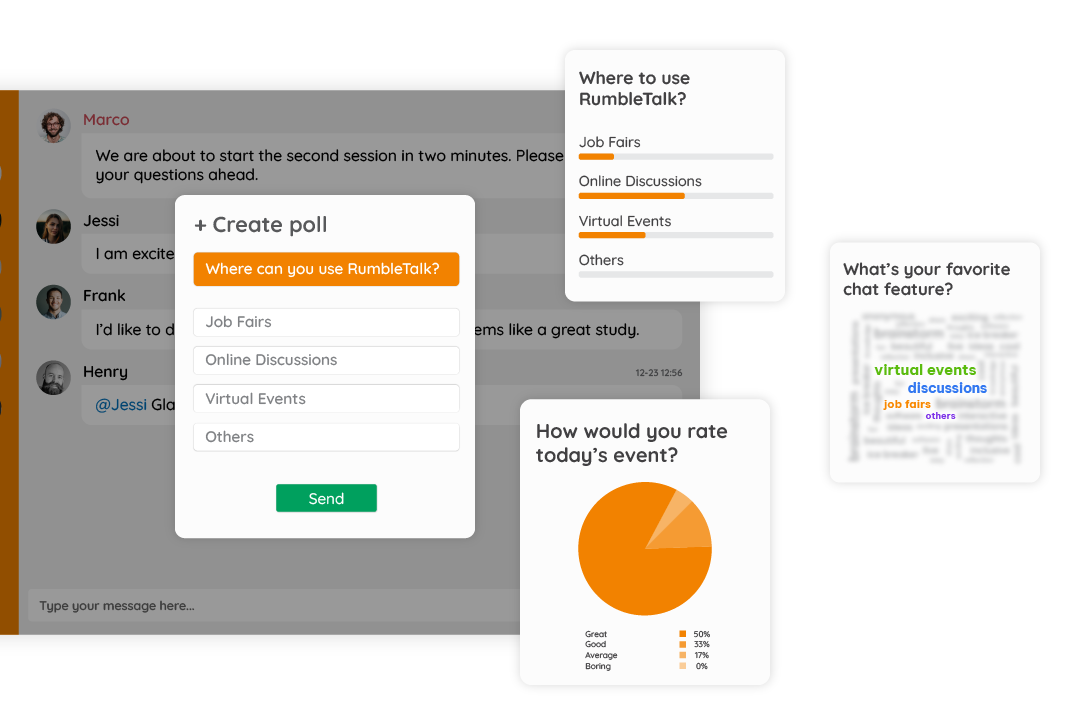
Collecting Valuable Data: Every interaction in a chat room is a data point. RumbleTalk’s platform allows businesses to gather valuable insights into customer behavior, preferences, and pain points. According to data from ChatGrowth, businesses that utilize chat rooms collect up to 300% more customer data than those relying solely on traditional channels.
Using Analytics for Informed Decisions: Analytics tools provided by RumbleTalk help businesses transform raw chat data into actionable insights. These insights are invaluable for informed decision-making, from product development to marketing strategies. McKinsey reports that data-driven businesses are 19 times more likely to be profitable.
Case studies
Real-world examples are a testament to the effectiveness of chat rooms in enhancing business communication. RumbleTalk’s platform has been instrumental in transforming businesses across various industries.
- Company XYZ: By implementing RumbleTalk chat rooms, Company XYZ witnessed a 40% increase in customer response rates within the first month. This increase in responsiveness also significantly improved customer satisfaction, leading to higher retention rates and increased sales.
- Company ABC: Struggling with fragmented communication among remote teams, Company ABC implemented RumbleTalk’s chat rooms. The results were remarkable, with a 45% improvement in internal communication, leading to quicker decision-making and enhanced teamwork.
- Company QRS: To boost website conversions, Company QRS used RumbleTalk’s chat platform for interactive marketing campaigns. The results were astounding, with a 25% increase in website conversions. This highlighted the potential of chat rooms in marketing and brand promotion.
You can find other case studies related to RumbleTalk here.
Implementing chat rooms for business growth
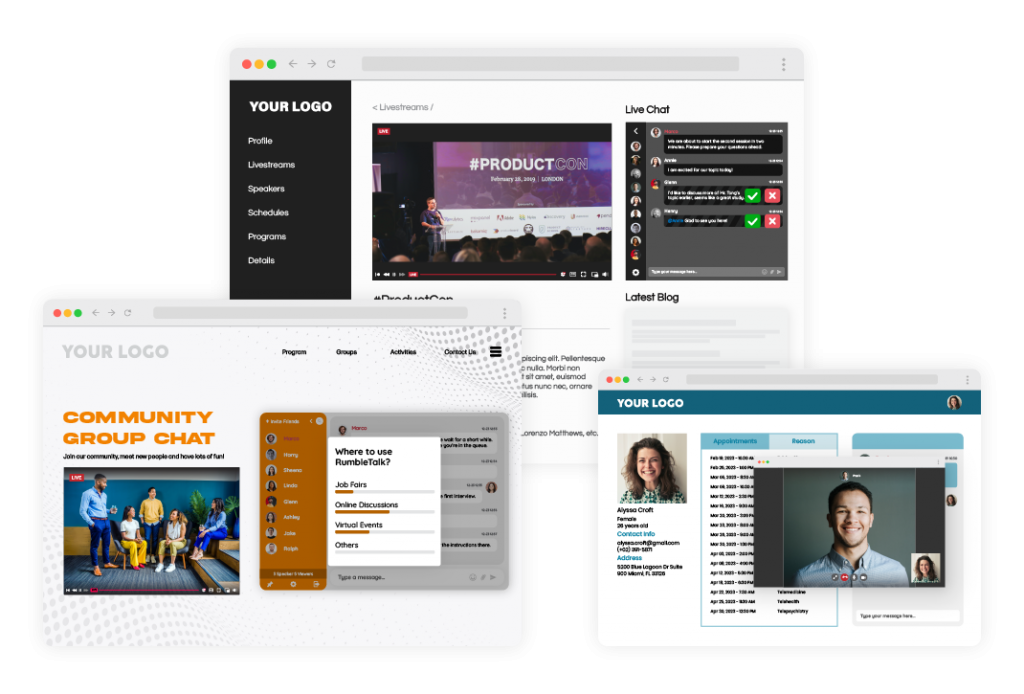
Selecting the right chat platform is crucial. RumbleTalk offers a versatile solution with features that can be tailored to meet the unique needs of your business. Moreover, successful integration involves careful planning, user training, and a clear understanding of the goals you aim to achieve. Embedding RumbleTalk in your website is a straightforward process that can greatly enhance your online communication.
