Social traders handling traders (daily trading, swing, forex, crypto) are more used lately to join forces with a group of people (Wisdom of the crowd). It is also about building relationships between humans something that AI cannot give us as a group. This guide explores the advantages of using a financial chat room, showing how social interactions can boost success in transactions and improve user involvement in the finance industry.
The Power of Social Interactions in Finance
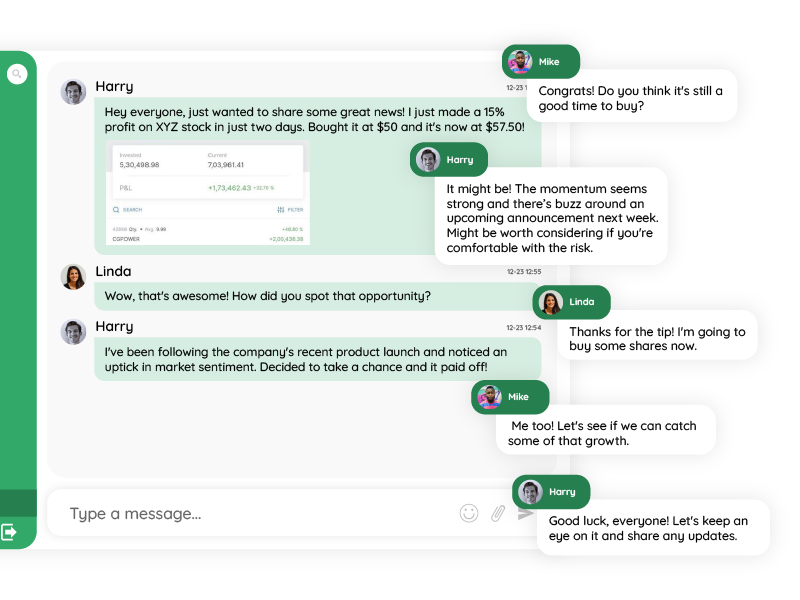
Financial markets are dynamic, and staying ahead requires timely insights. In a financial chat room, users can share and discuss real-time market updates, secrets, and technical analysis. Users can make informed decision-making and fast responses to market shifts. For instance, traders can quickly adapt their strategies based on breaking news or market sentiment shared within the community.
Collaboration fuels innovation, and financial chat rooms are fertile grounds for collaborative efforts. Whether it’s analyzing market trends, dissecting investment opportunities, or debating trading strategies, the collective wisdom of the community amplifies individual insights. Through collaboration, users can tap into a diverse range of perspectives, uncover hidden opportunities, and refine their financial awareness.
Driving Transactions Through Engagement Via a Financial Chat Room
Empowered with knowledge and insights from the community, users can make more informed decisions regarding their financial transactions.
For example, an investor may decide to buy a particular stock based on favorable discussions within the chat room, leading to increased transactional activity. By using the data they’ve gathered, users can alleviate risks and capitalize on opportunities with greater confidence.
Trust is the cornerstone of financial transactions. Active participation in a financial chat room fosters trust and credibility among users, leading to increased transaction volume and customer loyalty.
When users witness firsthand the value of shared experiences, transparent discussions, and reliable advice within the community, they are more likely to engage in transactions and recommend the platform to others.
