Nowadays, it’s been harder to find an online psychic chat that caters to your needs as an online psychic. Because of that, you are left with using third-party websites.
Third-party websites take a large portion of your income. With the over-the-top fees, you’re left with 40%-60% of the profit.
So, where can you start using your abilities as a psychic with your own online chat? We have the perfect feature for your online psychic reading that combines chatting and collecting payments directly in your site.
Why choose our online chat service?
Well, we now have a feature called paid expert’s chat where you can message clients privately. With only a 10% fee, we ensure that you and other psychics will be paid for their skills and service. On top of that, not only does our feature have a clean interface, but it is also easy to understand.
What can you do with paid expert’s chat?
With paid expert’s chat, you can also have customization features and you can connect with your clients with the following methods:
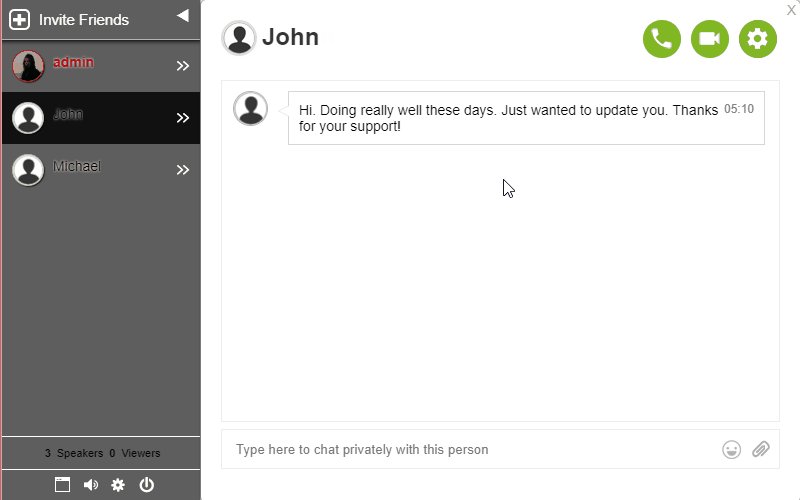
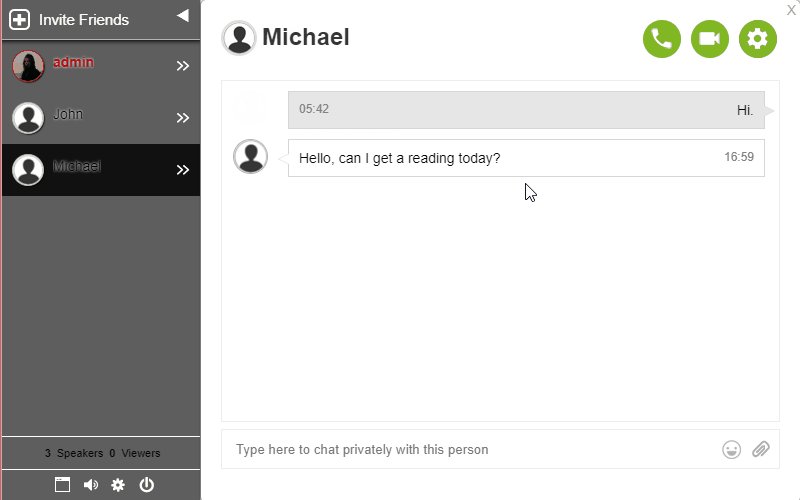
- Chat
- Charging for your time.
These services are for free and with no additional charge. We wouldn’t invite you if it weren’t!
For a small payment, you can add
- Audio/video calls
- Video and audio messages
- uploading files and images
The paid expert’s chat feature ensures that every psychic earns what amount he/she wants to. Unlike other third-party websites, we don’t have a huge fee or any hidden charges. To prove that, we only take the 10% fee.
We take pride in the 10% fee we charge. This is consistent for every user who uses paid expert’s chat for their professional services.
You can choose to be billed monthly or annually. My advice to you is to go for the annual option.
How can you apply for your own online psychic chat?
- First, go to www.rumbletalk.com and sign-up. While you’re there, check all of our features.