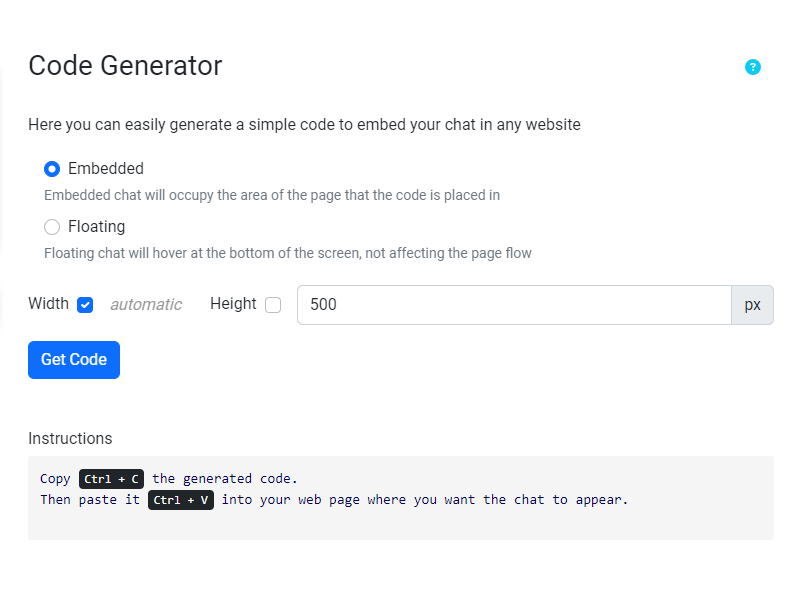
To get started, sign in to your RumbleTalk account and create your chat room with the desired settings. Once your chat room is configured to your liking, RumbleTalk provides you with a code snippet. Then, you can easily embed this code into your website’s HTML. This can be done on your website builder or directly within your site’s code.
Once added, your RumbleTalk chat room becomes an integral part of your website, enabling real-time interactions with visitors, customers, or team members. The seamless integration of RumbleTalk ensures that your website visitors can easily engage in discussions, seek support, or participate in interactive virtual events, enhancing the overall user experience.
RumbleTalk also offers a user-friendly and highly customizable chat room that can seamlessly blend with your website’s design, making it a powerful tool for enhancing engagement and communication on your site.
Challenges and Solutions of Adopting Chat Rooms for Business Growth
The adoption of chat rooms may pose challenges, such as dealing with high chat volume or managing a diverse customer base. However, businesses can overcome these challenges with the right strategy. RumbleTalk’s platform is equipped to handle high chat volume effectively. Additionally, businesses can use chat analytics to gain insights into their diverse customer base, enabling them to offer tailored solutions.
Future Trends and Opportunities
The chat room landscape is continually evolving. Emerging technologies, such as AI-powered chatbots and real-time language translation, are opening new opportunities for businesses. RumbleTalk, as an innovative chat platform, is at the forefront of these advancements. As per a report by Gartner, AI-driven chatbots will power 85% of customer service interactions by 2030.
Leveraging chat rooms for business growth
The role of chat rooms in modern business extends far beyond simple communication. They are dynamic tools that enhance customer engagement, streamline internal communication, support, and marketing efforts, and provide valuable data and insights. RumbleTalk, with its feature-rich platform, is a key player in enabling these capabilities.
As businesses continue to adapt to changing communication dynamics, they should consider chat rooms as a powerful asset in their arsenal. By making informed decisions regarding the choice of chat platform and embracing the evolving landscape, businesses can leverage chat rooms for growth and success.
This guide has demonstrated the pivotal role of chat rooms in modern business operations. It provides a comprehensive overview of the benefits, real-world applications, and future opportunities associated with chat rooms, with a focus on RumbleTalk as a leading chat platform.
Leveraging chat rooms for customer engagement, internal collaboration, support, marketing, data collection, and more, businesses can position themselves for growth in a dynamic digital landscape. With case studies, implementation tips, and insights into challenges and future trends, this guide also equips businesses to make informed decisions regarding chat room integration.
By embracing chat rooms for business growth, businesses can connect with customers, collaborate with teams, enhance support services, drive marketing campaigns, and collect valuable data and insights for data-driven decision-making. Therefore, chat rooms are the future of business communication, and this guide offers a roadmap for businesses to unlock their full potential.