When a conversation is open to everyone on the web, a predator safe chat room is necessary.
As we’ve all come to know, the internet is a place to create communities and make new friends. A tiring day becomes easier when you can chat with someone. However, when creating a chat room for your community, you have to take extra precaution, especially with kid-oriented chat rooms. If you create a chat room for your website/blog or any social media page, you should set it in a way that will lower the risks (e.g trolls or online predators).
These are six steps to create a predator safe chat room and, overall, make your chat room safer.
1. Let people log-in with an authenticated user
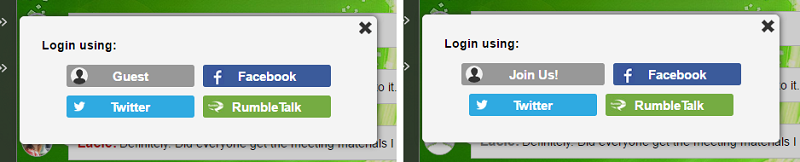
Nowadays, there is an option where you can log-in as a guest in chat rooms. With respect to kids’ security, you should avoid this kind of log-in option.
You may limit your chat room to log-in only with Facebook login/Twitter login. This is called the social login option. You can also limit the login to your own authenticated users base (via REST API, read more in here). This removes the login interface. As a result, this will reduce dramatically both chat spammers and the risk of predators.

2. Check user credentials and friends
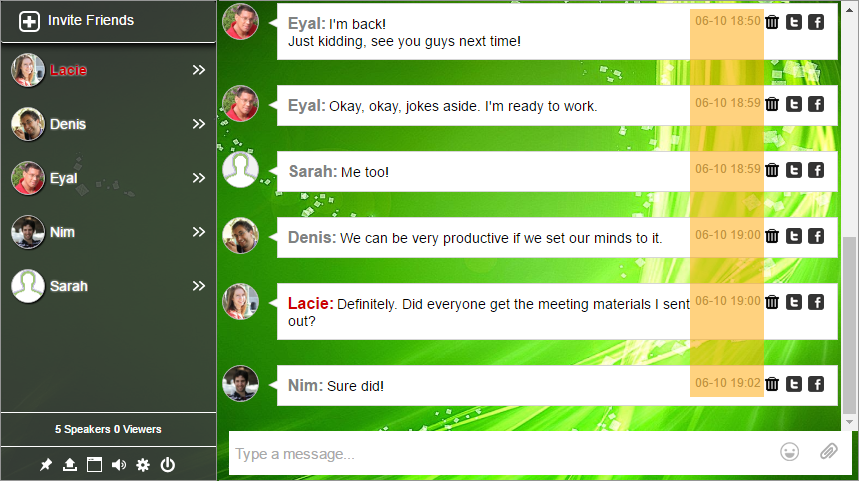
Once a user logged in with social login credentials (Facebook or Twitter user), you may check the social media page of this user by clicking the Twitter/Facebook information button. Then, you can check his/her tweets (if he/she spams or if tweets that are inappropriate) and the number of followers. Are they real users? What is the age bracket and what kind of people are they?