Enhancing User Experience and Engagement
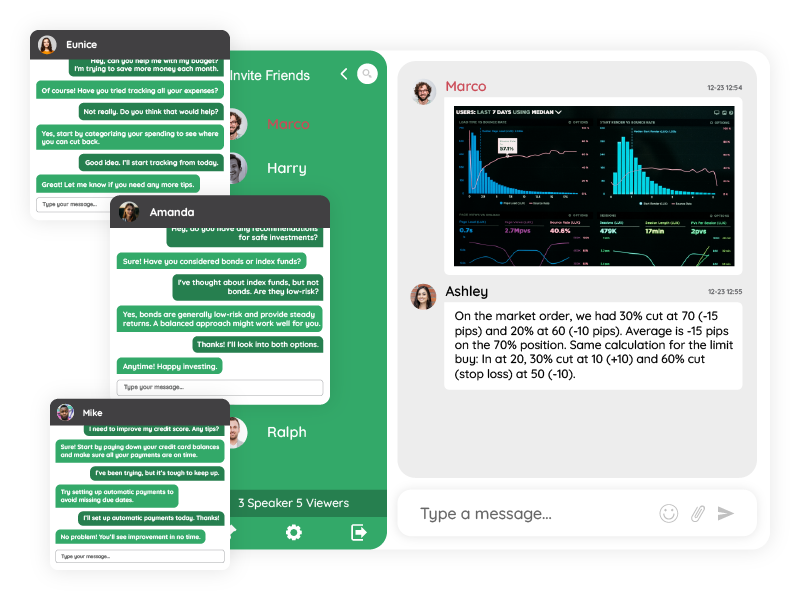
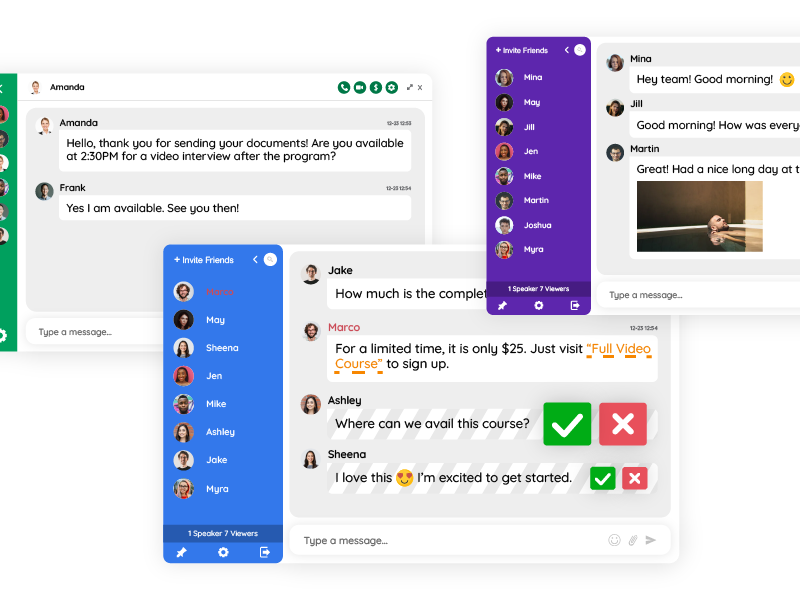
Financial chat rooms offer more than just information; they provide personalized support and guidance tailored to individual needs. Whether it’s seeking advice from seasoned traders, accessing educational resources, or receiving mentorship, users can benefit from the wealth of knowledge and expertise available within the community.
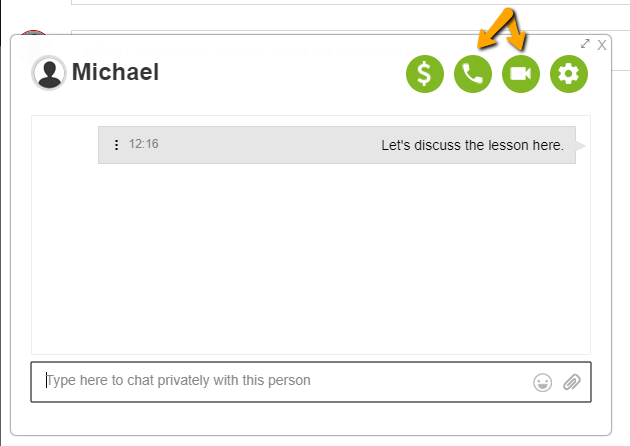
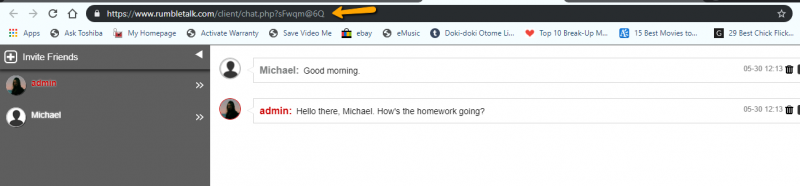
For instance, seasoned traders can even create a private chat where they can support each other in a private chat. This personalized approach enhances user engagement and fosters long-term relationships between users and the platform.
