Controlling your chat design using group chat with custom CSS is easy with our advanced design features.
RumbleTalk sets itself apart from the competition by being the most customizable group chatroom available on the market. The latest custom css tips and tricks can be found in here.
A lot of our customization features are built into our settings menu, making this customization available to anyone at any tech-literate level, and or CSS experts. RumbleTalk group chat with custom CSS can be completely transformed.
But not everyone knows CSS, so we’ve put together this list of easy chat CSS tricks that anyone can copy and paste into the advanced design tab of their RumbleTalk account to get the benefits of a fully customized group chat room. (Note, for the mobile version, we have other CSS tricks).
All you have to do is:
- Copy the chat CSS code from this list.
- Log in to your RumbleTalk admin panel.
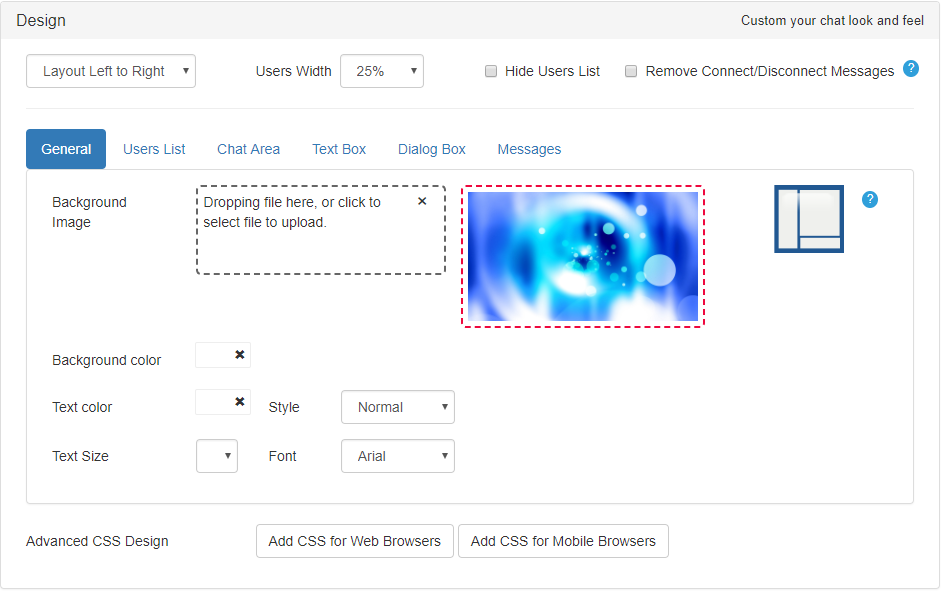
- In the chat settings, under “Design”, click on “Add CSS for Web Browsers”.
- Paste your code and close the box.

In this post, we’ll cover the following chat CSS tricks:
User Icons – Chat CSS tricks
- Change the default guest user icon image
- Change the user icon size in the user list
- Change the user icon size in the chat area
- Hide the user icons in the user list
- Hide the user icons in the chat area
Functions – Chat CSS tricks
- Hide system messages
- Hide message date & time
- Hide all option buttons
- Hide specific option buttons
- Insert a clear chat area button
- Hide the number of viewers and listeners
- Hide the “Go To Facebook Profile” button
- Change the emojis
Text – Chat CSS tricks
- Change the group chat administrators’ text color
- Change the text displayed in the guest login button
- Remove the login type label from the user profile
- Add borders to the username text
- Add borders to the message text
- Add an element above the chat in full-screen
- Hide the QR box
- Add a closing icon to the floating bouncing icon
- Remove the field image and description in the register
- Set max image size in a chat
- Set max YouTube size in a chat
- Hide Twitter Link in Users Profile
- Disable group chat and allow only private chats
- Hide scrolling for non-moderators
1. Change the default guest user icon image
You can change the guest user icon to any image by inserting the
image URL into the following code.
.guest-default-image {
background: url("https://www.test.com/storage/usericon.png");
}