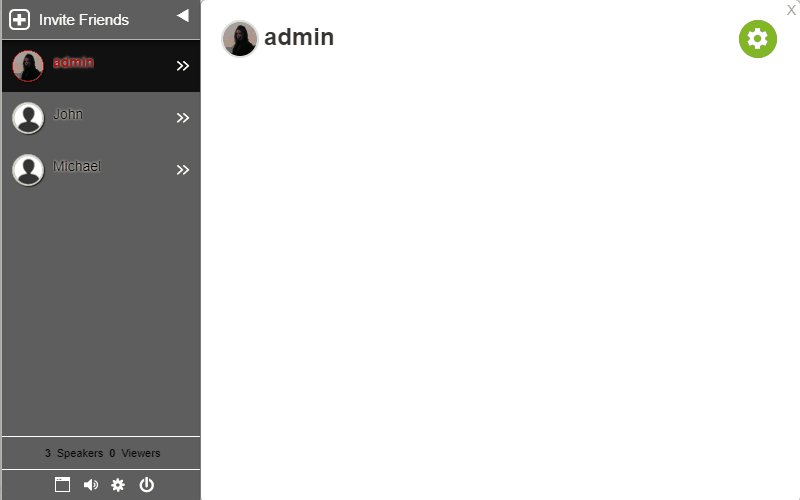
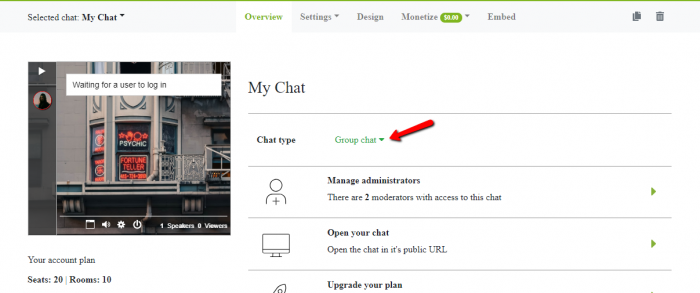
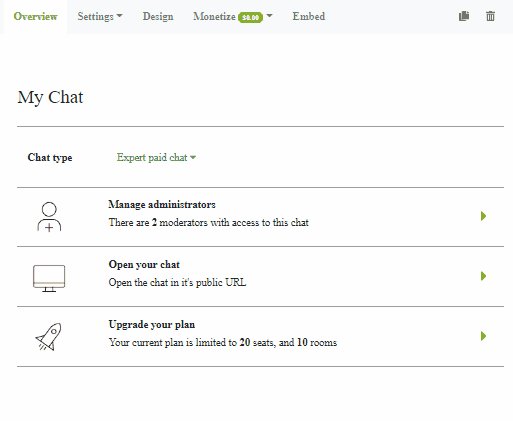
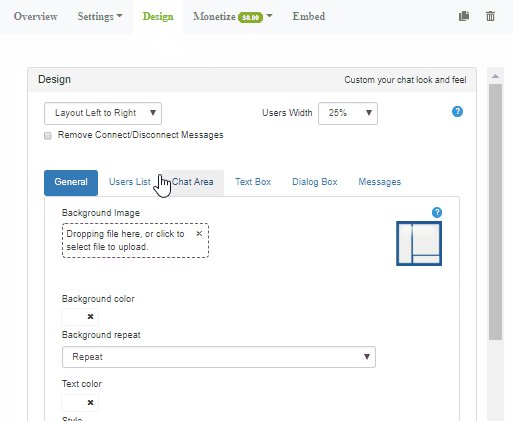
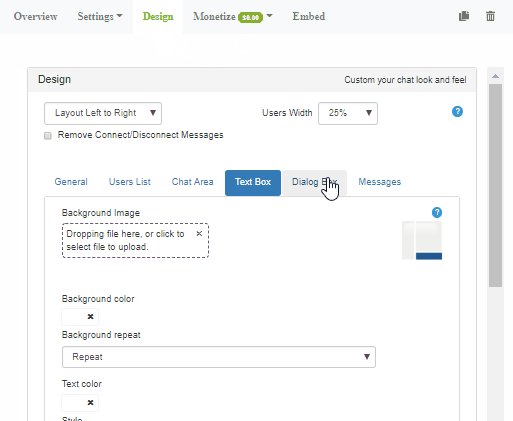
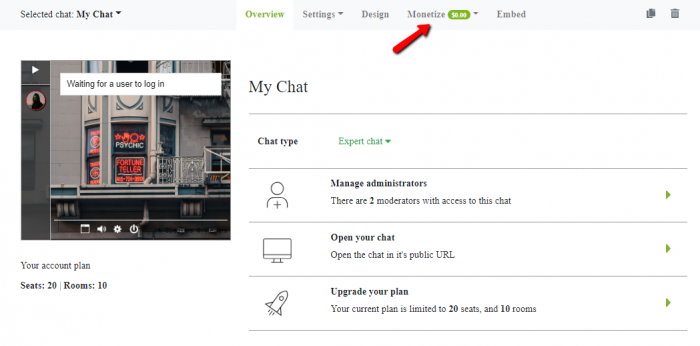
- Log-in and go to your admin panel. Here, you will see the settings of your chat room. You can tinker a bit so you can get a hang of it. You can also customize your chat room through the design option. There are a lot of possibilities, so try everything!