Humans are social beings, and a sense of belonging is essential for user engagement. Financial chat rooms serve as virtual communities where users can connect, interact, and share experiences with like-minded individuals.
Through this community, chat rooms create a bond that keeps users coming back for more. It’s not just about the knowledge they gain but also the friendships they gain along the way.
Implementing Social Features in Financial Services
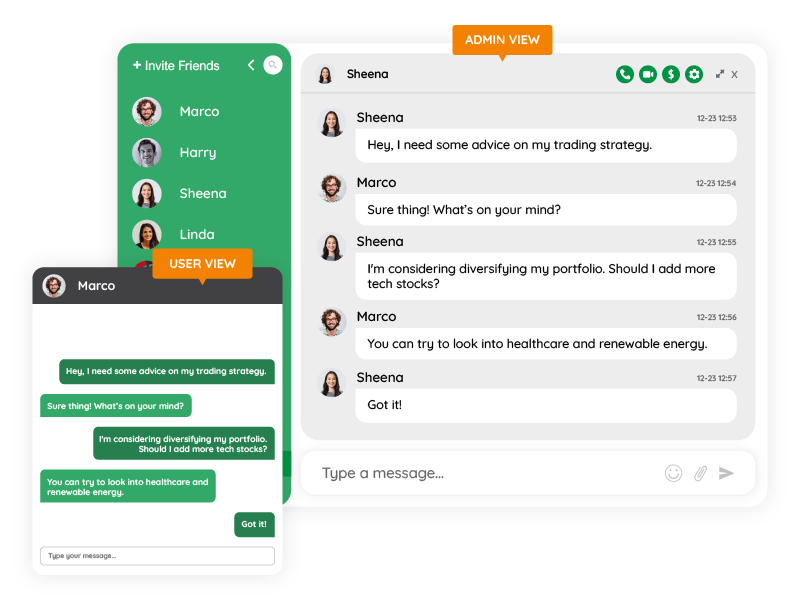
Seamless integration of financial chat rooms with trading platforms enhances the user experience and transaction capabilities.
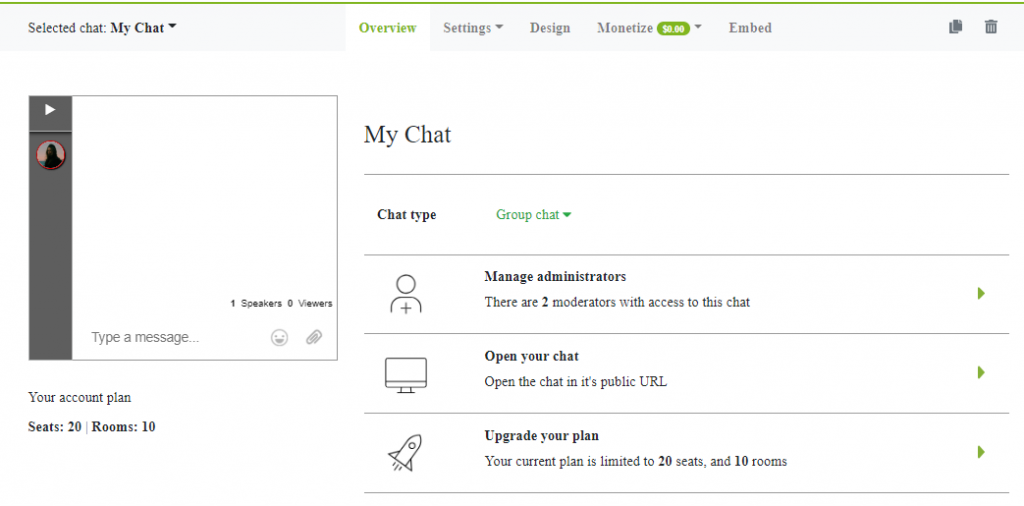
Whether it’s embedding chat widgets directly into trading interfaces or leveraging APIs for data synchronization, integration ensures a cohesive user experience and enables users to seamlessly transition between trading and social interactions.
