How to add a group chat to any website? An HTML group chat is essential in this era. Adding an HTML group chat is as simple as copy and paste. It is very popular in engaging your community, or audience, or running a live online event.
So first, let’s define what an HTML group chat actually means.
An HTML group chat service is a chatroom that you can embed on your website without downloading any software (noCode chat). The only thing you need to do is embed a code that’s already pre-generated.
So, what are the different features to look for in a good HTML group chat? Let’s go and tackle each one.
Why choose an HTML group chat

Given the features above, an HTML group chat service is widely customizable. It lets you connect your user base (using JS SDK), add admins, change your chat design, and more. In combination with an accessible interface, HTML group chats are cutting-edge technology.
What are the differences between an HTML group chat and third-party messengers?
- State-of-the-art service and not server-based.
- No need to download executables.
- Set admins and privileges.
- Change chat types anytime.
- Hold membership chat discussions and social chat.
- No software updates and it does not eat your PC storage.
- Ability to connect your user base through REST API and SDK.
So, with those features above, you can see that embedding an HTML chatroom is a step above a third-party messenger. You can try out the group chat if you’re not yet convinced.
Finding the perfect HTML group chat for your needs
As mentioned above, what are the top features one needs to look for in an HTML group chat? Here are some that you can put at the top of your list.
1. Customizable looks
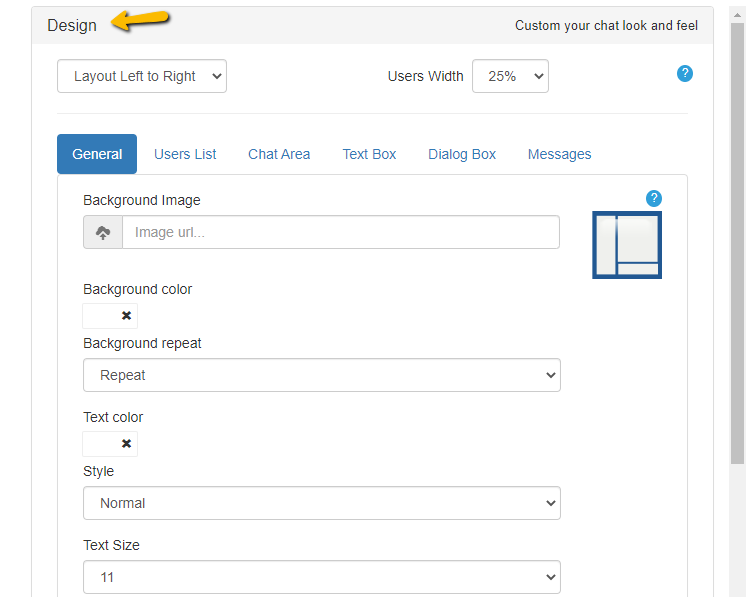
Since you’re embedding the group chat on your website, it’s good to have a variety of themes available. Your website also has a theme and your HTML group chat should fit in. Therefore, a good HTML group chat should have interchangeable skins, advanced customization, and CSS.
For example, you should be able to change your chat background, background color, etc.

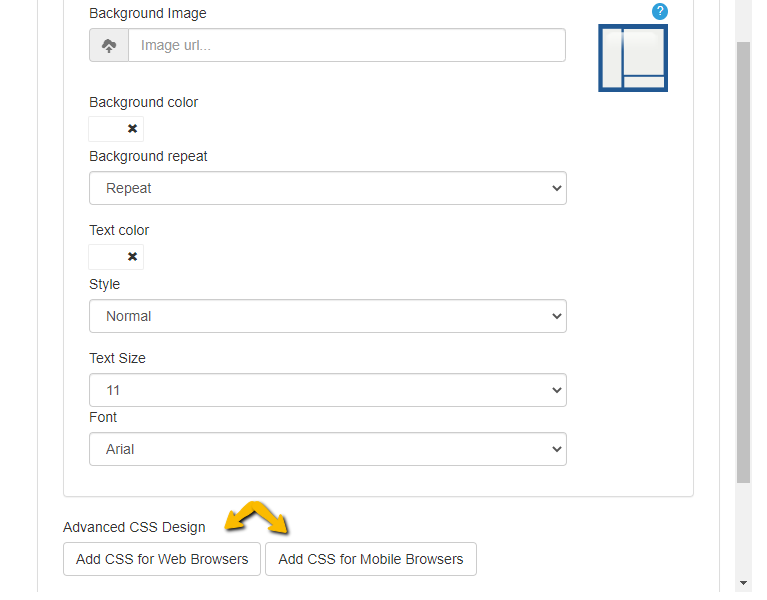
If you want more advanced options, then try your hand at CSS. It’s available for both web and mobile browsers.