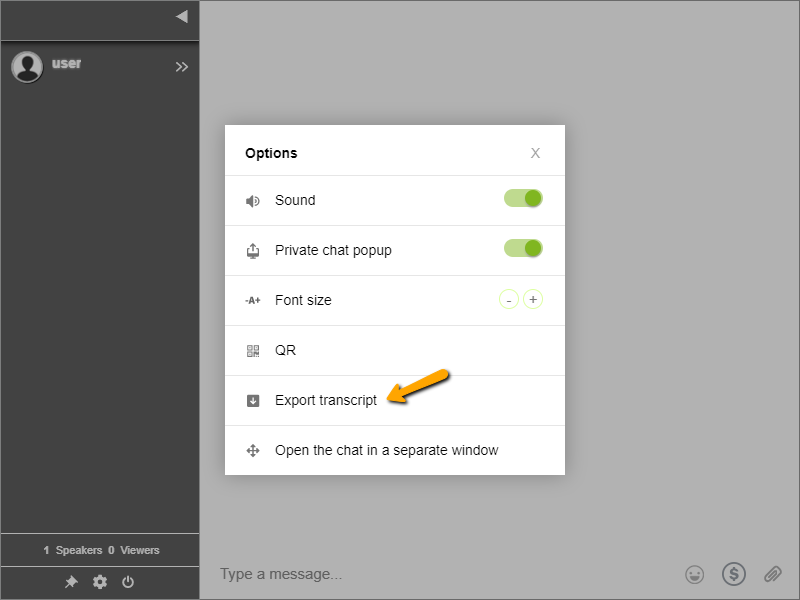
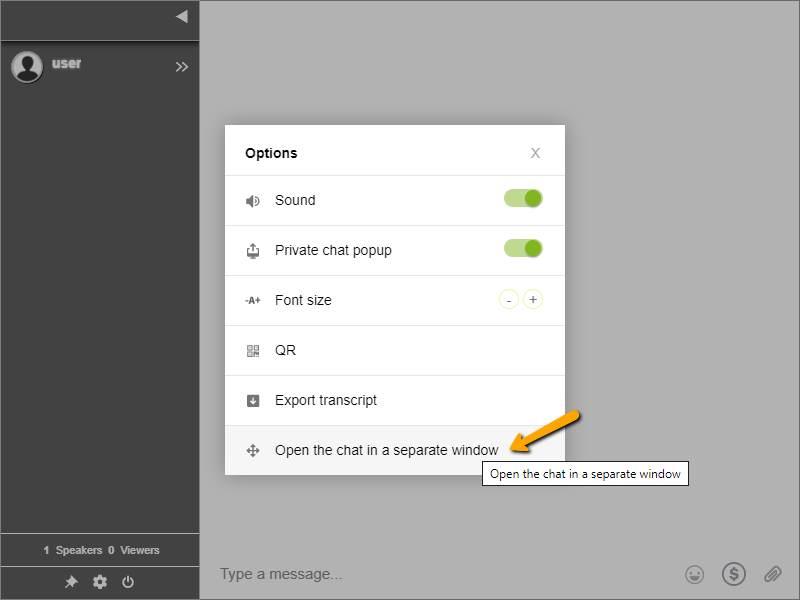
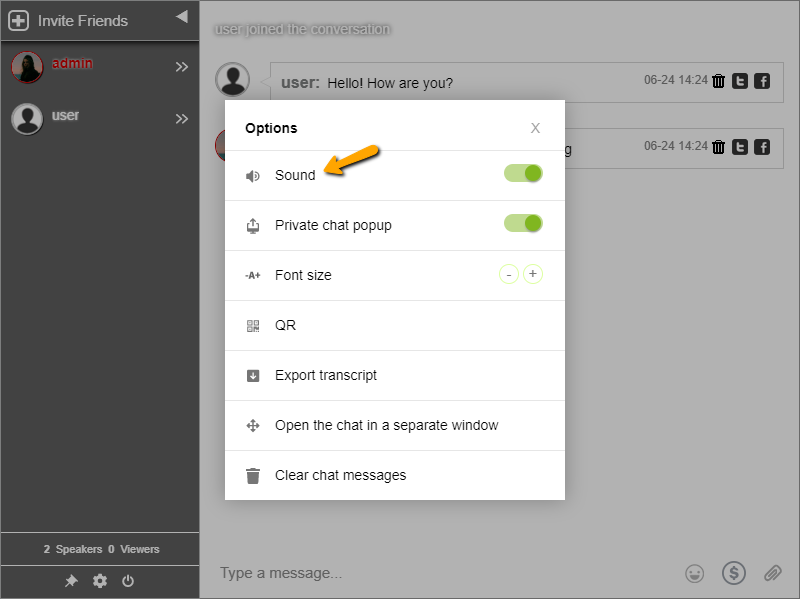
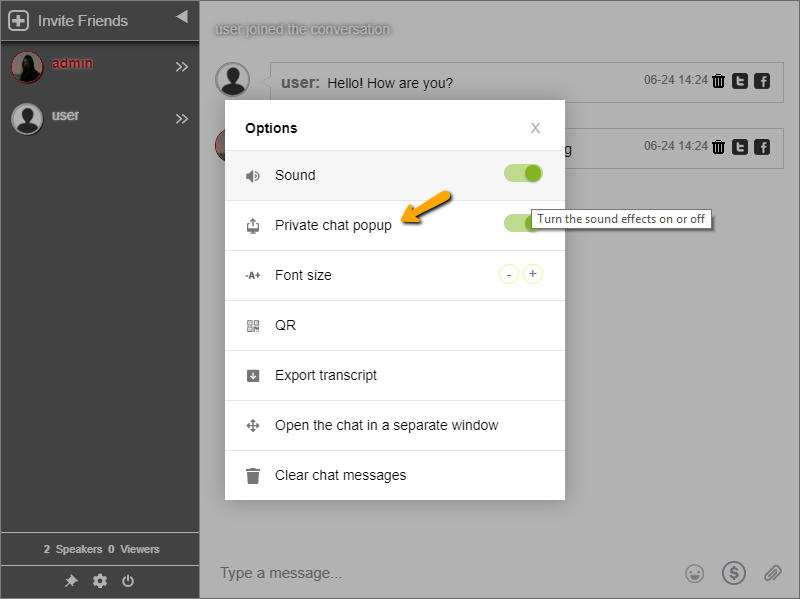
