If you spend even five minutes on tech Twitter or founder forums lately, you’ve probably seen the phrase “SaaS is dead” thrown around with confidence. Sometimes, it sounds dramatic. Sometimes, it sounds bitter. And sometimes, it comes from people who actually built SaaS companies and feel burned.
But here’s the problem:
Most of these conversations treat all SaaS as if it were the same thing.
It’s not.
What’s really struggling today isn’t SaaS as a concept. What’s struggling is a very specific kind of SaaS: standalone tools that live outside the real flow of how people work, learn, trade, or interact.
And when you zoom out, one category stands out as being almost completely unaffected by this “SaaS is dead” narrative:
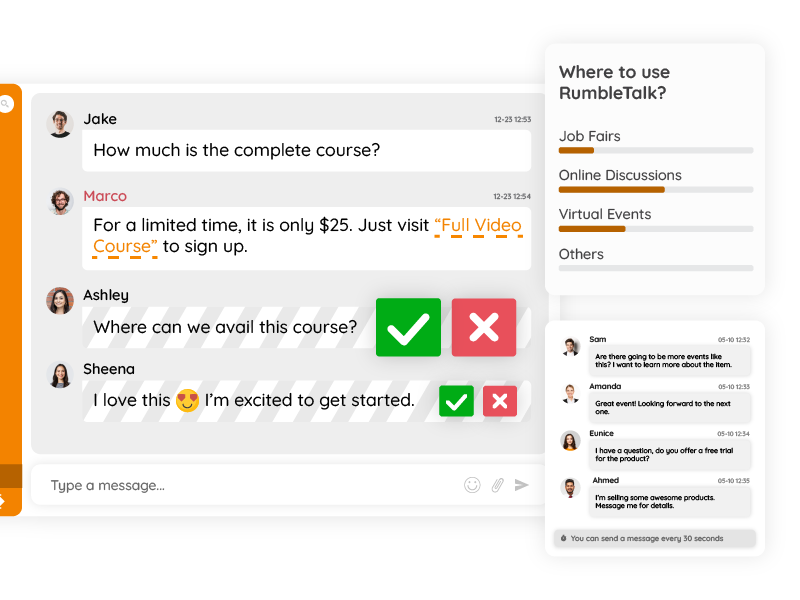
Group chat platforms.
Not chat as a feature.
Not chat as a widget.
But group chat as a platform.
This article explains why.
What “SaaS Is Dead” Really Refers To (And What It Doesn’t)
When people say “SaaS is dead”, they usually aren’t talking about infrastructure or platforms. They’re talking about tools.
The Type of SaaS That Is Actually Struggling
These products share a few common traits:
- They solve a narrow task
- They compete mostly on features
- They can be replaced in a weekend
- They live outside the user’s core environment
Examples include:
- Another project tracker
- Another AI writing assistant
- Another dashboard that promises “insights”
When users feel tool fatigue, these are the first to go.
The Type of SaaS That Is Not Affected
What doesn’t fit the “SaaS is dead” claim?
- Infrastructure services
- Embedded systems
- Platforms that host interaction instead of tasks
These products don’t ask users to “try something new.”
They become part of what users already do.
Group chat platforms live squarely in this second category.
Tools vs Platforms: The Difference That Changes Everything
If there’s one distinction that matters more than any other in this discussion, it’s the difference between tools and platforms.
What Defines a SaaS Tool
A typical SaaS tool:
- Helps users complete a task
- Is used intermittently
- Competes on feature checklists
- Has low emotional attachment
- Is easy to replace
If the tool disappears, the workflow adjusts.
What Defines a Platform
A platform:
- Hosts people, not tasks
- Supports interaction between users
- Has multiple roles (admins, moderators, members)
- Grows more valuable over time
- Becomes part of daily behavior
If the platform disappears, something breaks socially, not just technically.
Group chat clearly behaves like a platform.
Why Group Chat Is Not “Just Another SaaS Tool”
It’s tempting to think of group chat as a feature you “add” to something else. But that view misses what actually happens once people start using it.
Group Chat Enables Interaction, Not Execution
Tools help users do things.
Platforms help users talk, react, argue, agree, and decide.
Group chat enables:
- Real-time discussion
- Shared context
- Collective decision-making
- Emotional feedback
These are not task-based interactions. They are human ones.
Group Chat Captures Human Behavior
Once a group chat is active, it naturally becomes:
- A place where questions are asked
- A place where authority is established
- A place where trust is built
- A place where history accumulates
This is why group chat doesn’t fade with tool fatigue; it deepens.
Group Chat as Infrastructure, Not Software
The healthiest way to think about group chat today is not as “software,” but as infrastructure.
Just like:
- Payments
- Video streaming
- Authentication
- Notifications
Group chat is increasingly treated as something you embed, not something users “go to.”
And infrastructure SaaS doesn’t die when trends change.
It gets more deeply integrated.
When group chat is removed from a product, the damage isn’t cosmetic. Engagement drops. Retention drops. Context disappears.
That’s not a tool problem. That’s a platform dependency.
Why Platforms Are Not Affected When “SaaS Is Dead”
Platforms survive moments when tools struggle because they don’t compete the same way.
Platforms Don’t Compete on Features
They compete on:
- Stability
- Trust
- Control
- Governance
- Ownership
You don’t replace a platform because a competitor has one extra feature. You replace it only if something fundamental breaks.
Switching Costs Are Structural, Not Cosmetic
With group chat platforms, switching means:
- Migrating identities
- Losing message history
- Rebuilding moderation rules
- Re-training users
- Disrupting social norms
These costs are structural, not emotional. That’s why platforms age well.
