When you know how, customizing your chat room is simple. In this article, we’ll show you how to use the RumbleTalk admin panel to customize the look and feel of your chat room.
Why the need to customize chat rooms?
Because the chat room is a separate entity from your website, it is best to align your chat design with the overall look of your site. When the website and chat plugin are not in sync, there is a disconnect. As a result, you can easily customize your chat design with RumbleTalk’s customization features at any time.
Beginning with CSS
When you paste CSS code, it will be reflected in your group chat. Web and mobile browsers use different codes. So, check out these links for codes that you can use.
- Text style tricks using CSS
- 27 Easy Chat CSS Tricks for Designing your Own Chat Room (WEB & MOBILE)
- 11 CSS tricks to style up your mobile group chat theme
How should CSS be used?
Follow these steps if you are new to RumbleTalk or don’t know where to find the CSS option.
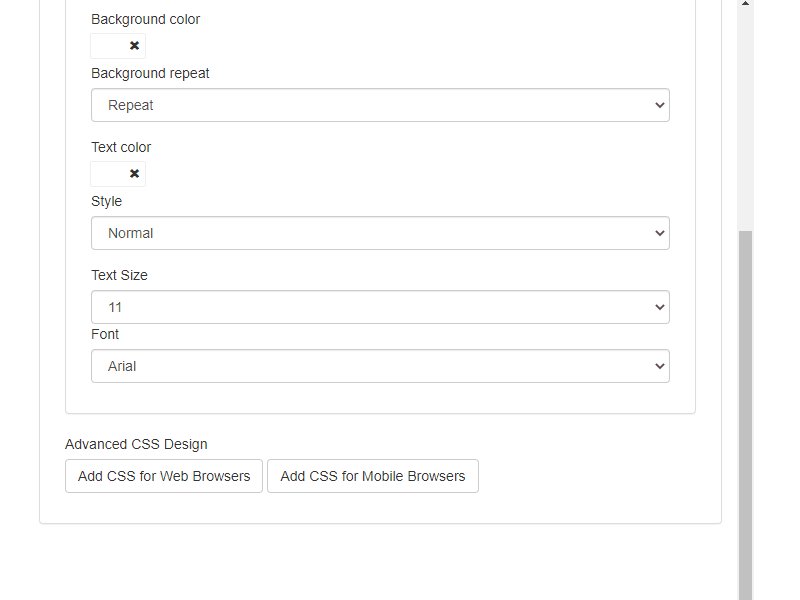
Navigate to Design > Visual Design.
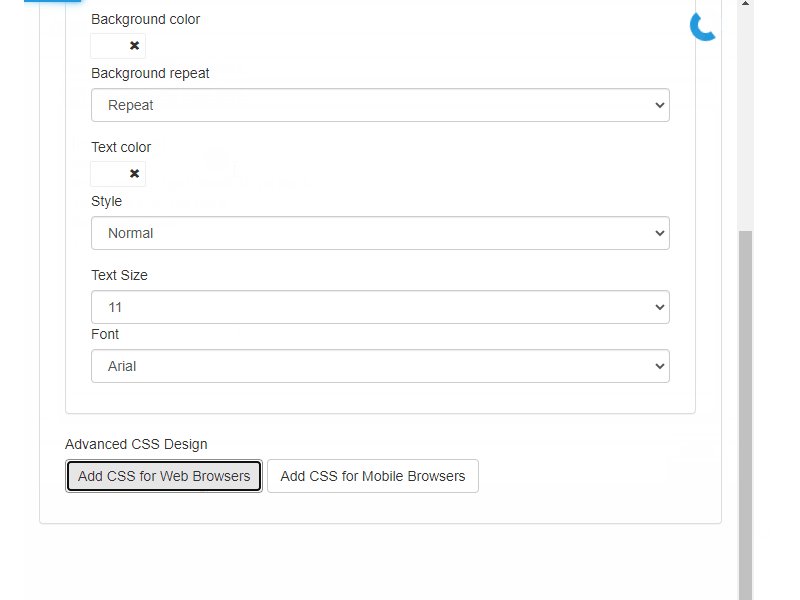
Scroll to the bottom of the Visual Design tab.
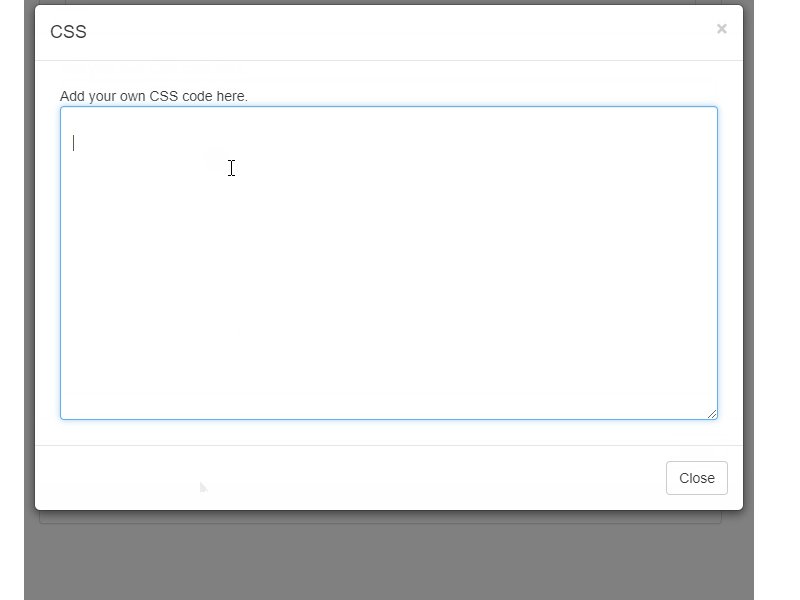
The CSS editor is available for both mobile and web browsers.