2. Change the user icon size in the user list
.user-image {
width: 16px;
height: 16px;
}

3. Change the user icon size in the chat area
.message-user-image {
width: 16px;
height: 16px;
}

4. Hide the user icons in the user list
.user-image { display: none; }

5. Hide the user icons in the chat area
.message-user-image { display: none; }

Note, if you like to remove the white tooltip next to each message, you can use this code
.main-message-container::before,
.main-message-container::after { content: none; }
6. Hide system messages
System messages such as “user joined the conversation” and “user
left the conversation” appear in the group chat area.
.system-message-text { display: none; }

7. Hide message date & time
Each message by default will be stamped with the date and time it
was sent. Use this code to remove this feature.
.message-date { display: none; }

8. Hide all option buttons
#options { display: none !important; }

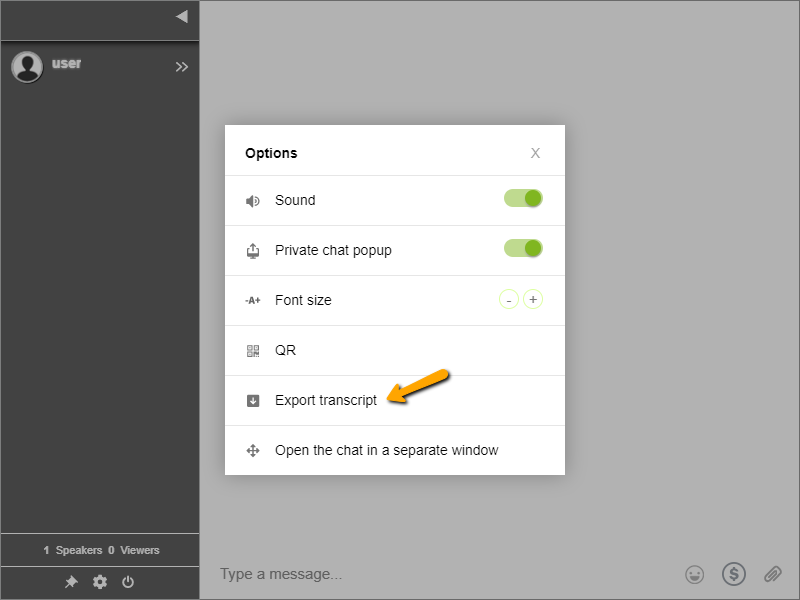
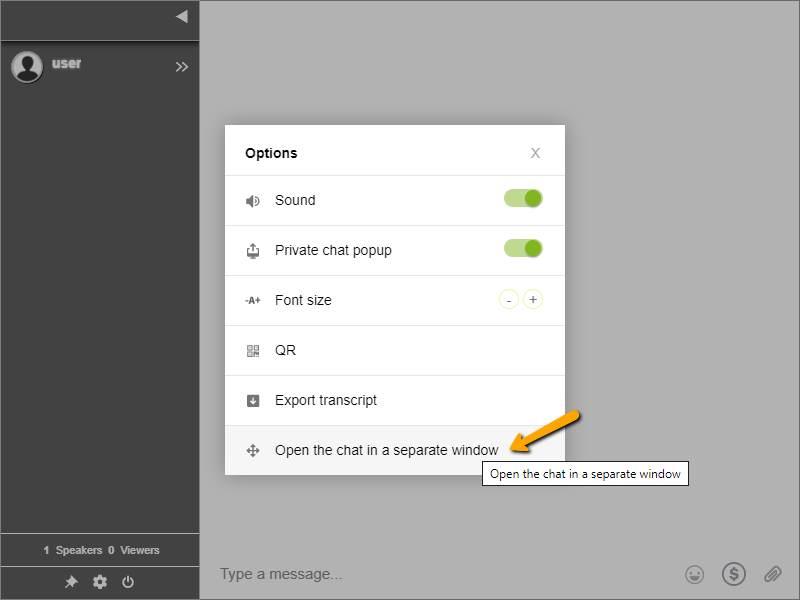
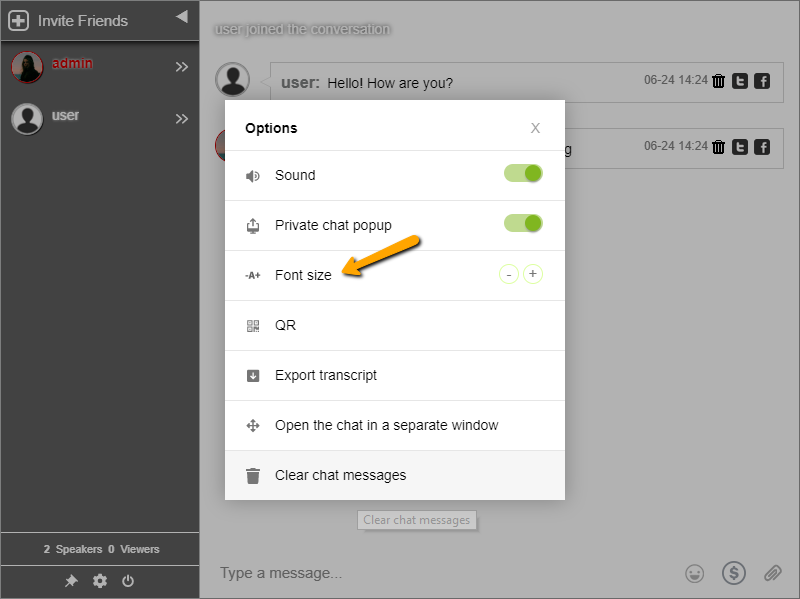
9. Hide specific option buttons
Choose the buttons you want to hide. Each of these lines of code
can be copied and pasted individually.
.options-dialog .export {
display: none !important;