We’ve also made available some CSS codes one can use for your chat room.
2. User-friendly interface
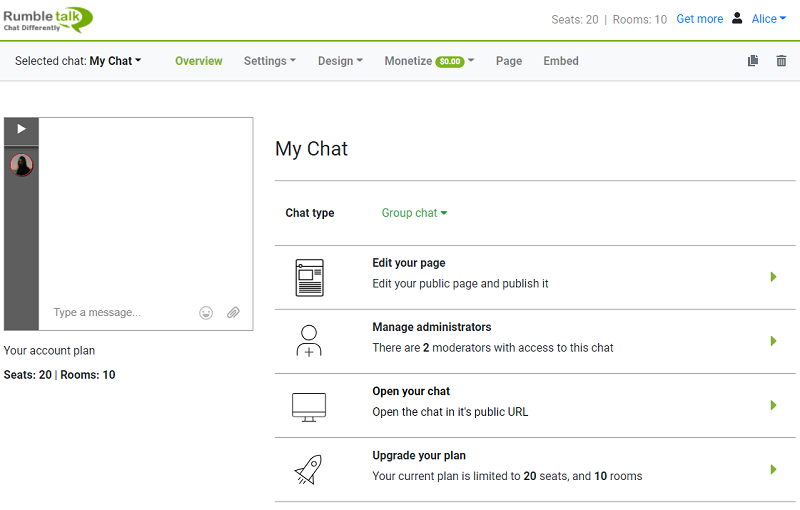
Since we’re not all technology experts, your HTML group chat should have an admin panel where you can find all the options, features, and settings that one need for your chat.
Additionally, the interface should be user-friendly. If you want to find a setting that you want to change, then it should be easy to find. In short, the platform should have a dedicated admin panel.
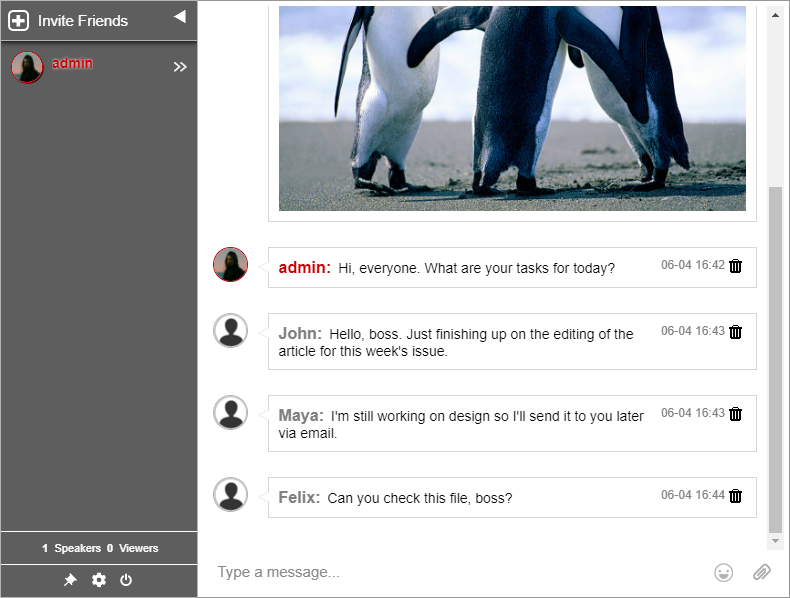
Here’s an example of how it should look like.

Lastly, your users will be using this as well. So, the chat interface should be easy to use.

