RumbleTalk group chat includes a simple file sharing feature to allow online communities to send most kinds of documents including the most popular Word, Excel, PowerPoint and .pdfs.
We’ve found that the customers who use this the most are those using RumbleTalk to share business and academic information as well as charts and images.
Businesses share everything from pricing sheets to spreadsheets among internal employees and in business to business conversations.
Academic institutions are known to use RumbleTalk group chat for online class discussions. The teacher or professor uploads a lesson for the class to review and then uses the group chat to discuss the subject.
But these are not the only sectors using RumbleTalk group chat simple file sharing.
Our platform was created with features that adapt to the user. Simple file sharing is among the most useful features across industries. We’ve worked to make sure RumbleTalk group chats are file sharing capable not only on the web, but on mobile devices too. This means your online community can fully participate even while away from their desk.
Read more to discover how to use our simple file sharing tools.
Simple file sharing from the web
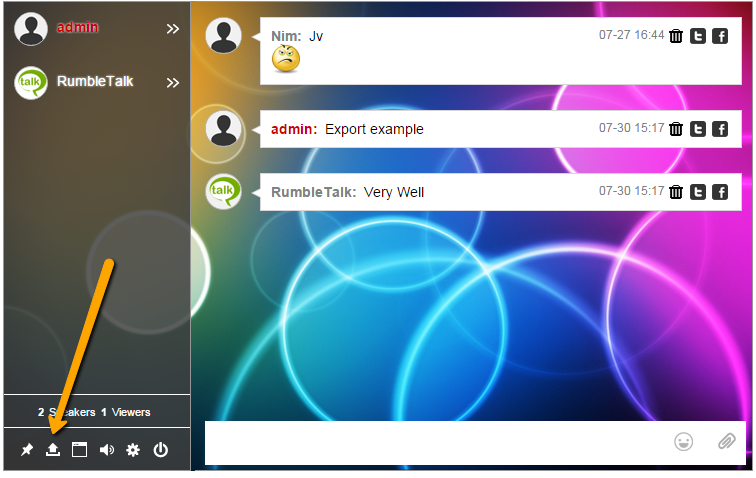
Users accessing your RumbleTalk group chat from the web will see two icons in the bottom right corner of the chat window.
By selecting the paperclip icon, a dialog box will open displaying four types of attachments.
To upload a document or file directly from your computer, select “Upload file”. From there a window will open for you to browse the saved documents on your computer.
Once you have selected a file, it will automatically upload to the chat for all participants to access.

Simple file sharing from mobile devices
By using RumbleTalk group chat for your online community, participants will be able to upload documents and files from their smartphones. This allows you to engage your audience throughout more of their day.
While logged into a RumbleTalk group chat from a mobile device, click on the paperclip icon at the bottom of the window. After choosing the document button you will have access to the available files on your phone.
It’s just that easy.

A few technical notes for simple file sharing
- All files uploaded to a RumbleTalk group chat are stored in the cloud.
- File uploads are limited to 5MB.
- Uploaded files appear as a URL link to the document.