}
.options-dialog .popup {
display: none !important;
}
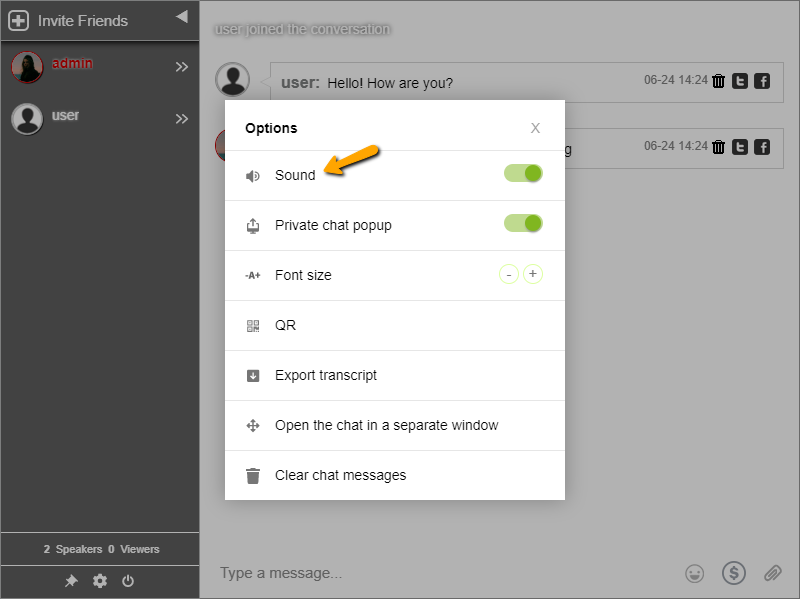
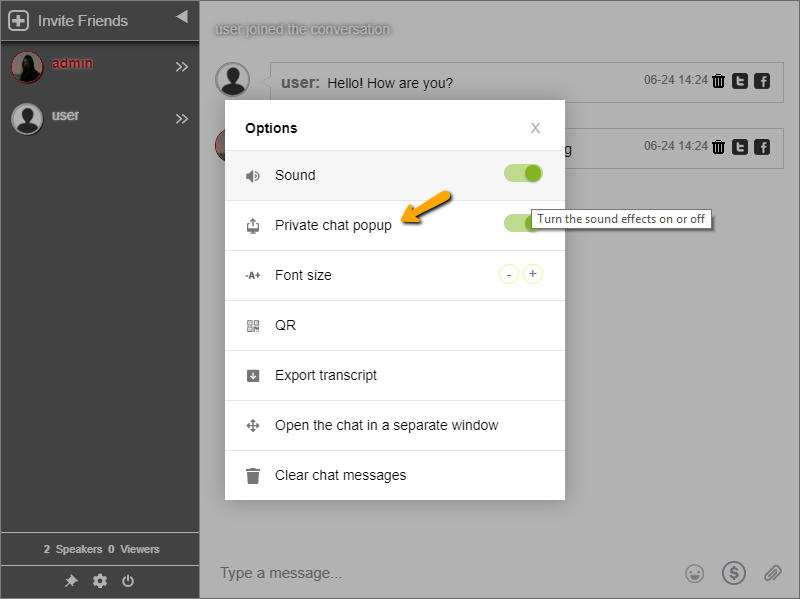
.options-dialog .toggle-sound {
display: none;
}
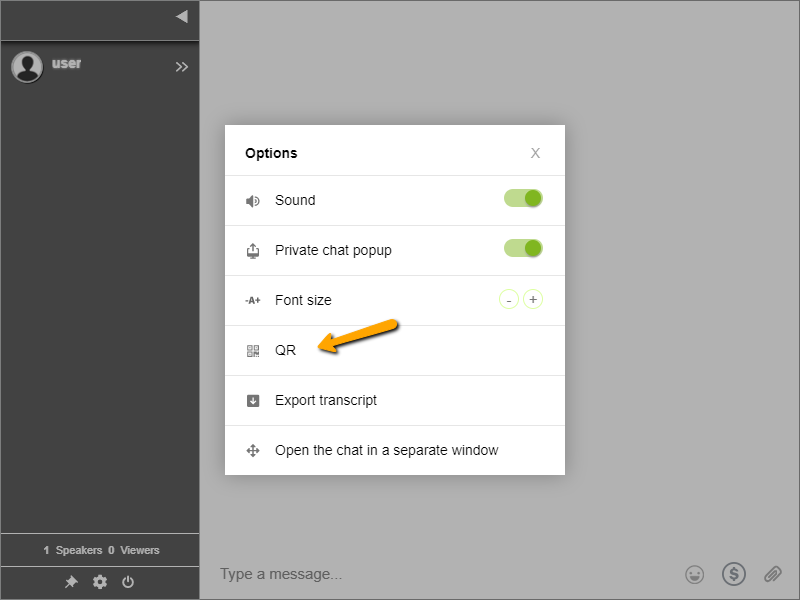
.options-dialog .qr-option { display: none !important; }
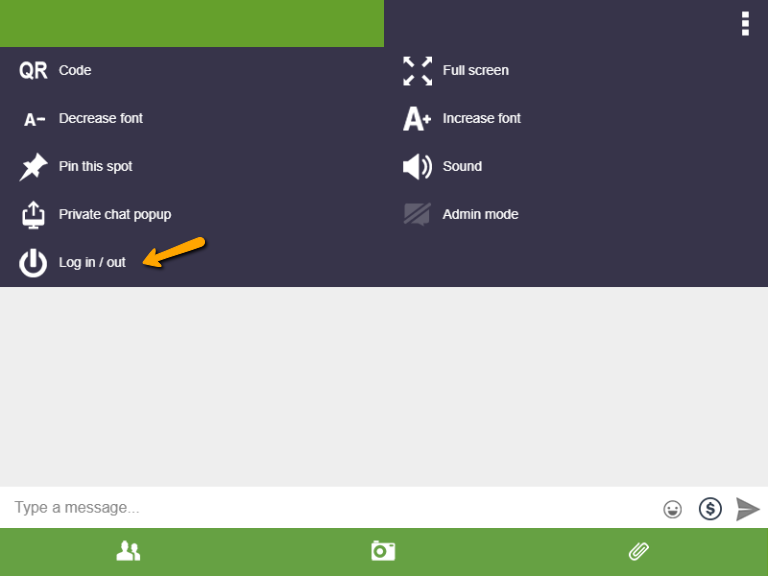
.options-dialog .logout { display: none !important; }
/* This option only applies to mobile */
.options-dialog .toggle-private {
display: none;
}
.options-dialog .font-size {
display: none;
}
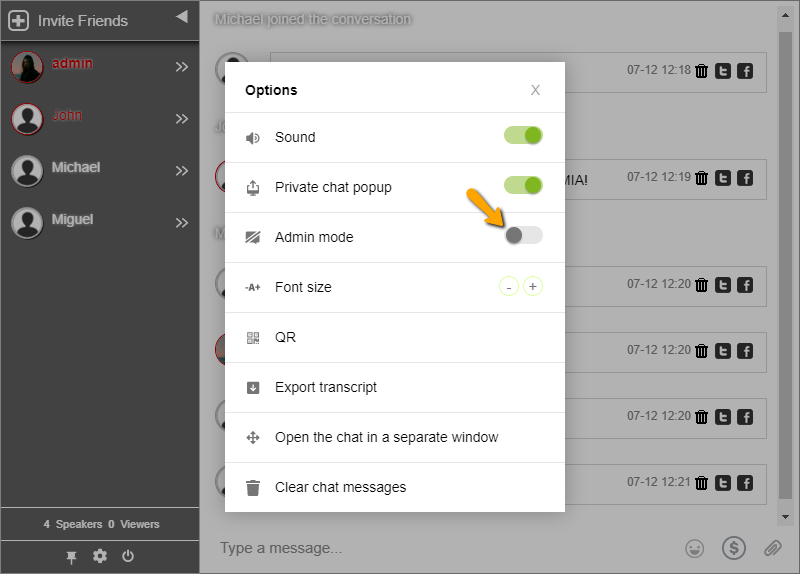
.options-dialog .admin-mode-switch {
display: none !important;
