In today’s digital age, online communication has become a crucial aspect of many industries. One effective way to engage with an online audience is through live chat platforms like RumbleTalk. This powerful tool not only offers seamless chat features but also provides advanced customization options. In particular, RumbleTalk’s CSS capabilities allow users to fully tailor the chat experience to match their brand’s aesthetic by letting users inject CSS codes.
In this blog post, we’ll explore how you can leverage RumbleTalk’s CSS capabilities to enhance the look and feel of your live chat, creating a more cohesive and engaging experience for your audience.
Injecting CSS codes into your chat room
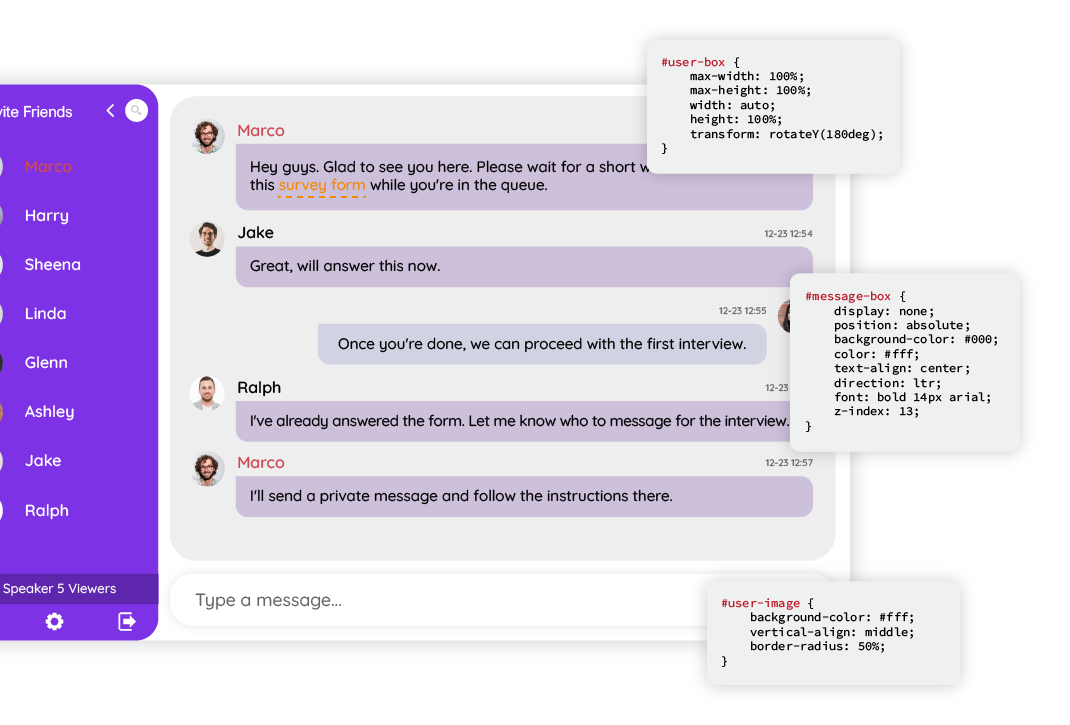
By injecting custom CSS, you can personalize the appearance of your chat room to fit your brand or website’s design. This feature allows you to make advanced customizations, such as changing the color of the chat room header, altering the size and position of chat messages, or adding custom fonts. Injecting CSS into your chat room is easy to do, and it can help enhance the user experience by creating a more visually appealing and cohesive chat environment.
To add a CSS code, go to your admin panel. Click Advance Design > Advanced CSS Design. Then, choose where you’re going to add the CSS code, i.e., mobile or web browser.
The latest CSS codes you can add to your chat room

