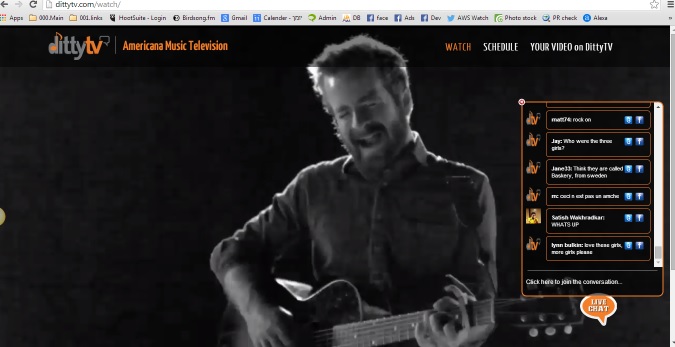
One of the most beautiful things in an HTML5 chat box is the ability to fully customize your own chat room. If you are a chat room administrator, you may choose a chat box theme from a variety of themes in your admin panel.
As an administrator, you have a full access to customize your chat box using simple admin panel actions. These options enable you to change the following:
- Background color
- Background image
- Text color, size, and font
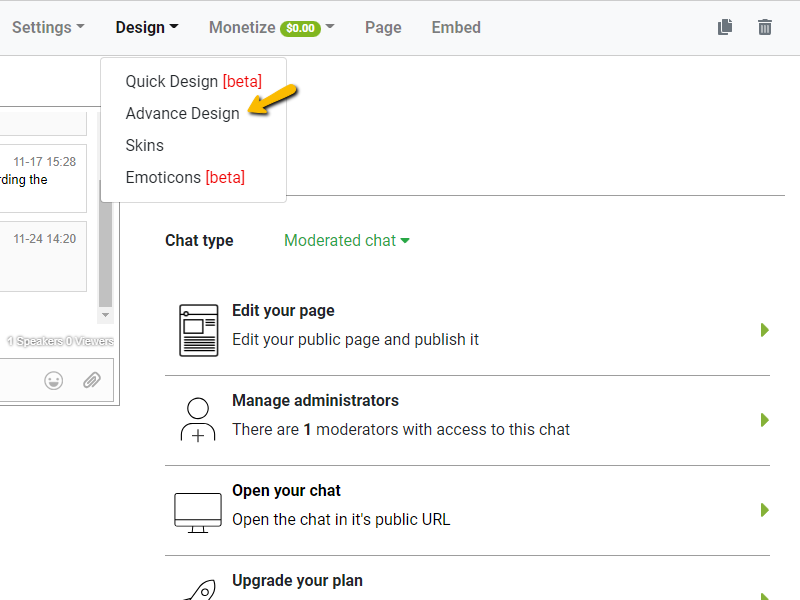
