The more web designers we speak to on chat tools, the more we hear about how much the web industry has evolved with respect to chat platform and other html tools. The popularity of buying products and services online continues its upward trend. As a result of this growth, web designers and front-end developers find themselves in great demand.
Today, many web designers are finding new and profitable ways to grow their businesses beyond traditional design and build services. One way they set themselves apart is by having a solid understanding of third party systems and integrations.
Knowing which apps and services you can recommend and help implement for your clients is half the battle. This allows you to broaden your services as well as create new revenue streams for your business. One of these services is a live group chat for your site, like RumbleTalk. Knowing what chat tools for webmasters there are is also important.
When you’re crafting a website, the ability to customize and tweak the design elements so they align with the vision of the site is crucial. If you and your client make the wise decision to add chat capabilities to their site, congrats! You made the first step to increasing your web traffic and digital footprint.
There’s a reason why RumbleTalk is a favorite among web designers. It all comes down to versatility and ease of use. In this post we are going to focus on three key chat tools for webmasters when using RumbleTalk.
Changing Chat Themes on the Fly
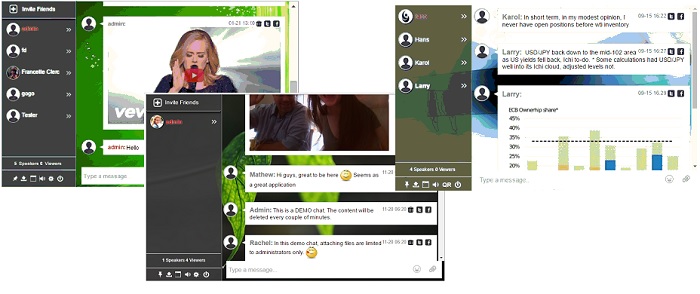
When you sign up for the RumbleTalk chat service, the system automatically creates the chat room with a default theme. Some tend to keep this skin and others choose to change it. It’s completely your choice!

We know how important it is for designers to have creative freedom. This is why RumbleTalk has flexible settings when it comes to design. The ability to change your chat room style on the fly is one of many great benefits.
You can change the theme of your RumbleTalk chat room from the skins menu. After you have picked out a theme that strikes your fancy, you can make more changes by using the advanced design option.
If you still aren’t satisfied with the design, you can make even further adjustments to change the look and feel. This can be done by utilizing RumbleTalk’s advanced CSS capabilities.
Now, what if you want to make a change to the chat theme quickly or while you are actually chatting with someone? No problem. You can always change, fine-tune or adapt the theme, font and position of all the images. When you’re done, hit refresh and voila! Changes implemented.
You can learn more about this process here.
Customized Floating Icons
There are two different ways RumbleTalk can be added to a website. One is by adding it as an actual part of the page. The other more popular option is to add it as a floating tool bar. Adding RumbleTalk as a floating tool bar also allows web designers to customize the floating icon so it integrates with their client’s brand and the design themes of the site properly.
![]()
Based on the floating chat settings, web designers can choose to use small and delicate icons that “jump” up and down, or larger versions of the floating chat icons. Again, customization is key, and you can do this based on the design elements of the site.
Web professionals can also adjust the size and design of the chat icons. They can do this by going to the admin panel and clicking on the tab in chat settings called “floating.” There you can set the icon width height and bounce rate.
Personalized Offline Messages with HTML Tags
Now lets say your designing a site for a client and have added RumbleTalk as a floating icon. We all live busy lives, so the client recognizes they won’t be able to provide around the clock presence and 24/7 customer service. This is where RumbleTalk’s “OFFLINE” social chat mode comes in.
When in Offline Mode, you can still customize the design and utilize html tags. To set the chat to offline mode, you can simply go to the admin panel, click on chat settings, and click on the Offline tab.
For example:
<span style=”color:white;”>Please contact us support@rumbletalk.com </span>
From here web masters can either simply set a message using plain text or html tags stating that the site manager is offline, or if you desire you can add a form with various contact fields that when submitted, will send a message to a pre-defined email.
Chat Tools Conclusion
These three key chat tools for webmasters can be very useful when designing websites. Ten years ago, we could only imagine that designing a web site could be so quick and easy. Platforms like WordPress and Joomla can make it extremely easy for webmasters to recommend plugins, offer their own themes and share them with their customers.
However, website design is not necessarily the end of the customer needs. Many wish to further energize their sites and the three chat tools for webmasters can help to that. On top of having a great website or blog, they wish to have a vibrant community discussing their website topics; and that my friends, is where we come in.