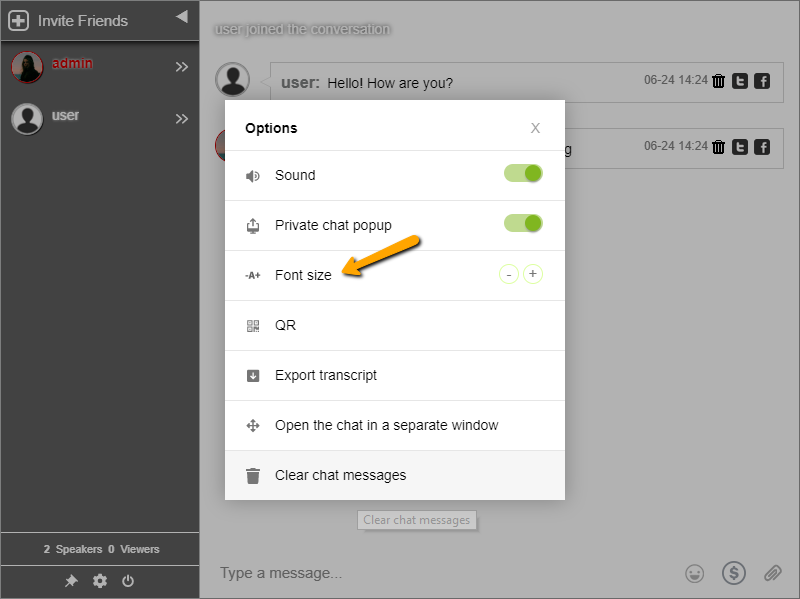
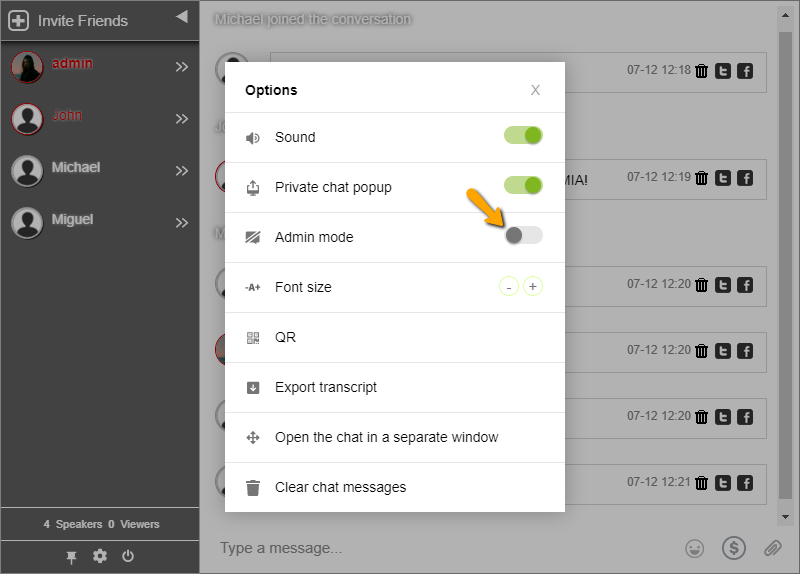
To show the dialog below, click on the user name and click the gear icon.