You can access the customize menu at the bottom of your dashboard. In there you will find settings. Click on it and you will have the customization page appear before you.

Now, let us try to customize our chat room box.
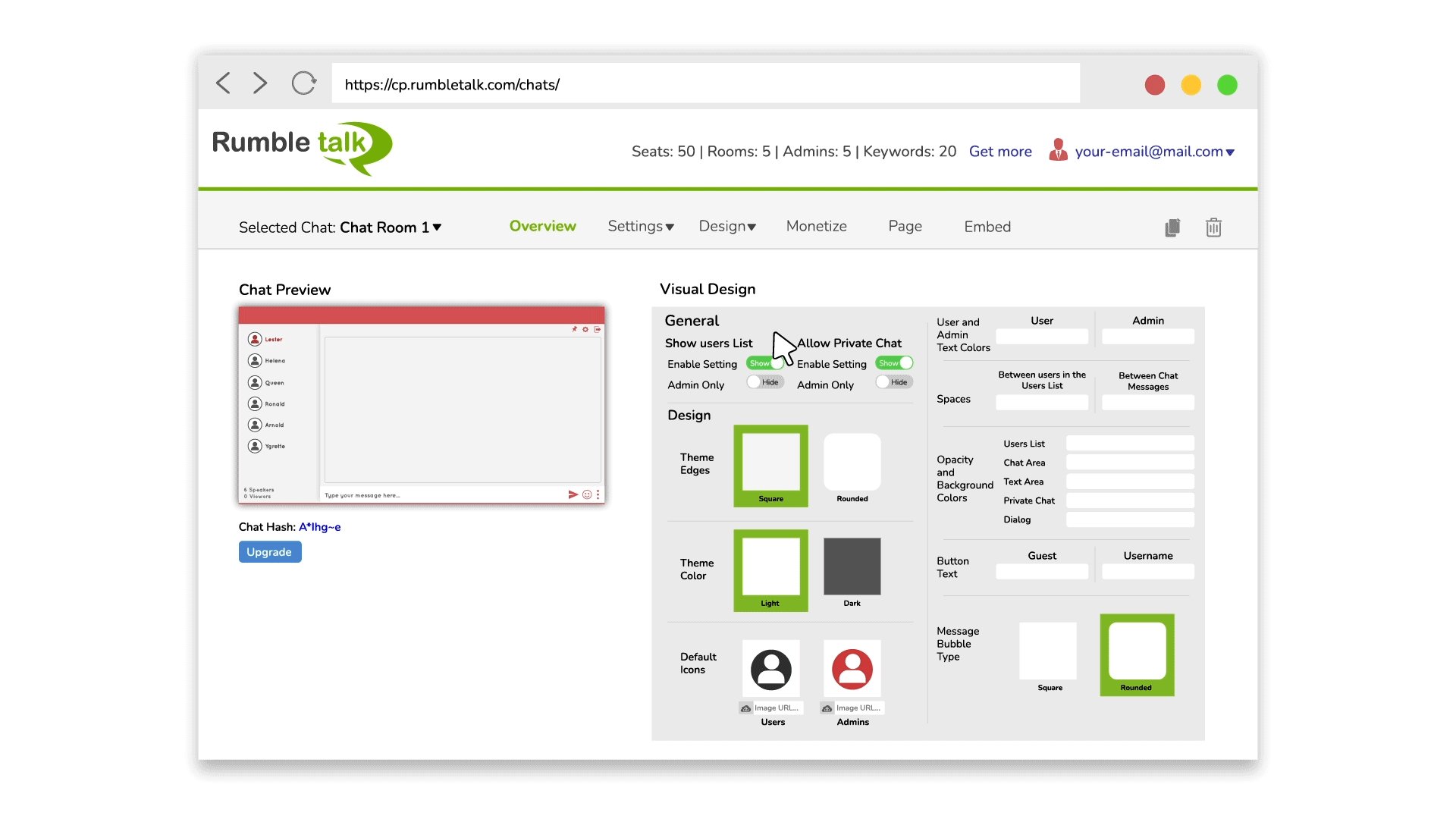
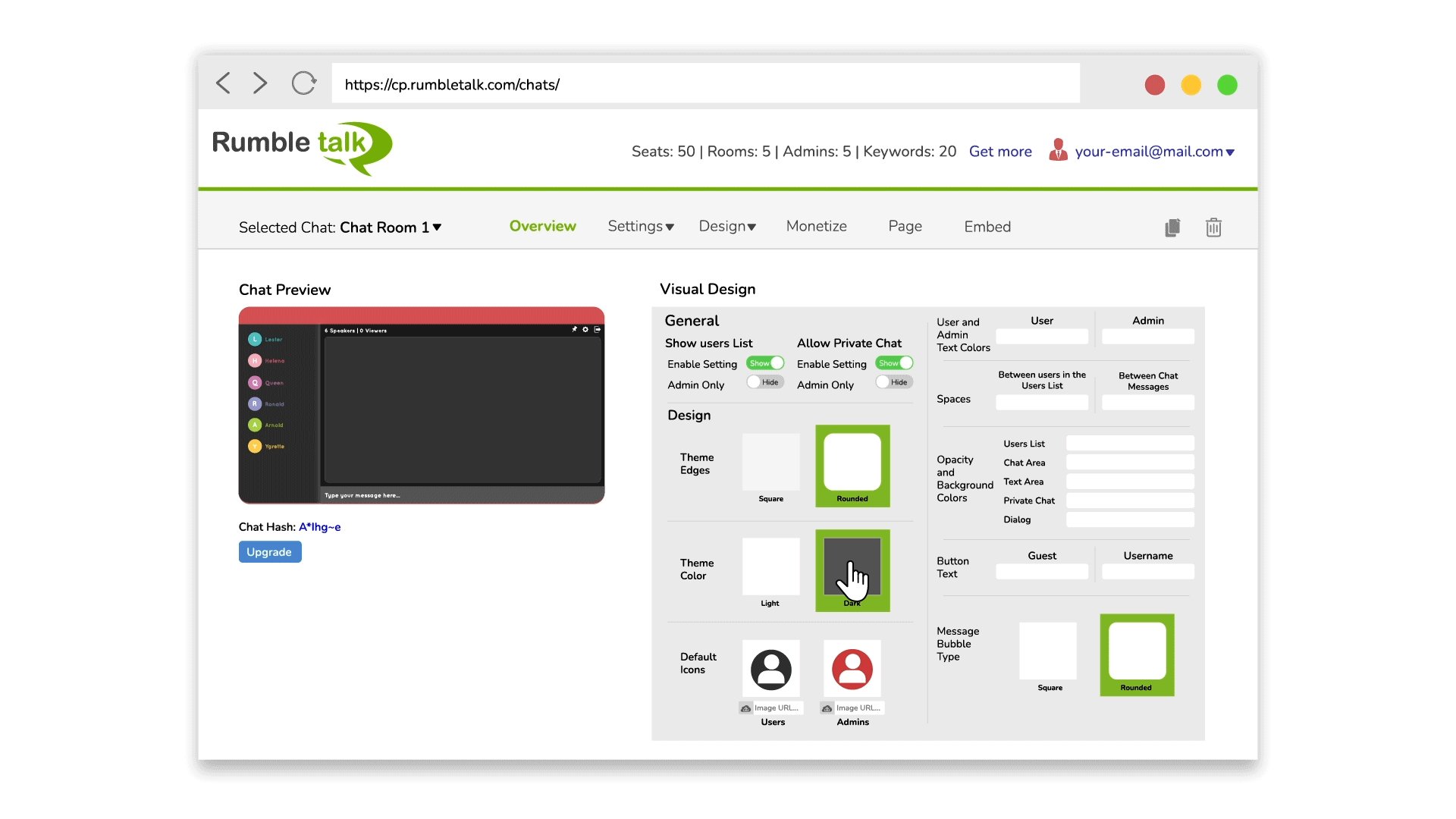
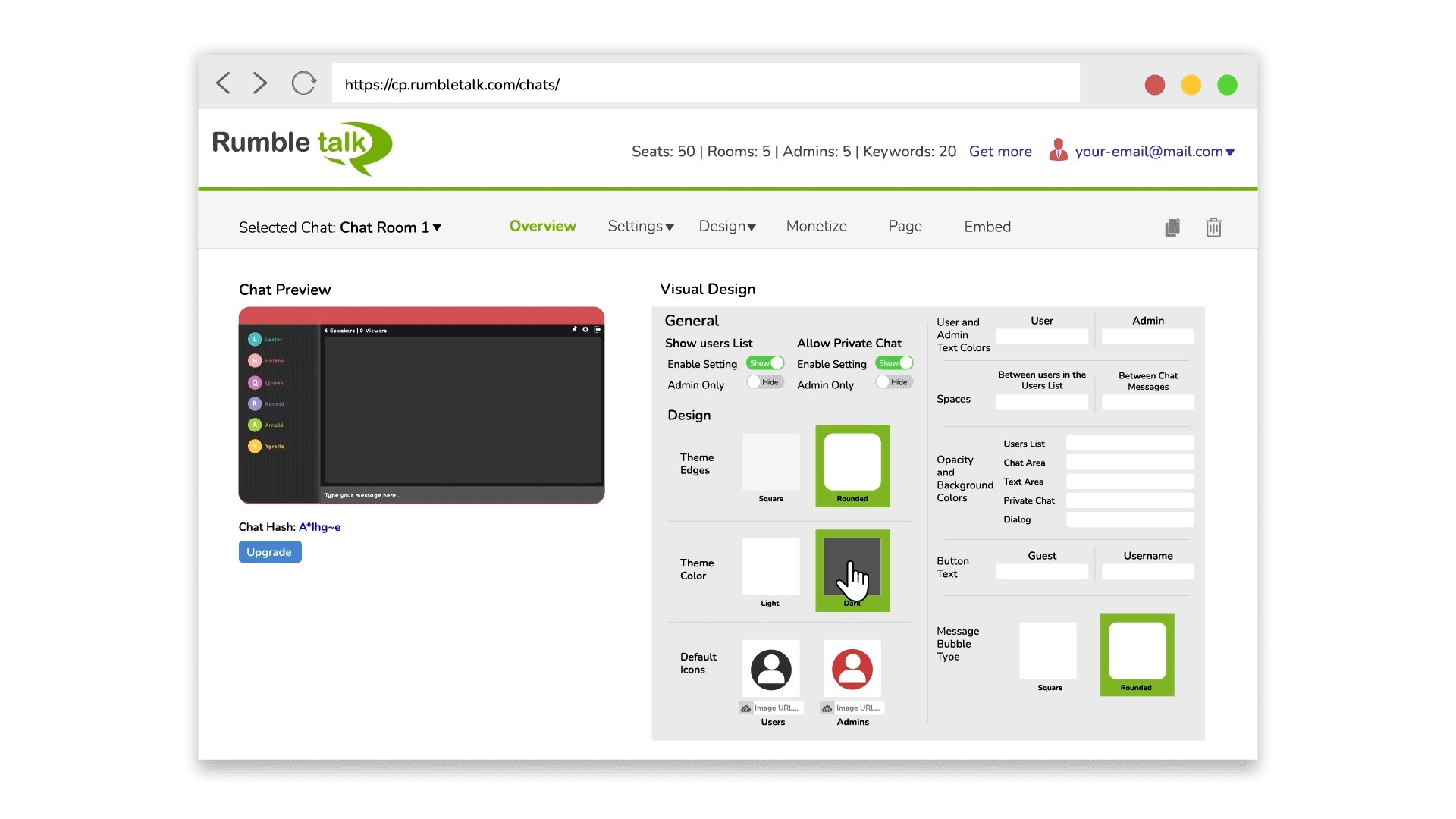
If you look at the customization page, you will find 7 customization designs for your chat box. The customization settings consist of 6 basic customizations and 2 advanced customizations using CSS.
Basic chat box customization