}
/* This option can only be applied by admins */
.options-dialog .clear-messages {
display: none !important;
}
/* This option can only be applied by admins. */
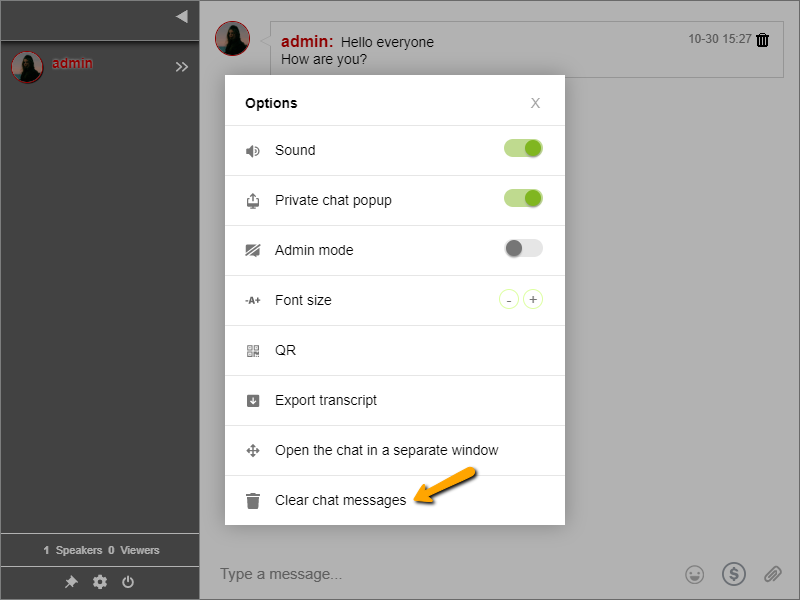
10. Insert a clear chat area button
By default, the clear all button is hidden. Insert this button if you
want to have the option to clear all options without deleting them.
#options #clear { display: inline-block !important; }
11. Hide the number of viewers and listeners
By default, the number of viewers and listeners is displayed in the
chat. Add this code to remove it.
#info { display: none !important; }