3. A predator safe chat starts with creating a trusted user base
When you see that a user is continuously contributing to the discussions in the chat room, you can add them as a user with a password.
This is done in the chat room user management section (you can also set the REGISTER option in the chat). To do this, just go to “Users” and click “Add new user.” Create a user name and password for the chat member. After, tell him/her to use that as his/her login credential. Creating a safe users list is a step by step approach to creating a long-lasting predator safe chat room.

4. Put it in the open
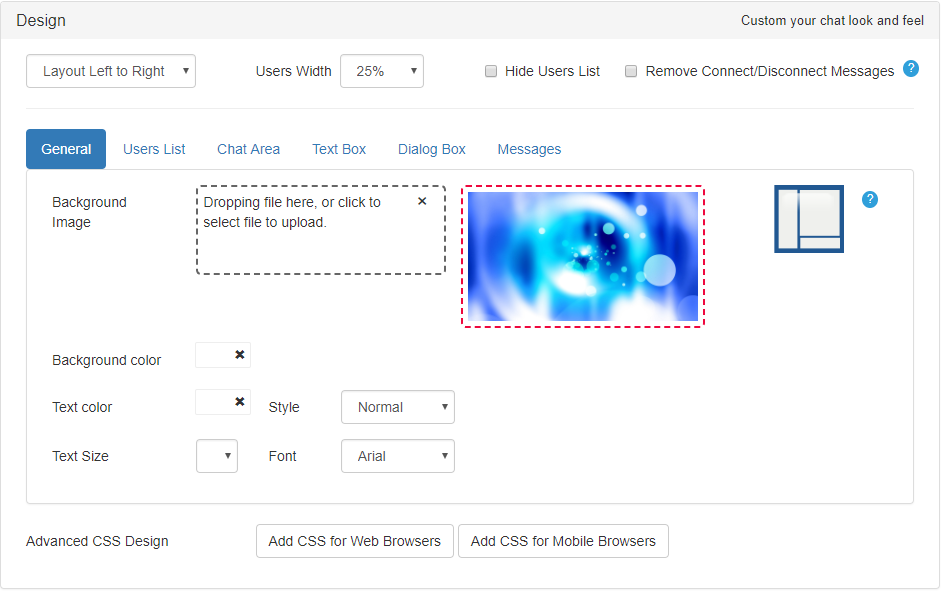
By preventing private chats, you can set users to chat in the open. This means that they will be forced to chat and talk with each other publicly (lobby). In any instance, you can change the settings of the chat room to enable/disable private chat. Just go to “Advanced” in your chat settings. You will see there the option to allow or disallow private chat between users.

5. Listen and observe carefully
Try to create a dummy account and login with a different browser. You need to change the names and the profile picture to make it believable. Then, start the observation on your chat.
If a current user starts asking you personal or private questions about you, like your location or if you are home alone, then they are not trying to be friends. They’re taking advantage of you like predators. They are trying to find out personal information so that they can easily harm you.
Ban those people by IP.