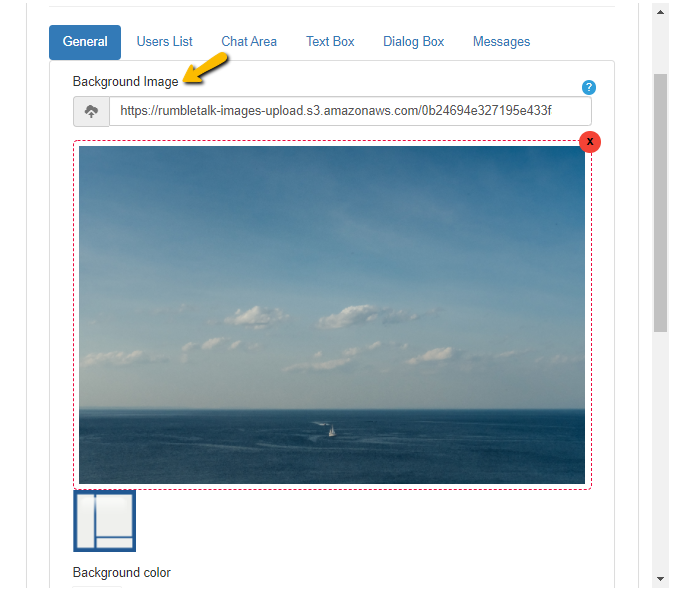
There are 6 basic components which you can customize accordingly. They are:
- General & Background – provide general settings: layout, background, and text.
- User List – enables you to customize the size of your user list, background, text, border and color with padding and margin.
- Chat Area – for customizing text, border, and color with padding and margin in the chat box area
- Message – border, background, padding, and margin.
- Dialog Boxes – this is a setting to customize the popup message, enables you to customize background, border, along with padding and margin
- TextBox – setting for the bottom text box, height, background, text, border, padding, margin
Please check the following guide for further explanation:

Advanced customization with CSS
Advanced CSS customization provides more control to customize your chat box. In the CSS customization, you will be required to have a knowledge of CSS.
There are two CSS customizations you can use for the chat room: CSS, for standard web chat (PC, laptop browsers) and mobile CSS for your chat box through mobile.
