CSS is one of RumbleTalk’s features that was released in the earlier updates. Since CSS was introduced, many of our customers have been using it to design their group chat rooms with various themes and the like. Anyone with a creative mind can take advantage of this feature to make your chat look vastly different from the default group chat.
Our designers have made their custom group chats and it looked as if it was an all-new group chat. It was pretty amazing for a chat platform to look like that. In combination with the skins that you can use on your chat, chat customization is limitless.
So, without further ado, let’s get started.
How to use CSS?
For those who are new to RumbleTalk or do not know where to find the CSS option, you can follow these steps.
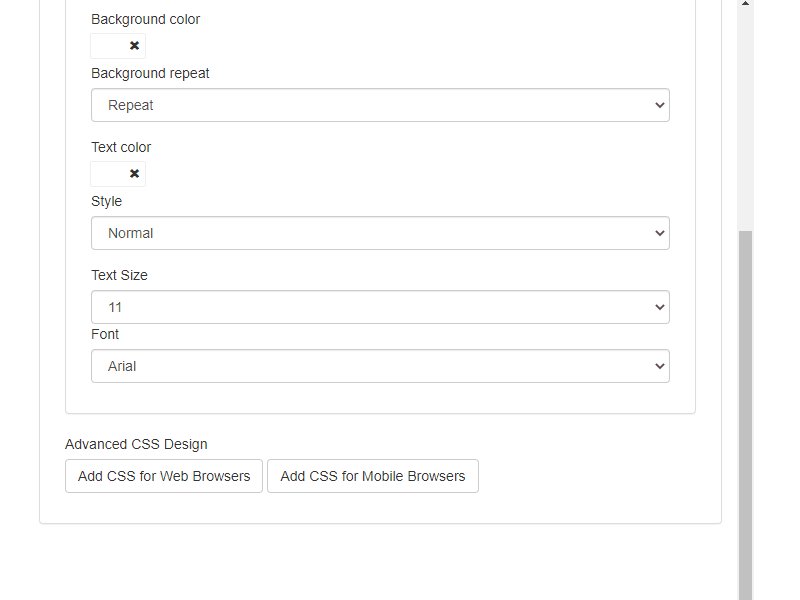
- Click Design > Visual Design.
- On the Visual Design tab, scroll until the end.
- You will find the CSS editor for both mobile and web browsers.
Get started with these introductory articles on web and mobile CSS.
NOTE: Once you go back to the Visual Design tab (e.g., changing background images), your code will reset. This means that you can only keep one custom design, either the CSS or the one on Visual Design. Additionally, it’s best to leave it up to the experts to edit CSS to avoid making mistakes. If you don’t have a designer, you can check out the links above so that you can copy and paste the codes that you want for your group chat theme.
Starting with CSS
When you paste a CSS code, it will automatically reflect on your group chat. There are different codes for web and mobile browsers. So, be sure to check out these links for codes that you can use.
- Text style tricks using CSS
- 27 Easy Chat CSS Tricks for Designing your Own Chat Room (WEB & MOBILE)
- 11 CSS tricks to style up your mobile group chat theme
Examples
Now let’s try some of the tricks in the articles.
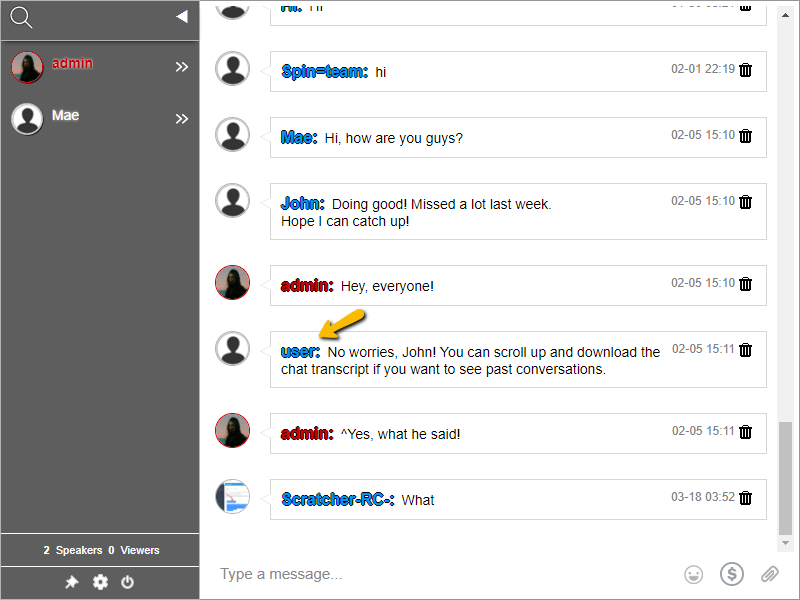
- Adding a border in the username text
To add a border for all usernames, the code you will need is as follows:
.message-user-name{
font-weight: bold;
color:rgba(0,150,245,1.00);
text-shadow: -1px 0 black, 0 1px black,
1px 0 black, 0 -1px black;
}After pasting it on the editor, it will look like this.

