Since we launched RumbleTalk HTML chat service for websites. We tried to give our customers a full control over their HTML chat room look and feel. The service was built as a JavaScript chat on the client side with light HTML5 and CSS.
Back then the chat looked exactly the same in mobile and web. However, since mobile has special features and behavior, we found out that web view was causing many mobile users to leave the chat. We then built the Mobile chat version of RumbleTalk which made a huge difference for customers and mobile usage.
When we started RumbleTalk, we created an “Advanced design” feature, where people could change colors, backgrounds, borders, fonts, font size, and more.
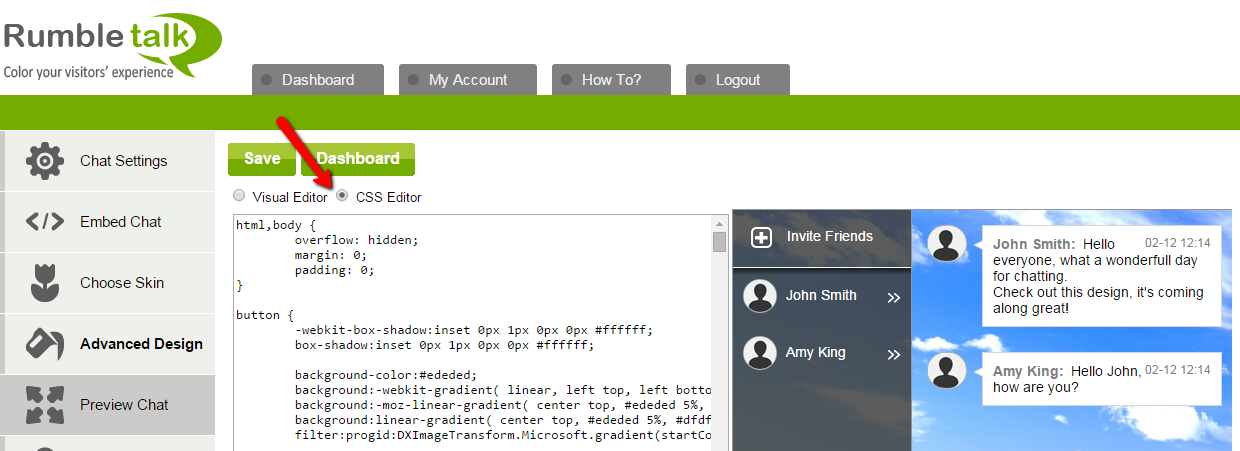
However, after a while, we understood that for advanced users and web designers, this was simply not enough. The requests for additional customization options came too often. So we decided to add the option to let customers design the entire HTML chat room look and feel using CSS. It meant back then that users would control any aspect of the chat design simply by letting them control the CSS.

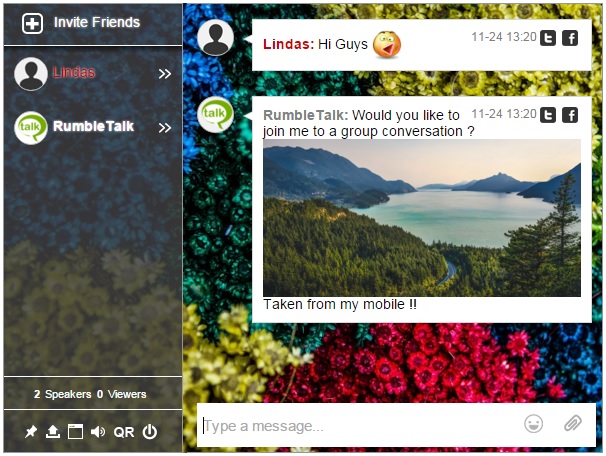
In the example image above, we loaded a new background using CSS. This is basically what a customer sees when he/she is using a PC or laptop (using a web browser).
This was a big boost for RumbleTalk as web designers and website developers started to design special customized HTML chat room skins. It was a unique, fresh approach for designers that let them actually, design. It also meant that they could avoid using off-the-shelf flash-like chat room software that always looks strange with respect to their website design.
One more important point, web designers have the option now to design the chat room for customers with the exact look & feel of their website without compromising on the quality and look and feel. This made RumbleTalk very popular with web designers that expressed themself easily and were not forced to use a 3rd party chat software that has none or very limited customization options.
Mobile, here we come
When we were done with the Web CSS feature (Control the chat design for web browsers). We understand that the work is not finished. We knew that in order to give a complete 360-degree solution, we would need to allow customers to change their mobile chat CSS as well.
We are happy to announce that this feature is now released. Yehaaaaee √√√
So, the mobile CSS feature was launched last week. You can now create and customize your mobile chat design. Note, that we gave some technical CSS tips in here to help you start the process of changing the most common items that customers often ask us about.
Quick Example of CSS design option.
To explain it better, let me start with the original idea, RumbleTalk comes with a default mobile theme that was not editable till now.
You may see below how we transform in 3 steps from the default mobile theme to a custom chat room theme.

So, what do you see here in this example above?
- First, you see on the left, the default design that is part of every chat room created.
- Then we loaded up the same background we had in the web chat design.
See here the line we added.#chat { background: url(“https://rumbletalk-images-upload.s3.amazonaws.com/a78f4e7c872dbc2654ea3bb2238ef365/1448364119-colors.jpg”) no-repeat scroll left center; } - Then we changed the header and foot colors.top-bar { background-color: #0373d1 !important; }
#bottom { background-color: #0373d1 !important; }
- At last we increased the font size to 20px.#chat { font-size: 20px !important; }
Customize your Mobile Chat

Changing your mobile CSS is done in the advanced design menu, in a new tab called Mobile CSS.
You can control all the design aspects of the chat, mainly used to customize your mobile chat looks but also can help in adding functionality (limited though).
The most common requests that we get from clients for mobile customization are:
Background
- Changing the Top top-bottom bar color
- Changing the chat background color
Fonts
- Changing the Font size
Admin User
- Changing the ADMIN image
- Changing the ADMIN text color
- Changing the default image of a guest user using CSS