1. Customize a user’s message appearance via userid
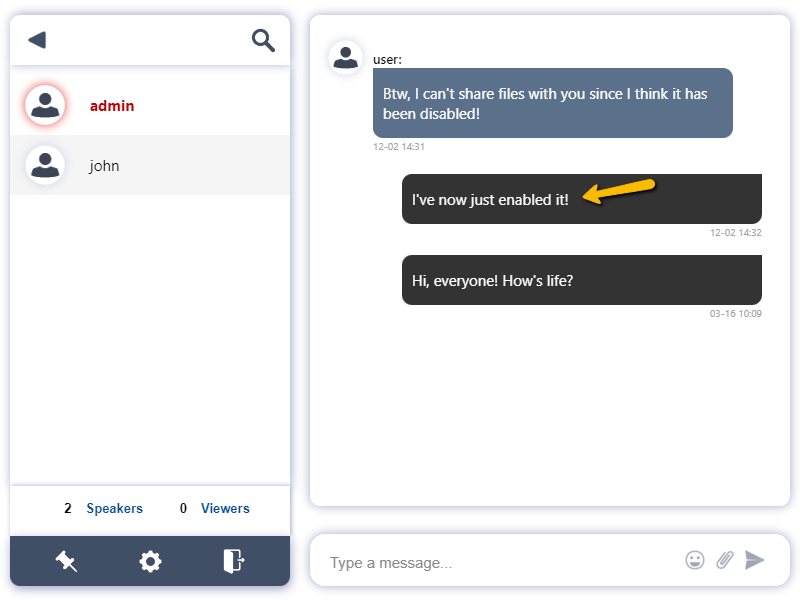
Configuration for chat bubble color

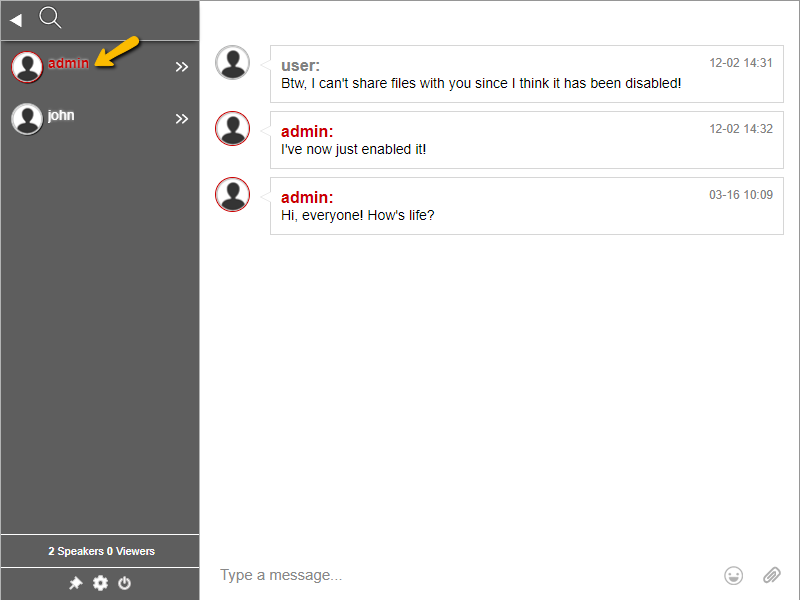
In this sample, we’re changing the chat bubble color of the admin only.
#content .main-message-container[uid="3"] .message-bubble {
/ Configuration for chat bubbles /
}Configuration for date
In this sample, you can change the appearance of the date (below the chat bubble).
#content .main-message-container[uid="3"] .message-bubble .message-date {
/ Configuration for Date /
}Configuration for username

