RumbleTalk chat room can be added to a website or blog in 2 ways, embedded or as a tool-bar chat icon.
Embedded chat Room in a page
Add a chat room as part of the page, as can be seen in here
Tool-bar chat Room
A second option is floating tool-bar chat room, which is the “jumping” green icon in our homepage. Clicking on it will open the chat room for a group discussion.
Since we launched the ability to customize the chat room floating icon 8 months ago, we saw that thousands of chat rooms used it to created their own style. Here are some examples from our customers.
- Some chose to use small and delicate icons that are “jumping” up and down based on the floating chat settings.
- Some chose to use a bigger versions of the floating chat icon.
- Some used simple icons without text.
- Some combine the three styles above.
- If you want to set your own Icon with your own style, you can follow these quick steps.
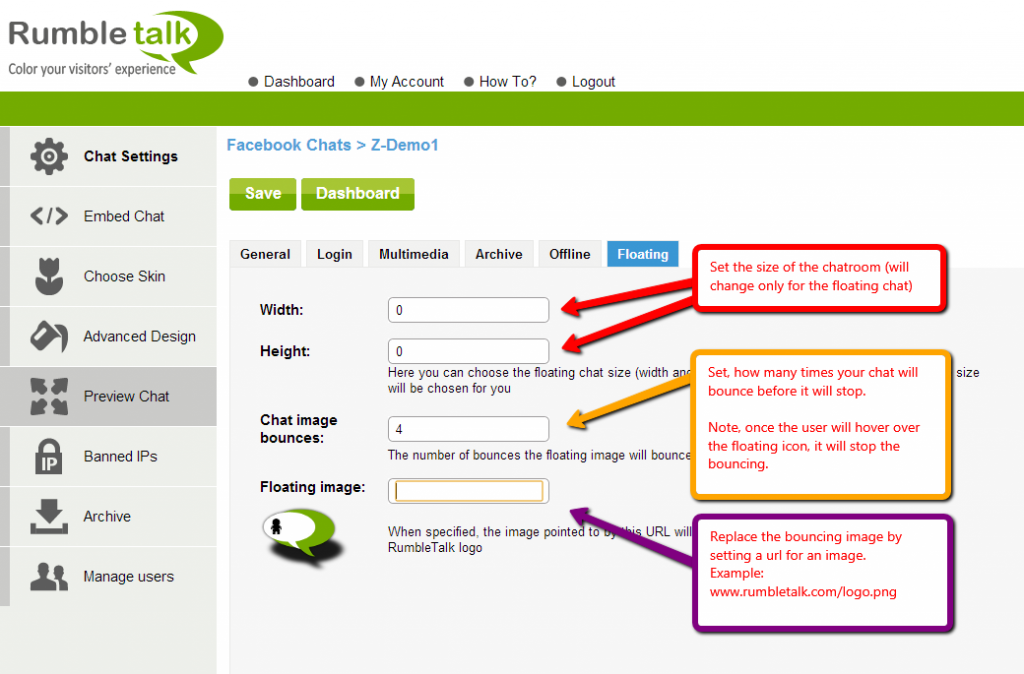
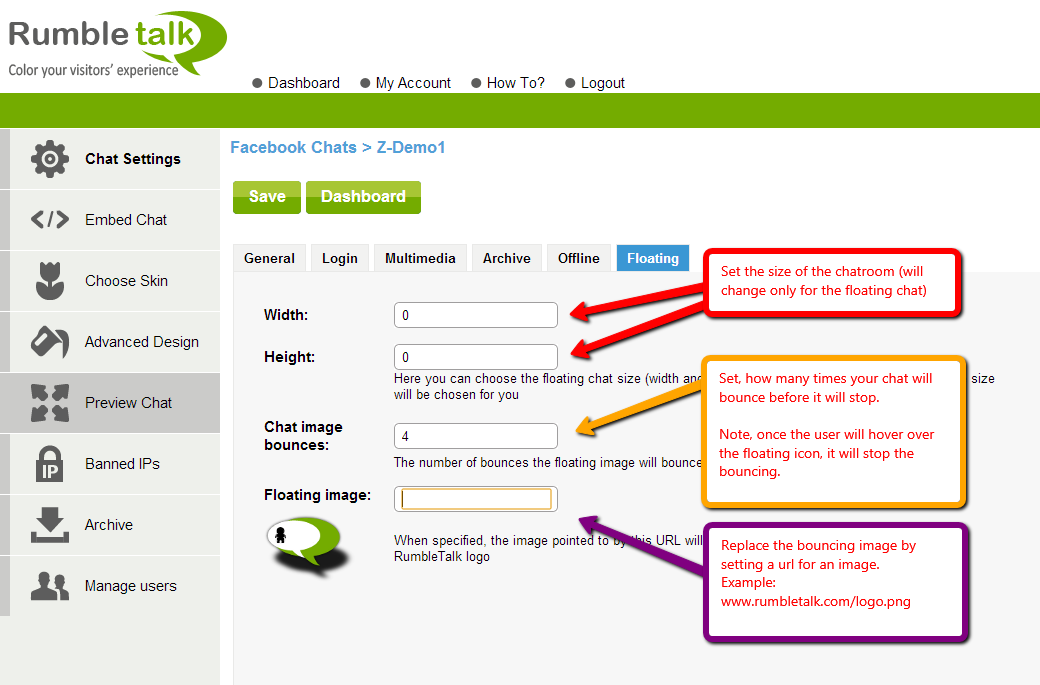
Step 1: go to the admin panel –> in the chat settings section the new tab called, floating.
Step 2: Set your own icon and width, height, and bounce rate.