Begin with these introductory CSS articles for web and mobile.
NOTE: If you return to the Visual Design tab (for example, to change background images), your code will be reset. This means you can only have one custom design, either in CSS or in Visual Design. Furthermore, it is best to leave CSS editing to the professionals to avoid making mistakes. If you don’t have a designer, you can use the links above to copy and paste the codes you need for your group chat theme.
Samples of CSS styles
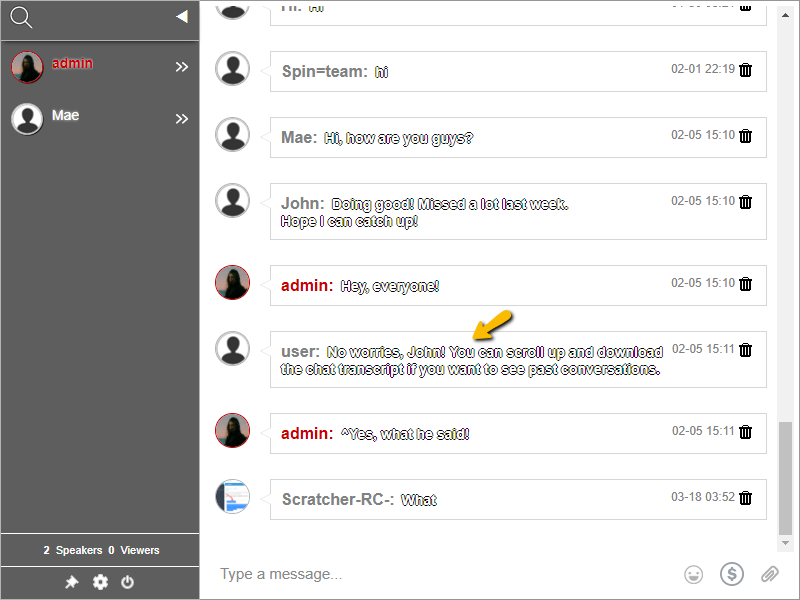
- Message text borders
To add a border for all messages, the code you will need is as follows:
.message-text{
color:#fff;
text-shadow: -1px 0 black, 0 1px black,
1px 0 black, 0 -1px black;
font-weight: bold;
}After pasting it on the editor, it will look like this.

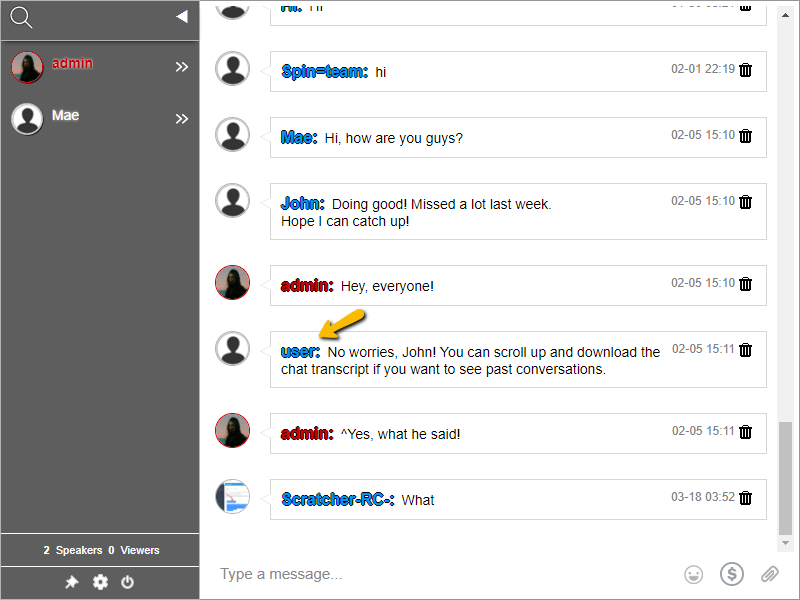
- Username border
To add a border for all usernames, the code you will need is as follows:
.message-user-name{
font-weight: bold;
color:rgba(0,150,245,1.00);
text-shadow: -1px 0 black, 0 1px black,
1px 0 black, 0 -1px black;
}After pasting it on the editor, it will look like this.