In this sample, you can change the appearance of the username.
#content .main-message-container[uid="3"] .message-bubble .message-user-name {
/ Configuration for Username /
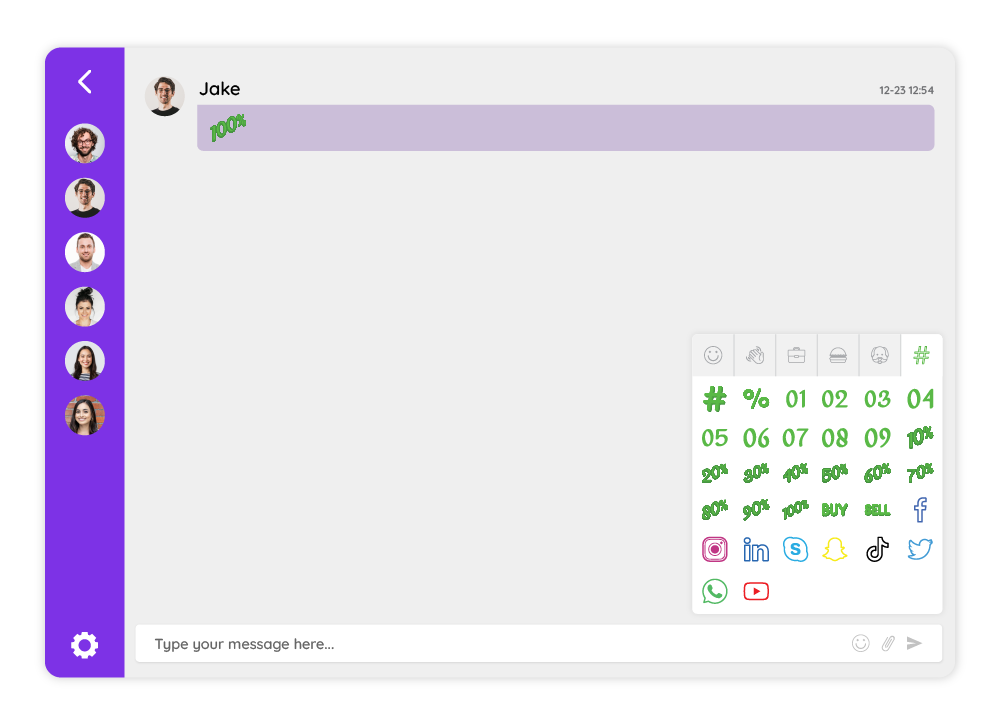
}2. Customizing the new set of emojis (for beta users)
To customize the new set of emojis, the emoji CSS class name should be changed as follows:
“.smiley-#” to “.smilies-set-a-#” where # is a number
e.g. “.smiley-10” to “.smilies-set-a-10”
“.smiley-#” to “.smilies-set-a-#” where # is a number
e.g. “.smiley-10” to “.smilies-set-a-10”
Smileys (1st tab)
The smileys tab has 3 sets, which are set a, set b, and set c, respectively. Change the codes accordingly to the set you’re using.
.smilies-set-a-1 {
width: 0px !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/smiley1.png");
height: 32px;
background-position: center;
}
.smilies-set-a-2 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/smiley2.png");
height: 32px;
background-position: center;
}
.smilies-set-a-3 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/smiley3.png");
height: 32px;
background-position: center;
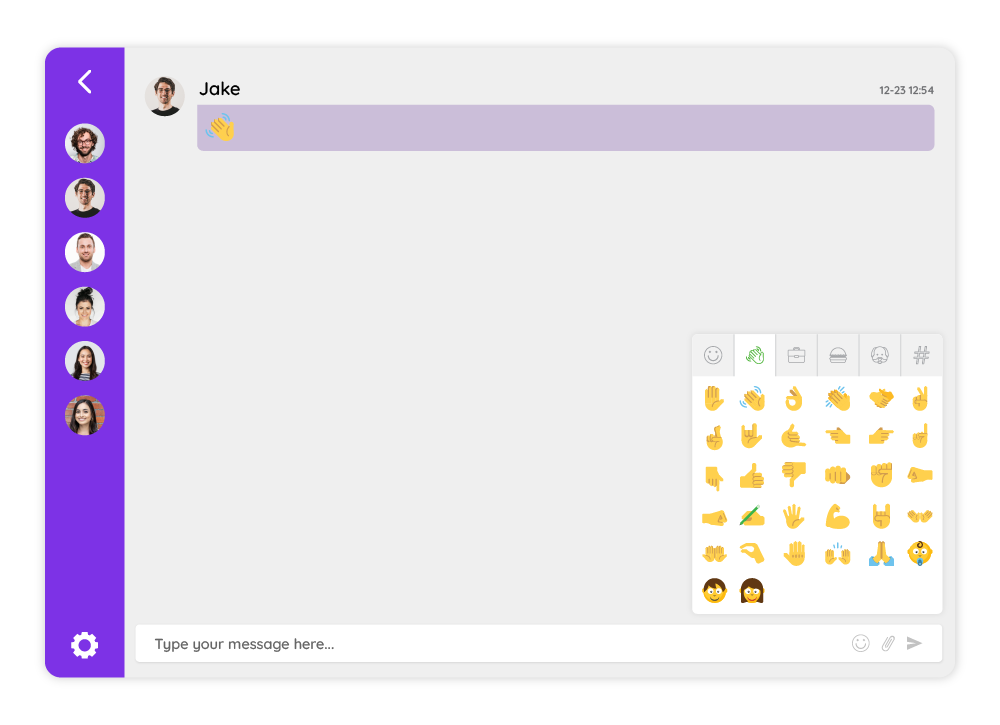
}Hand gestures and people (2nd tab)