12. Hide the “Go to Facebook Profile” button
When a user uses Facebook to log into the chat, a button will by
default appear in their group chat profile for others to go to their
Facebook profile. Use this code to remove that option.
#user-info .facebook-button { display: none !important;}


13. Change the emojis
Use the following code for each emoji, where the number 10 represents one of the emojis (from 1 to 33, excluding 6), and the URL represents the image you want to replace it with.
.smiley-10 {
width: 0 !important;
padding-right: 30px;
background-image: url("https//www.exampleurl.com/smile2.gif");
height: 30px;
}

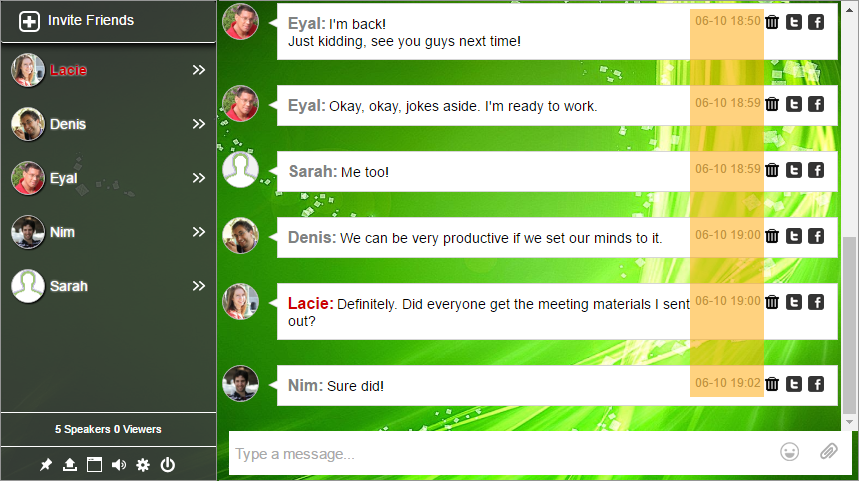
14. Change group chat administrators text color
Set yourself apart as the group chat administrator by changing the
color of your username and message text. By default the color is red.

In the user list
.admin .user-name { color: orange; }
In the group chat
.admin .message-user-name { color: orange; }
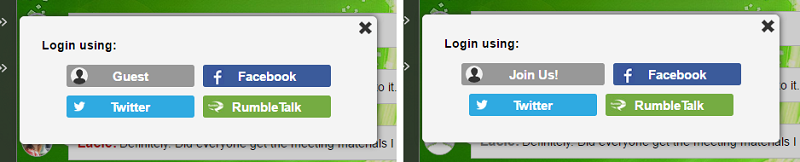
15. Change the text displayed in the guest login button
Replace the text “new name” but be certain to leave the (‘) marks
around it.
“color: #000” is the color of the text. In this case, the text will
be black. You can change this with any hex code.
“-20px” is the relative horizontal location of the text. Play with
this value until the text sits in the center.
#login-guest span {
color: transparent !important;
position: relative;
}
#login-guest span:after {
content: 'Join Us!';
position: relative;
color: #fff;
left: -20px;
}