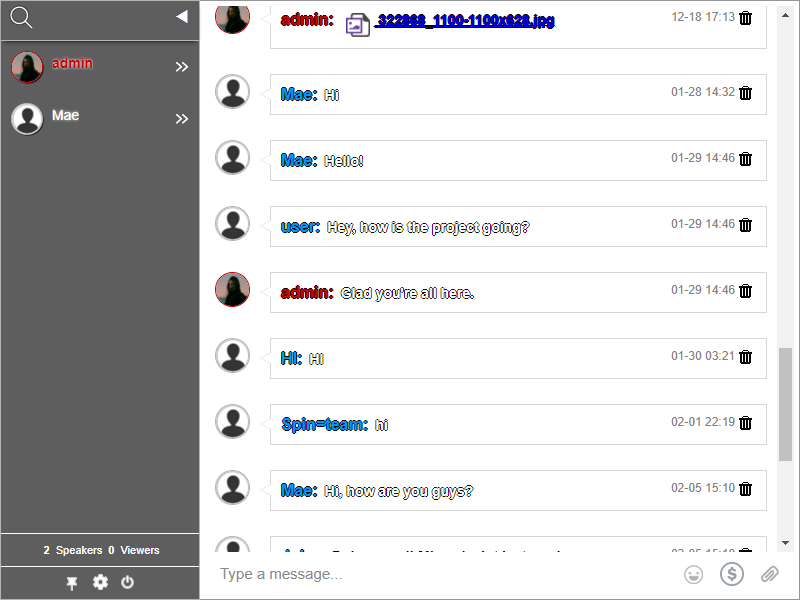
- Combining both border CSS styles
Why not try combining the two styles now that we’ve shown you in the examples above?
To combine them, simply paste both codes into the editor and separate them with a space by pressing Enter on your keyboard. The code should then look like this in the editor.
.message-user-name{
font-weight: bold;
color:rgba(0,150,245,1.00);
text-shadow: -1px 0 black, 0 1px black,
1px 0 black, 0 -1px black;
}
.message-text{
color:#fff;
text-shadow: -1px 0 black, 0 1px black,
1px 0 black, 0 -1px black;
font-weight: bold;
}Here’s how it will look like when you combine the two styles.

You can do this for a variety of styles. So, try your hand at it or delegate the technical work to your designer. More tricks can be found in the articles, so choose the best one for your group chat room.
Simple customization for beginners
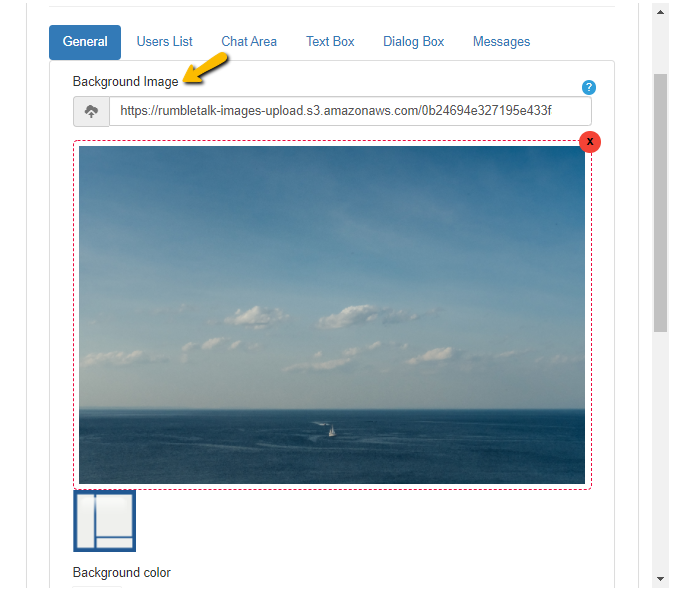
The Visual Design tab allows for more in-depth customization. You will notice that six subtabs can be customized.
- General
- Users List
- Chat Area
- Text Box
- Dialog Box
- Messages
Each of this corresponds to a chat room element. You can change the background image and color, as well as the text color, font size and style, and so on. Let’s change the background color in this example. Upload an image or paste an image URL in the Background Image section of the General subtab to accomplish this.