.hand-gestures-and-people-1 {
width: 0px !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/gestures1.png");
height: 32px;
background-position: center;
}
.hand-gestures-and-people-2 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/gestures2.png");
height: 32px;
background-position: center;
}
.hand-gestures-and-people-3 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/gestures3.png");
height: 32px;
background-position: center;
}
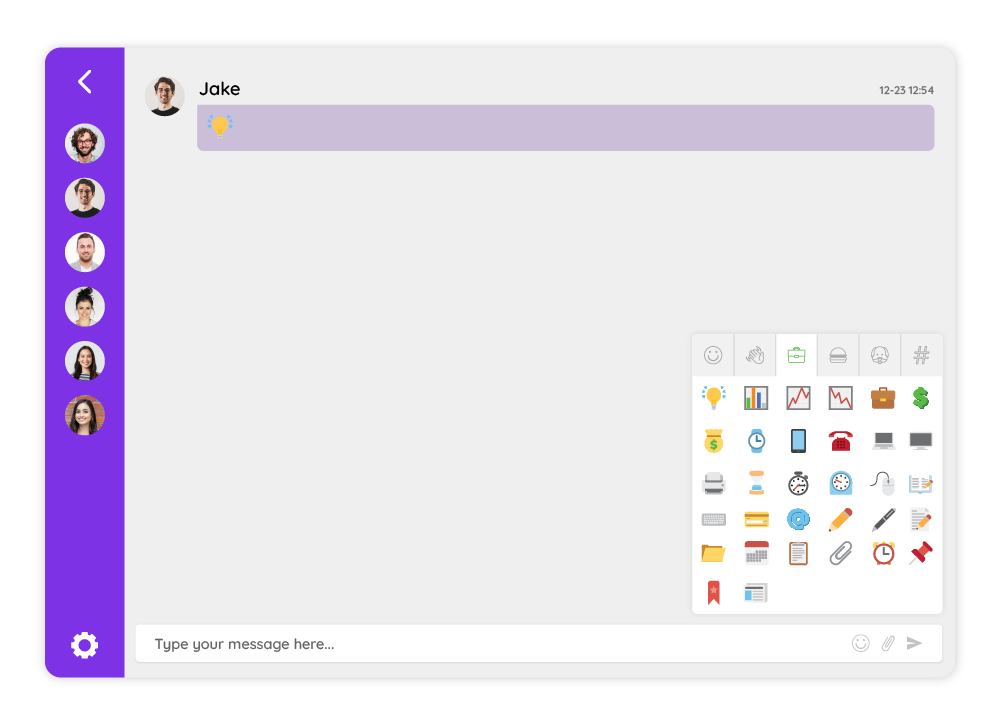
Objects/business (3rd tab)

.objects-business-1 {
width: 0px !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/objects1.png");
height: 32px;
background-position: center;
}
.objects-business-2 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/objects2.png");
height: 32px;
background-position: center;
}
.objects-business-3 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/objects3.png");
height: 32px;
background-position: center;
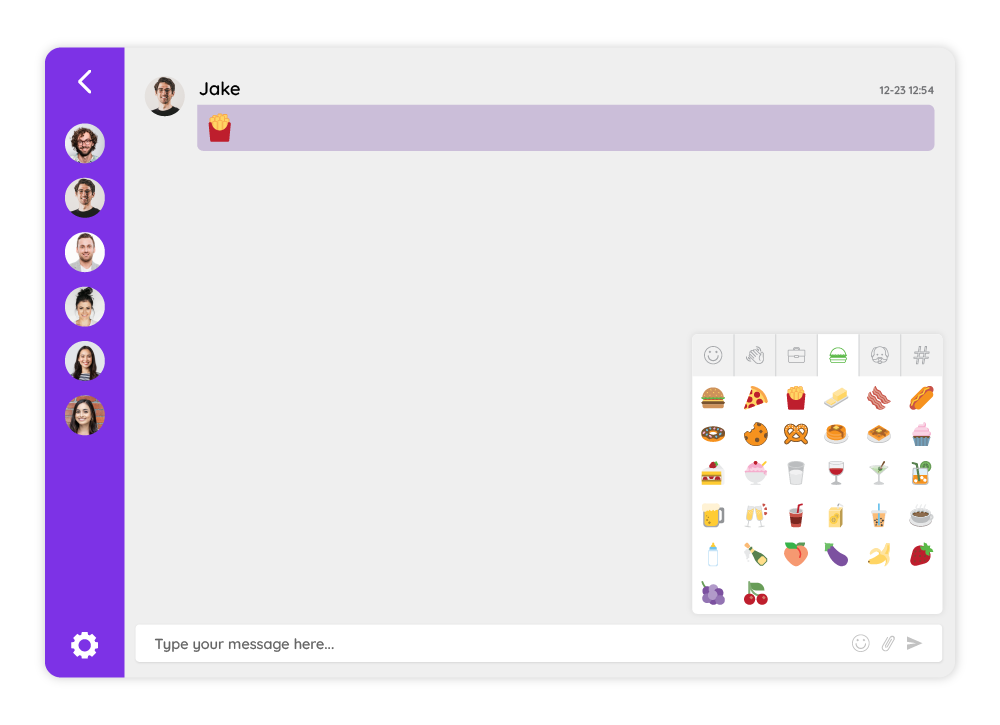
}Food and drinks (4th tab)

