Looking to embed chat software on your website? A common question is the difference between embedding a group chat room directly into an HTML page (embedded chat room) versus adding it as a floating chat option (toolbar chat room). In both cases, we provide you with just a few lines of code to integrate into your HTML page seamlessly
See a quick view of the difference:
|
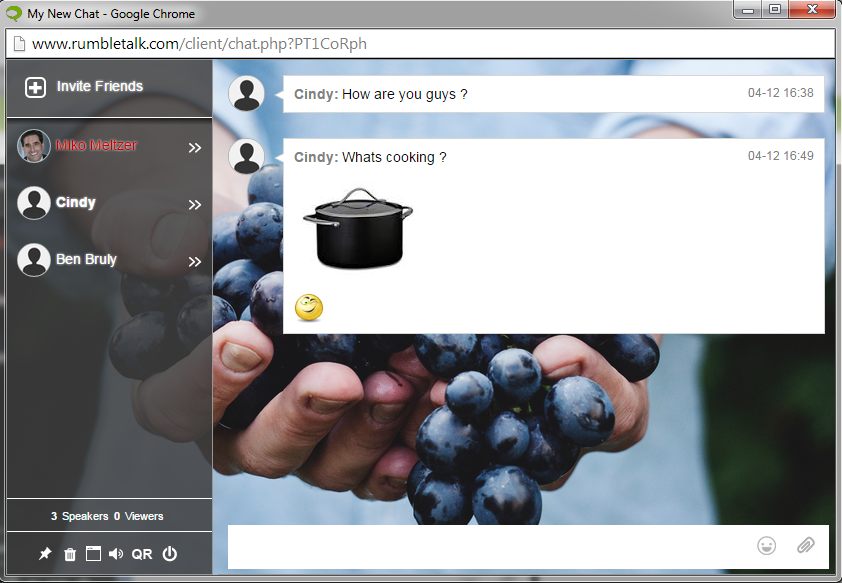
Embedding a group chat room in a page |
Embed as Floating group chat Room |
|
About: The chat room will be added as an integral part of the page. |
About: The chat room will be added as a floating toolbar in the bottom right of the page. |
|
Chat Size: You can control the size of the chat. When you add our code, it will consume all the size you will give it. Think of it as elastic chat. If you wish to set a constant width and height, you can wrap the code we supply with div file.
|
Chat Size: A floating chat size will be set in the admin panel. You can create the width and height of the chat room. |
|
|
Chat ICON: The icon that is shown on the bottom left side can be changed to your own liking. |
You can always get help from the RumbleTalk support team.
See how to start in here.