3. Easy to embed
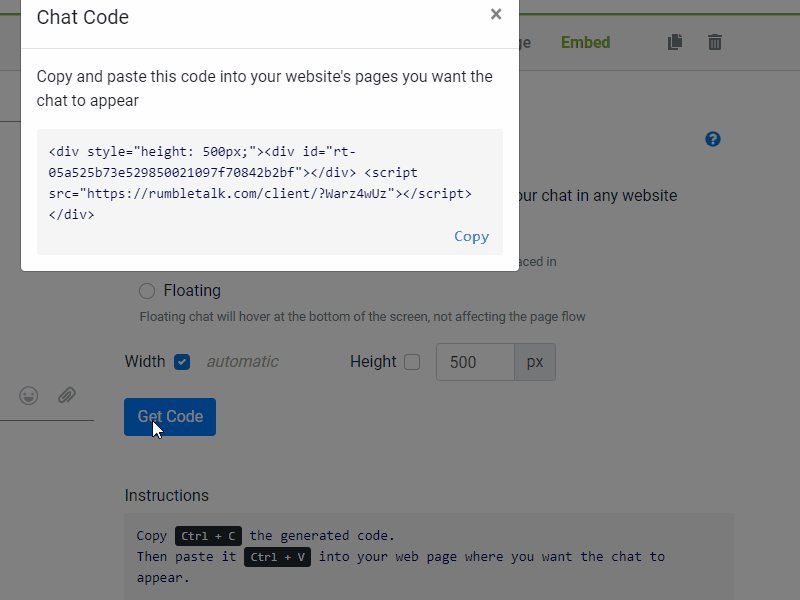
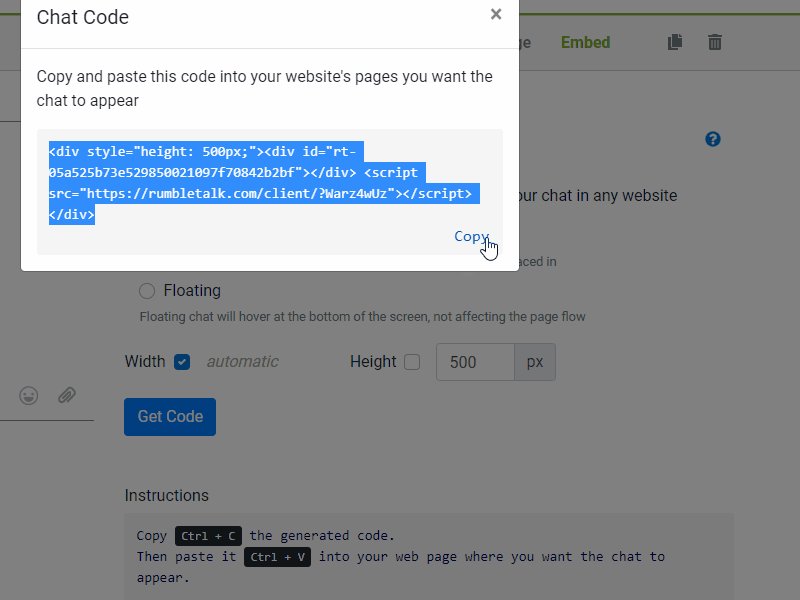
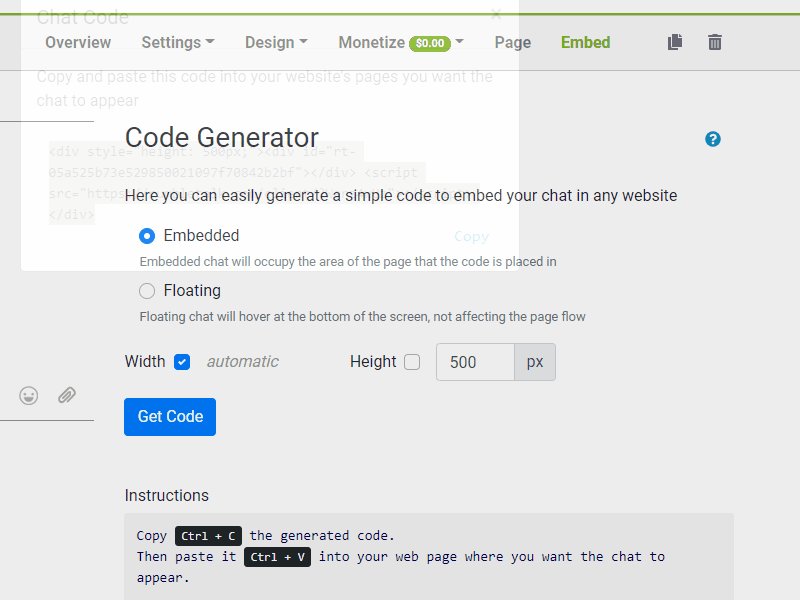
Since we’re not coding experts, you should choose a platform that generates an embed code for you. All you need to do is copy and paste the generated code on your website.