.food-and-drinks-1 {
width: 0px !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/foods1.png");
height: 32px;
background-position: center;
}
.food-and-drinks-2 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/foods2.png");
height: 32px;
background-position: center;
}
.food-and-drinks-3 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/foods3.png");
height: 32px;
background-position: center;
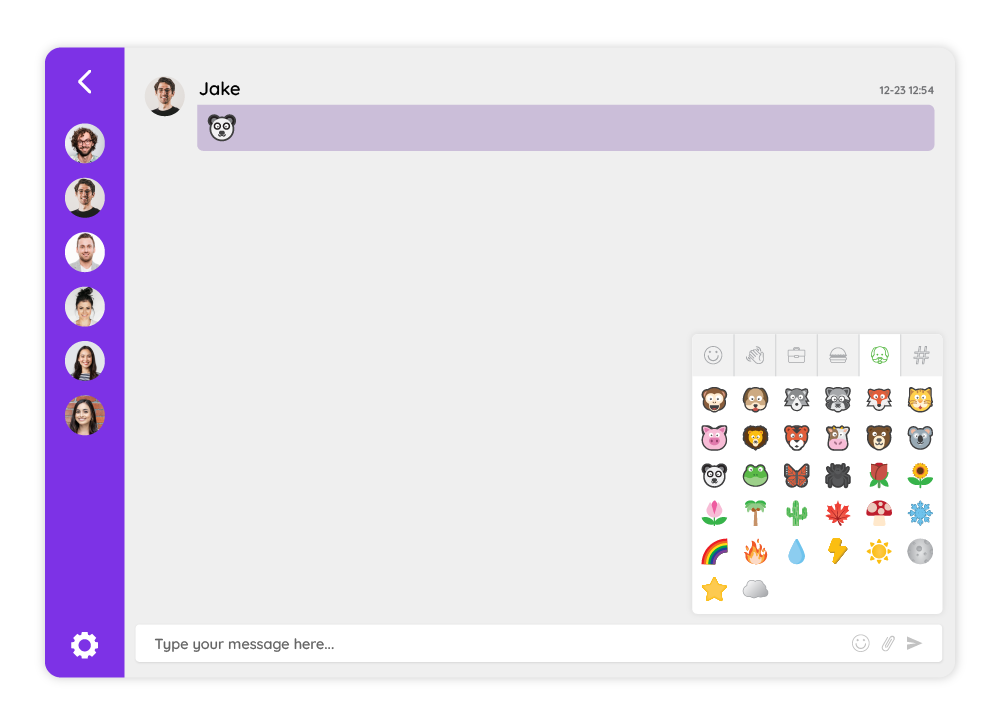
}Animals and nature (5th tab)

.animals-and-nature-1 {
width: 0px !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/animal1.png");
height: 32px;
background-position: center;
}
.animals-and-nature-2 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/animal2.png");
height: 32px;
background-position: center;
}
.animals-and-nature-3 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/animal3.png");
height: 32px;
background-position: center;
}Social media and numbers (6th tab)

.social-media-and-numbers-1 {
width: 0px !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/social1.png");
height: 32px;
background-position: center;
}
.social-media-and-numbers-2 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/social2.png");
height: 32px;
background-position: center;
}
.social-media-and-numbers-3 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/social3.png");
height: 32px;
background-position: center;
}These are just some of the CSS codes that you can try out. These codes are for the web version of the platform. The CSS codes for mobile browsers differ. For an extensive list of CSS codes, visit our knowledge base.
Go beyond the limits with RumbleTalk’s CSS capabilities

In conclusion, RumbleTalk’s CSS enables users to customize their chat rooms to their liking by injecting their own CSS codes. This allows for a fully personalized chat experience that aligns with the branding and aesthetic of the website or application. With the ability to modify font styles, colors, and layout, RumbleTalk offers a highly versatile chat solution that caters to individual needs and preferences. By providing users with the tools to inject CSS codes, RumbleTalk empowers them to create a unique chat environment that elevates their online communication efforts.
For more information on CSS and other customization features, send us a message at https://rumbletalk.com/about_us/contact_us/.