16. Remove the login type label from the user profile
.login-type { display: none; }

17. Add borders to the username text
This code will add black and bold borders to the usernames in the chat message area.
.message-user-name{
font-weight: bold;
color:rgba(0,150,245,1.00);
text-shadow: -1px 0 black, 0 1px black,
1px 0 black, 0 -1px black;
}

18. Add borders to the message text
This code will add black and bold borders to the text in the chat area.
.message-text{
color:#fff;
text-shadow: -1px 0 black, 0 1px black,
1px 0 black, 0 -1px black;
font-weight: bold;
}

19. Add an element above the chat in full screen
Many ask us how I can add a player on top of the chat area.
The following code will be added to your HTML (not on the RumbleTalk CSS area) in full screen.
<style>
<inner element height> - the height of the extra element
#wrapper { height: 100%; }
#extra-element {
width: 100%;
height: <inner element height>;
padding: 0px;
}
#chat-wrapper {
position: relative;
width: 100%;
height: 100%;
}
<chat-iframe> {
max-height: calc(100% - <inner element height>);
}
</style>
<div id="wrapper">
<div id="extra-element">THE CODE YOU WANT TO BE ON TOP OF THE PAGE </div>
<div id="chat-wrapper">THE CHAT CODE</div>
</div>

20. Hide the QR box
When you want to hide the QR option in your chat.

To remove the button, add the following:
.options-dialog .qr-option {
display: none !important;
}
To keep the button for chat moderators only, add the following:
.moderator #options #opts { display: list-item; }
21. Add closing icon to the floating bouncing icon
If you want to add a closing icon to the floating icon. You can add this code and make sure you change the hash code (in red).
(function(){
var hash = 'YOUR_HASH',
handle;
handle = setInterval(
function () {
if (
!window.RumbleTalkChat ||
!window.RumbleTalkChat[hash] ||
!window.RumbleTalkChat[hash].mainDiv
) {
return;
}
clearInterval(handle);
if (hash == 'YOUR_HASH') {
throw new Error('Someone forgot to replace the place holder "YOUR_HASH" with your chat\'s hash');
return;
}
var img = new Image();
img.src = 'https://d241b8qep9dzid.cloudfront.net/20190625083406/italic.png';
img.style.cursor = 'pointer';
img.style.position = 'absolute';
img.style.bottom = 0;
img.style.right = 0;
img.onclick = function () {
window.RumbleTalkChat[hash].mainDiv.parentNode.removeChild(window.RumbleTalkChat[hash].mainDiv);
};
window.RumbleTalkChat[hash].mainDiv.appendChild(img);
},
100
);
}());
22. Remove the image and description of the field in the register dialog box
Remove the field image and description from the registration form.
.register-login-dialog form .row:nth-child(n+4) {
display: none;
}
23. Set max image size in a chat
Add the maximum size of an image to the chat conversation. Clicking on a small image will open it in its original size.
.message-text a img {
max-width: 200px !important;
max-height: 200px;
}
24. Set max YouTube size in a chat
Add the maximum size of a YouTube video in a chat. Clicking on a small image will open it in its original size.
.message-text .youtubeWrapper {
max-width: 300px !important;
max-height: 300px;
padding: 0;
height: auto;
}
.youtubeWrapper > iframe {
height: auto;
position: static;
}
25. Hide the Twitter Link in user profile
Hide Twitter Link in user profile (when clicking on the gear icon in the private chat ).
.twitter-button {
display: none;
}
26. Disable group chat and allow only private chats
If you want to allow only private chat discussion so all can talk in private but not have a group discussion then choose a chat type “Group chat”, and then add the following CSS to both the web and mobile CSS versions.
#content,
#text:not([readonly]),
#chat-extra,
#send-button
{ display: none !important; }
27. Hide scrolling for non-moderators
If you want to prevent the scrolling of the chat message area – which will prevent regular users from accessing old messages, add the following CSS code to both the web and mobile CSS versions:
body:not(.moderator) #chat {
overflow-y: hidden;
}