Medicine is a field that inherently seeks out and adopts cutting edge technology into its practice and the way that medical professionals learn is no exception. Medical students are making use of the range of tools the twenty first century has provided to bring more information to their fingertips. Medical schools offer online classes, digital anatomy manuals, live broadcasted procedures, and more.
RumbleTalk won’t claim to be the latest and greatest of medical technologies, but we will claim to be the best live chat application available for digital medical education. Opening a live group chat for a digital classroom gives students an opportunity to participate in a more natural and connected discussion that forum style commenting doesn’t provide. That much is obvious—but what makes RumbleTalk’s technology better suited for medical professionals?
Below I’ve laid out a few of the features unique to RumbleTalk that have led us to be a trusted live group chat application for education entities.

Secure connections
From securing copyrighted material to protecting patient privacy, RumbleTalk is a trusted platform for communication regarding legally protected and sensitive information.
RumbleTalk has end to end secured HTTPS, SSL/TLS encryption baked into every message sent and received. This means that hackers won’t be able to listen in on conversations or steal your information.
Password protected users with profiles
Not all chat platforms give you control to choose who can enter the group chat. RumbleTalk allows group chat owners to define who can enter the chat room and how they log in all while preventing public viewing or commenting.
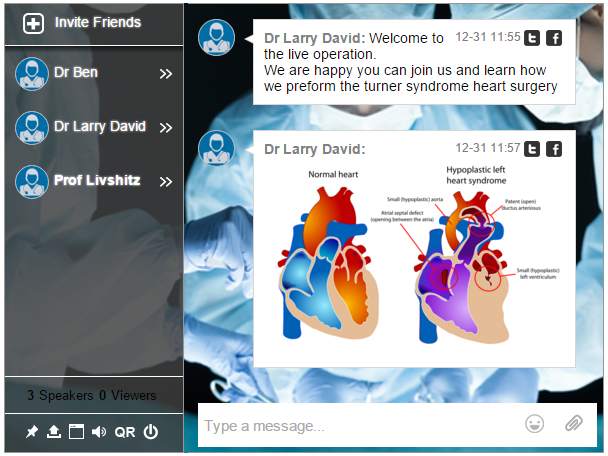
Pre-defined users are given login credentials, basic or moderator privileges, and can have a custom profile description. The profile description is helpful for other users to know who is participating in the conversation and what level of education or experience that individual has.
File sharing
RumbleTalk allows easy file and image sharing. Medical students using RumbleTalk can send papers and presentations to the group with just a few easy clicks and then be able to discuss the content in real time.
Embedded videos and live streams
When a link to a YouTube or Vimeo video is sent in a RumbleTalk group chat room, that video is automatically embedded in the group chat so that it can be played without leaving the room. Instructional videos, recorded lectures, and more can be shared and commented on all within the same tab.
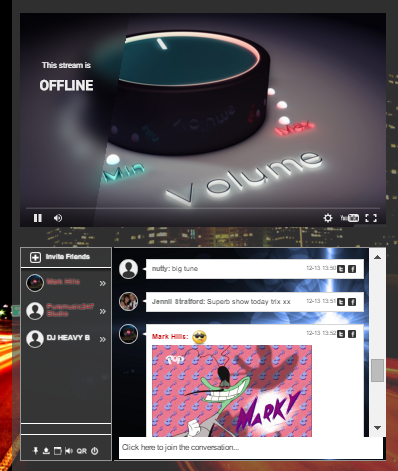
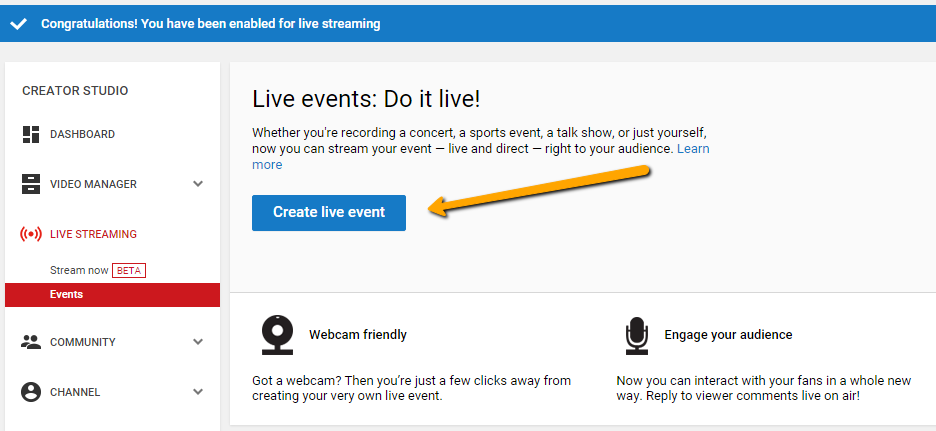
In addition, using YouTube’s live streaming feature, a video can be streamed directly into the group chat room in either the group or private messaging. This is a useful and cost effective for digital classrooms that want to engage online viewers.
When this feature is used during a live broadcasting of a procedure or operation, the directly embedded video sits within the conversation where students discuss elements of the process.
Archived and exported transcripts
After a rigorous discussion, some students or even professors may want to use the transcript of the chat as notes for future studying and review. Unless disabled, RumbleTalk archives chat transcripts so that they can be later exported into HTML files.
From within the chat, any participant can export the chat transcript directly by simply clicking the export button in the dialog box.
Versatile viewing
RumbleTalk HTML5 group chats are designed to be used in any way the user wants. They’re designed dynamically to fit in any space allotted and can be customized to match the aesthetic of the site it is coded into.
From the administration panel, the group chat can be configured to embed directly in a web page or float on top of the page and expand when clicked on. In either case the group chat owner is given a single line of code that can be placed anywhere and as many times on nearly any website.
A URL linking to the chat is also provided for users who do not have or do not want to embed the chat in a site. If you choose this method, users open the chat in a new browser tab and can resize the window to their liking.
In any case, it is important to note that there is no required installation to use RumbleTalk group chat by either the chat owner or user. The group chat is completely functional without have to download software on your computer.
Trusted among education entities
The many benefits of RumbleTalk group chat have been recognized by several academic companies and institutions that have incorporated our platform as part of their online learning programs.
We have even seen RumbleTalk be used alongside a live broadcast of a varicose vein procedure where medical professors participated in the live group chat to discuss their comments, questions and concerns during the broadcast.
Just as medical professionals continue their education post-graduation, we continue to improve the technical infrastructure and features that drive education professionals around the world to trust RumbleTalk as their live group chat application. While the “chat room” has been around for decades, RumbleTalk prides itself on being the chat room you would expect in the twenty-first century. For remote medical education, RumbleTalk is the cutting edge chat technology to be adopted into use.