4. Different types and features to choose from
These are just some of the features that you need to look for in a group chat.
Check out more here: Overview of main chat types and features
How you can add an HTML group chat on your website
You can find the 3 features above in the RumbleTalk platform, especially for beginners who need an embed code. We automatically generate it for you so it’s easier to embed on your site.
Therefore, you don’t need any special technical knowledge to add a group chat to your website. Just copy and paste the given code.
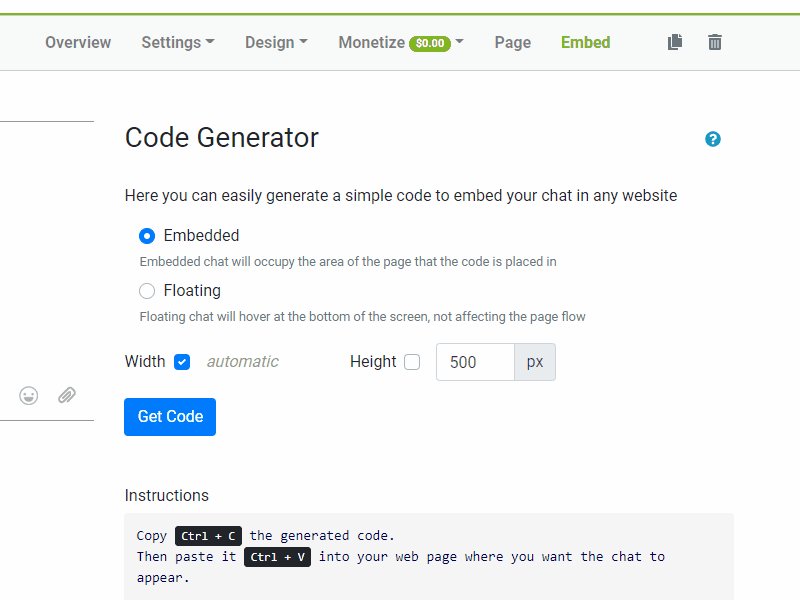
Before you generate the code, you can adjust the width and length. In addition, you can choose from two options where your chat will appear.
- Embedded
- Floating
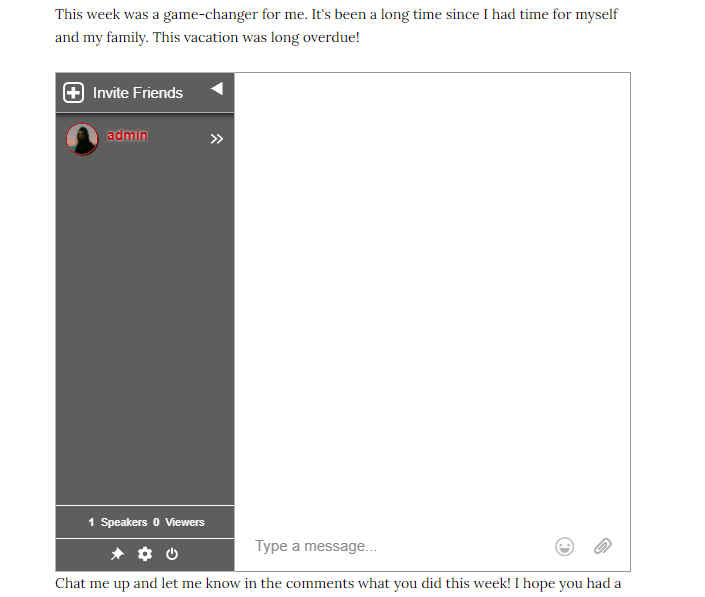
Let us show you what they look like. First, let’s see the embedded one.

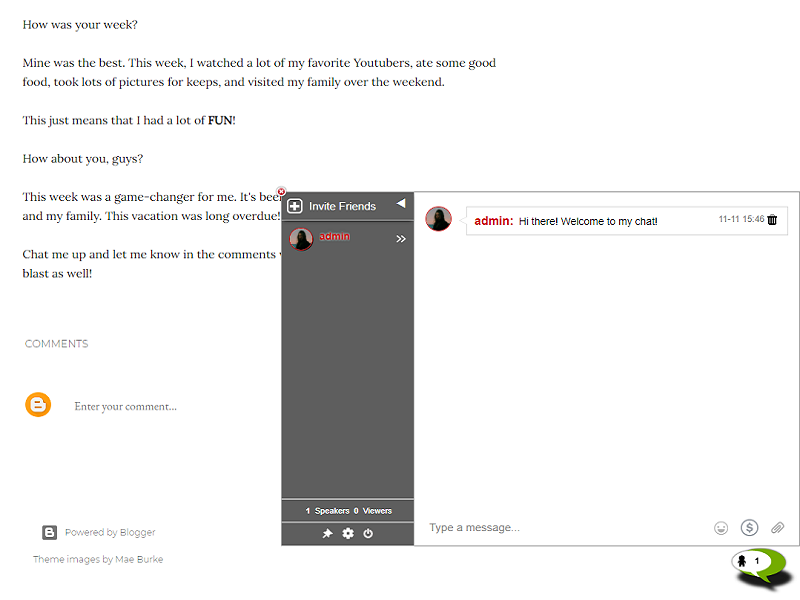
Second, there’s the floating one.
The embedded chat is elastic. Therefore, it occupies the whole space that you embed it on.

The floating option lets users chat on the lower right corner of your page. When they click on it, the chat will appear and it will not disturb your page design.
It’s also available on third-party websites. Check out how you can integrate it: RumbleTalk Chat: Explore All Integration Instructions
More than just an HTML group chat
RumbleTalk offers different features for your different needs. It’s not only embeddable on a website, you can also use it on web and mobile browsers. You can use it for live events, conferences, group discussions, virtual meetings, etc.
Contact RumbleTalk today to know more!
Visit RumbleTalk and discover the platform.