In the finance industry, compliance and security are paramount. Financial chat rooms must adhere to strict regulatory requirements and execute security measures to safeguard user data and reduce risks.
Fortunately, RumbleTalk is secure and has advanced measures to guard private information. That’s where identity-based transactions come into play. By enabling consumers and merchants to establish secure and authenticated user profiles, you’re not only enhancing security but also promoting trust.
This added layer of identity verification boosts confidence in peer-to-peer and consumer-to-business payments, reassuring both parties that they are engaging in transactions with legitimate counterparts.
RumbleTalk as a financial chat room
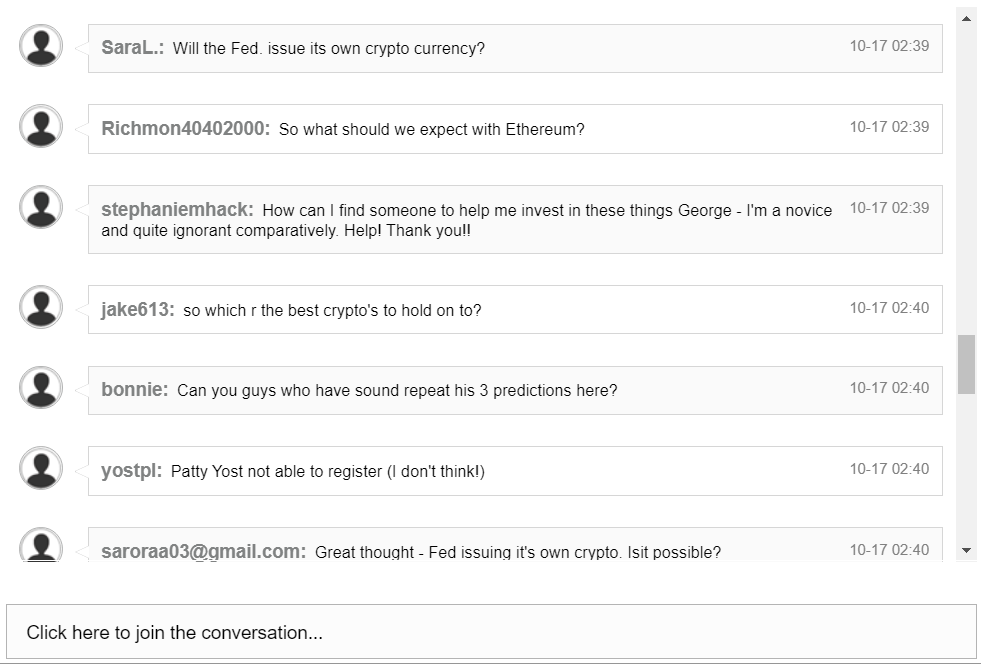
Real-world case studies and success stories demonstrate the tangible impact of social interactions on transaction volume and user engagement within the finance industry. For instance, Agora Financial, a leading financial publishing company, used social chat features to drive user engagement and boost subscriptions. This resulted in a significant increase in revenue and customer satisfaction.
When they used RumbleTalk for their live event, here’s what happened.
Feedback from the team was incredibly positive! Any fears they had–main worries were about lag time, feature failure, or inability to juggle the Q&A–were quickly squashed once the event started. There was zero lag. The moderators were also easily able to manage the Q&A after a quick training session that afternoon of the event.
Emily, the event coordinator, said: “Thank you, RumbleTalk! She will 100%, no doubt refer you to our sister companies and the other Agora Financial imprints if they have the same need. We have offices, publications, and companies around the world, so that’s a lot of potential!”
Financial chat rooms and their role in secure transactions
Social interactions are not just a complement to financial transactions; they’re a tool for success. By embracing social chat features, financial service providers can create vibrant communities, empower users, and drive transactions, ultimately shaping the future of finance.
It’s time to harness the power of social interactions and unlock new possibilities in the financial ecosystem. Create a financial chat room for secure transactions here.