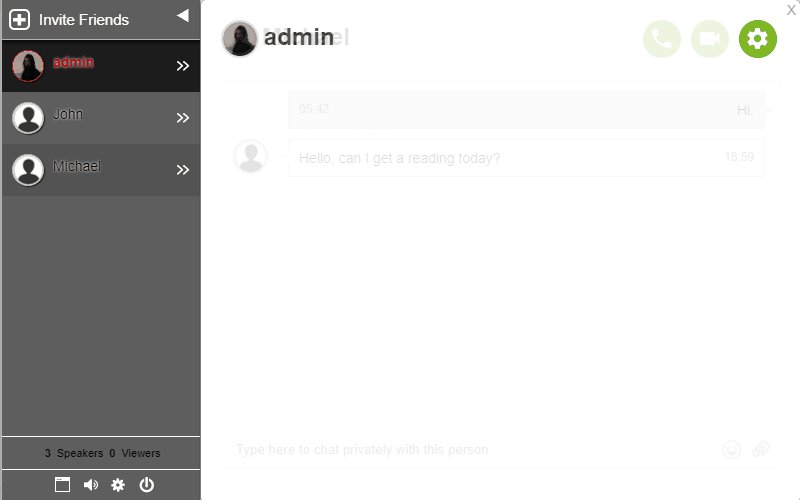
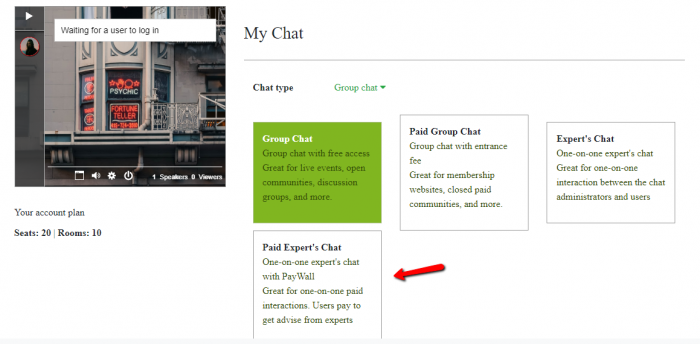
- After all of that, let’s proceed to the actual paid expert’s chat. Usually, the default chat room when you register is the group chat room. Change your chat room to a paid expert’s chat. This will let you have an entrance/subscription fee to your chat room.
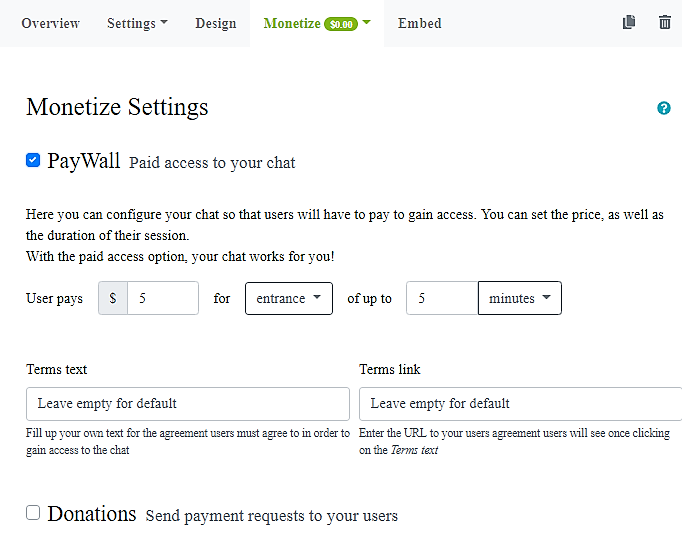
- To change the fee for entrance/subscription, go to “Monetize Settings.” Here, you can change the fee depending on what you would like to charge your clients.
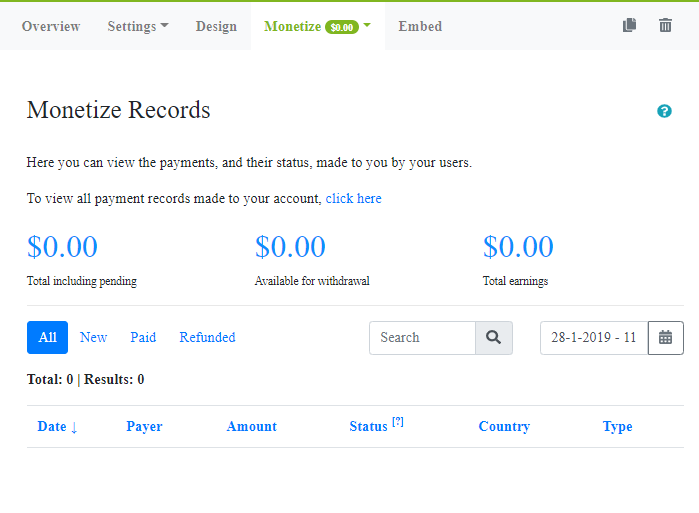
- Now, if you want to see the payments made to you, proceed to “Monetize Records.” As the option says, this is to see all your payment records in one place.


It’s as easy as that! Now, you have your own online psychic chat! You don’t have to pay a lot to share your skills and help people with the talents given to you.
Conclusion (or takeaways)
Due to the 10% fee that we boast, you will have a better chance of getting profitable. Also, you and other psychics can also make living easily.
With RumbleTalk, it pays to chat!