Human Control vs AI Tools: Where the Real Divide Is Forming
This is where the conversation gets more interesting.
We’re entering a world where you often don’t know who, or what, is on the other side of a conversation.
The Growing Uncertainty of Who You’re Talking To
Today, interactions increasingly involve:
- AI agents
- Automated replies
- Synthetic users
- Generated content
In many tools, it’s unclear whether:
- The response is human
- The behavior is automated
- The intent is genuine
That ambiguity erodes trust.
Why Human Presence Becomes More Valuable, Not Less
In response, people start to value:
- Real-time reactions
- Emotional nuance
- Accountability
- Social signals like tone, timing, and participation
These are things AI tools simulate, but don’t own.
Group Chat as a Human-Controlled Environment
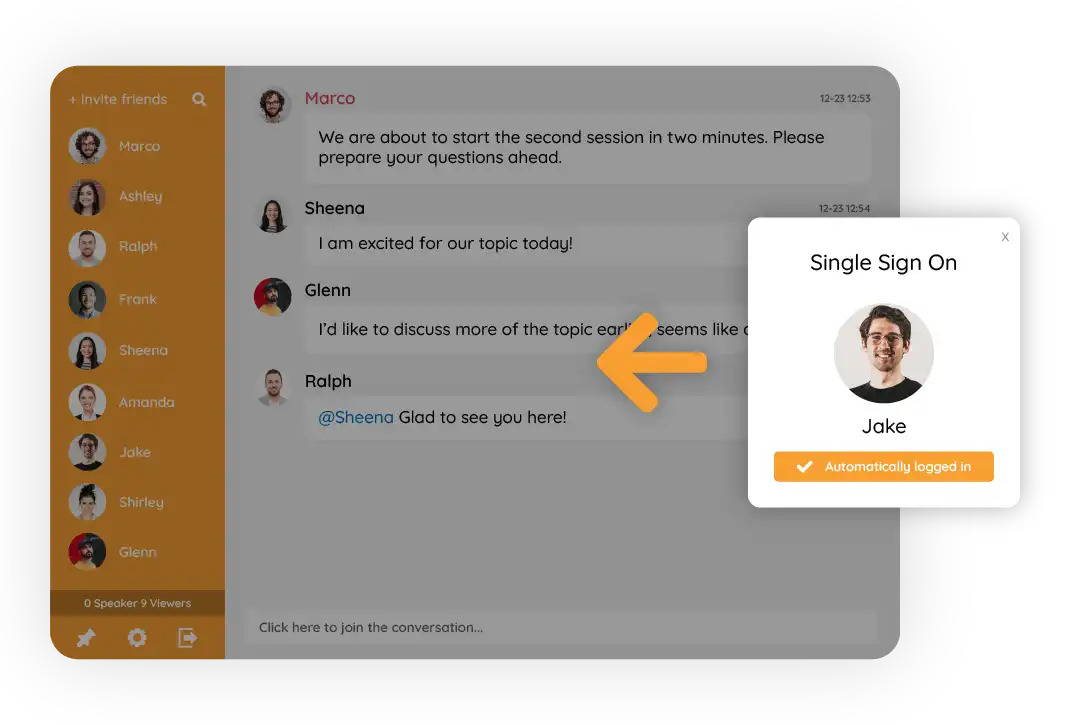
Group chat platforms naturally restore clarity by offering:
- Logged-in identities
- Role-based access
- Moderation by humans
- Visible participation
You know who’s in the room.
You know who’s responsible.
And, you know when a human is present.
Trust Is Not Automatable
AI can respond instantly.
AI can summarize.
It can generate answers.
But AI cannot be accountable.
That’s why, even as AI tools grow, group chat platforms become the human control layer around them.
And this directly contradicts the idea that SaaS is dead.
Group Chat and the Ownership Shift
Another major trend working in favor of group chat platforms is ownership.
Why Companies Are Moving Away from External Platforms
Relying on external communities means:
- Losing data
- Losing branding
- Losing context
- Losing control over moderation
Over time, this becomes risky.
Group Chat as an Owned Layer
Embedded group chat lives:
- Inside your product
- Inside your domain
- Inside your user journey
It becomes part of your business logic, not a dependency on someone else’s platform.
This ownership model is the opposite of disposable SaaS.
The Technical Side: What Makes Group Chat a Platform
From a technical perspective, group chat platforms have characteristics tools don’t.
They usually include:
- Identity-aware access
- Role and permission systems
- Moderation and governance tools
- Persistent history
- Extensibility via APIs or SDKs
These are not “features.”
They are platform primitives.
Once implemented, they become foundational.
AI and Group Chat: Complementary, Not Competing
There’s a false assumption that AI will replace group chat.
In reality:
- AI helps scale content
- AI helps summarize discussions
- AI helps moderate noise
But humans still:
- Ask the important questions
- Make decisions
- Disagree
- Build trust
Group chat becomes the coordination layer where AI output meets human judgment.
That’s not replacement. That’s reinforcement.
The Future: Fewer Tools, Stronger Platforms
What we’re likely to see next isn’t the death of SaaS, but a filtering process.
- Fewer standalone tools
- More embedded platforms
- More infrastructure-style SaaS
- More emphasis on interaction
Group chat platforms fit this future almost perfectly.
SaaS Isn’t Dead: Tools Are
The phrase “SaaS is dead” sounds bold, but it hides an important truth.
What’s fading are disposable tools that live on the edges of workflows.
What’s growing are platforms that:
- Host people
- Enable interaction
- Support trust
- Stay embedded
Group chat platforms were never just SaaS tools.
They were always platforms — and platforms don’t die easily.
They evolve.