To change color appearance, you can use either a color-hex code or a RGBA (Red-Green-Blue-Alpha) value. For instance: a maroon color would use one of the following codes:
Color-hex #5a1414
or
RGBA (90, 20, 20, 100)
The following lists are the most common customization CSS parameters and their variable for changing appearance:
1- Changing icon and color of users
.guest-default-image
Function: Changing default image of guest users
Syntax:
.guest-default-image {
background: url(http://your_image_here);
}
.user-image
Function: Changing size of user icon in user list
Syntax:
.user-image {
width: 60px;
height: 60px;
}
.message-user-image
Function: Changing size of user icon in chat list
Syntax:
.message-user-image {
width: 24px;
height: 24px;
}
.user-image
Function: Hiding user icon in user list
Syntax:
.user-image {
display: none;
}
.message-user-image
Function: Hiding user icon in chat area
Syntax:
.message-user-image {
display: none;
}
.admin .message-user-name
Function: Changing admin color in the chat
Syntax:
.admin .message-user-name {
color: your_color;
}
.admin .user-name
Function: Changing admin color in the user list
Syntax:
.admin .user-name {
color: your_color;
}
2- Changing text in chat box area
.message-user-name
Function: Changing user name appearance in chat area
Syntax:
.message-user-name {
font-weight: bold;
color:rgba(90, 20, 20, 100);
text-shadow: -1px 0 black, 0 1px black,
1px 0 black, 0 -1px black;
}
The above will change your user name into bold maroon color.
.message-text
Function: Changing message text color in chat area
Syntax:
.message-text {
color:#3c5a78;
}
The above code will change your message text into blue text.
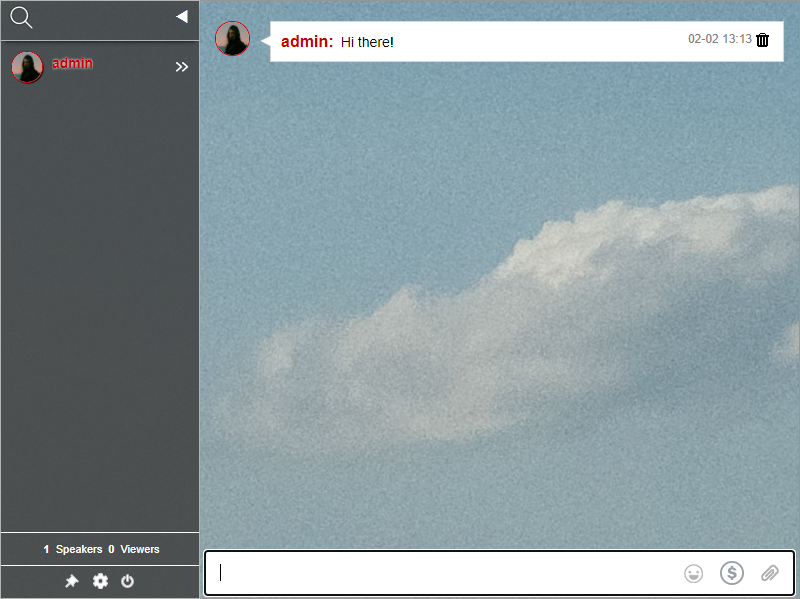
After customizing your chat room you can save the setting and see the result in your embedded chat box:

3- Some useful mobile CSS parameters
The following CSS parameters can be used for mobile chat when you access your chat box through your mobile devices such as smartphone or tablet.
Combination of .user-image and .message-user-image
Function: Changing default image of guest users
Syntax:
.user-image,
.message-user-image {
width: 0 !important;
padding-right: 32px;
background-image: url(“url_to_your_image_here”);
background-repeat: no-repeat;
}
Combination of .admin .user-image and .admin .message-user-image
Function: Changing default image of admin user
Syntax:
.admin .user-image,
.admin .message-user-image {
background-image: url(“url_to_your_image_here”);
}
.top-bar and .bottom
Function: color of top and bottom bar
Syntax:
.top-bar {
background-color: #5e2e2c!important;
}
.bottom {
background-color: #5e2e2c!important;
}
The above will change your top and bottom bar into a brown color. Find the result in your smartphone or tablet

Its very simple to customize your chat room….
Now, you can play around and change your chat box appears to be as fancy as you want. This functionality will give you a totally different chat box to serve your purpose.