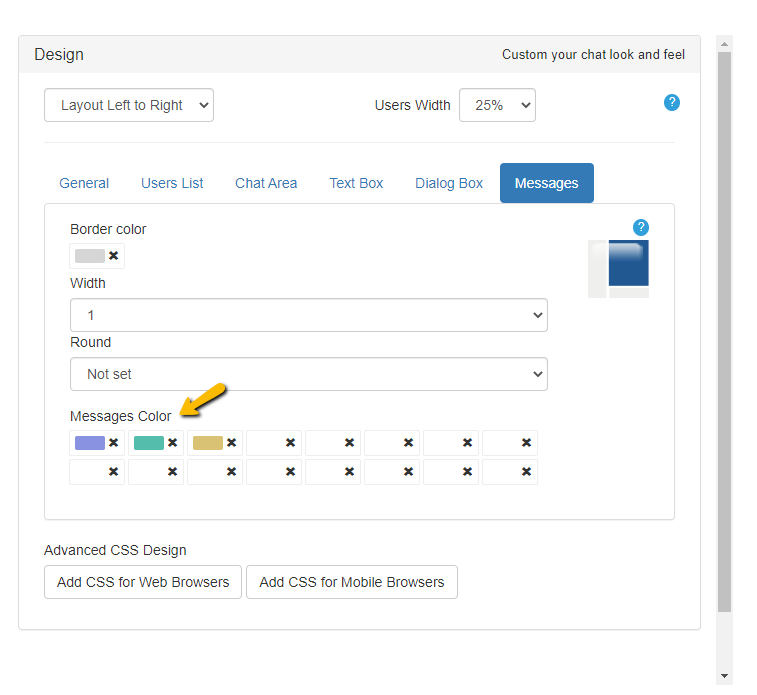
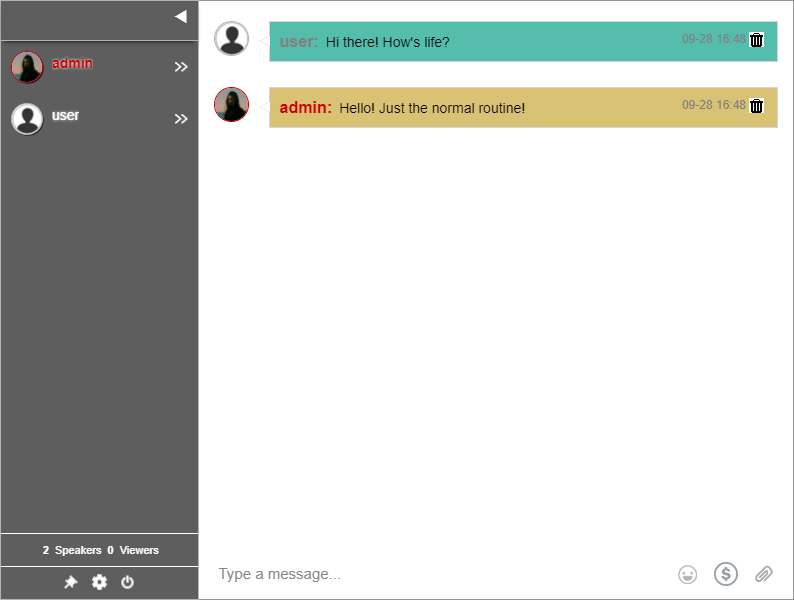
Another example would be changing the colors of the messages. You would need to select the Messages subtab for this. You will find several customization options for your message box here (how messages appear in the chat room). Let’s experiment with changing the color of each message box. In the tab below, select a message color.

Here’s what it would look like.

This is how fundamental chat customization works. All you have to do is choose or upload an image, and you’re done.
A simple method to customize your chat rooms
You can customize the appearance and feel of your chat room without the assistance of a developer. RumbleTalk is a simple platform that allows you to personalize your chat room. There are skins and CSS codes that you can use right away.
It’s a chat platform that can be easily customized for your website. To request a free demo, email support@rumbletalk.com.