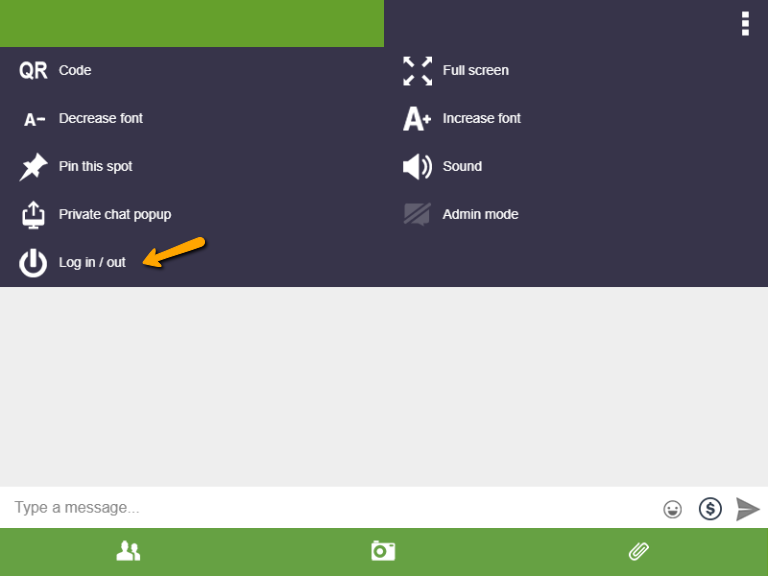
6. Disconnecting and banning users
As a last resort, you can disconnect and ban users on your chat room. If you see users that are always creating a negative impact on your chat, then don’t hesitate to ban them. Sometimes, warnings are not just enough. With the different login options, some predators might be able to enter the chat. When someone is being harassed or being asked too much personal information, you can use your administrator rights to correct it.
In RumbleTalk, we do not tolerate any form of bullying or harassment. If you do happen to see any form of a predator in the chat, you can do the following.
- As the admin, you can disconnect and ban the IP of any user from the chat. If users were harassed or stalked, they can turn to you and you can disconnect the user who sent the predatory messages.

NOTE: If you want to unban an IP address, you can do so by going to the “Banned IP” section in your chat’s settings.

- When an admin is not around, a user can also choose to ignore any message from a predator.

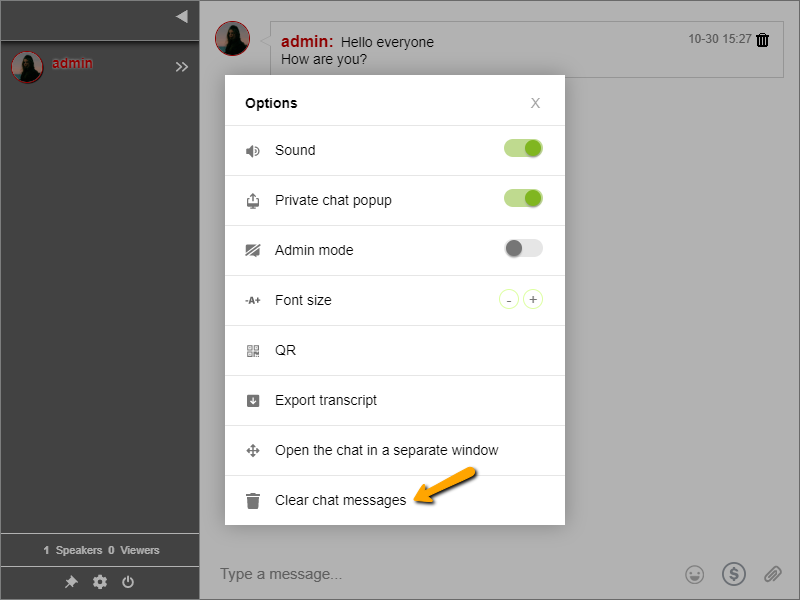
All of these features can be found by clicking a user on the chat and then clicking the gear icon. To know more about disconnecting and banning users, you can check out the knowledge base.
Why do you need to create a predator safe chat room?
It’s because it’s not safe for anyone, especially kids or teens. When you create a chat room, you don’t know who’s going to be a member of your chat. They might not use their real names or their real age. To keep things safe for everyone, take extra precaution. That’s the use of a predator safe chat room.
This does not only concern your users’ safety but also yours as well. A predator can target anyone on a chat room depending on his likes. To avoid any risk of being targeted by a predator, always keep your chat room safe. Advise your users to not ask too much personal information or they will be banned or kicked out of the chat.
Keep everything under control
With the actions you can do to make your chat room safe, always be alert and don’t panic. You’re the admin and chat owner; you can keep things under control. Don’t let the predators take advantage of your chat room.
If you want to know more about keeping your chat room safe, then you can read our blogs about Blocking Words and Profanity on Your Chat, Limiting Users in the Chat Room, and Users Per Room feature.