- Adding a border in the message text
To add a border for all messages, the code you will need is as follows:
.message-text{
color:#fff;
text-shadow: -1px 0 black, 0 1px black,
1px 0 black, 0 -1px black;
font-weight: bold;
}After pasting it on the editor, it will look like this.

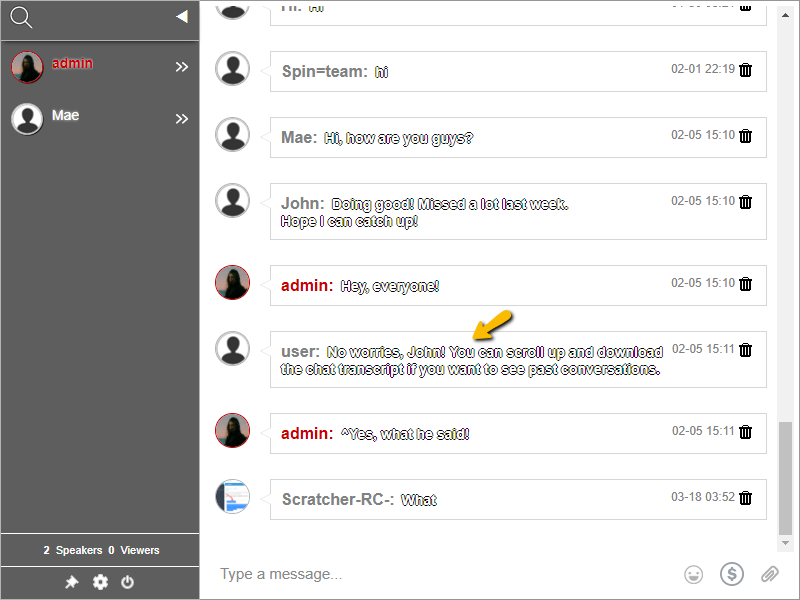
- Combining CSS styles
Now that we’ve shown you the examples above, why don’t we try combining the two styles?
To combine them, just paste both codes in the editor and add a space between them by pressing Enter on your keyboard. Then, the code should look like this on the editor.
.message-user-name{
font-weight: bold;
color:rgba(0,150,245,1.00);
text-shadow: -1px 0 black, 0 1px black,
1px 0 black, 0 -1px black;
}
.message-text{
color:#fff;
text-shadow: -1px 0 black, 0 1px black,
1px 0 black, 0 -1px black;
font-weight: bold;
}Here’s how it will look like when you combine the two styles.

You can do this for multiple styles. So, try your hand at it or let your designer do all the technical work. You can find more tricks on the articles, so find the most suitable for your group chat room.
More features like this
RumbleTalk is a group chat platform that you can use almost anywhere. From websites to live events, RumbleTalk has the perfect chat you can use. Just like this feature, other features are waiting on the platform for you.
So, sign up now and get a free account to get a trial version!
Furthermore, there are new features you might be interested in. Be sure to check out the other articles on our blog! If you have any questions, then you can go to our knowledge base section. You can also contact us for other answers you might not find in the knowledge base.
Also, you can check out our Facebook and Twitter pages for more access to tips and tricks you can use in your group chat.