One of the Key features a chatter is looking for is adding an avatar next to his name.
RumbleTalk gives you the ability to change custom and control your user avatar.
In general, although they look the same, there are several types of avatars.
They are associated with the login option. let’s see what the options are.
User Avatar Default
Guest and Admins by default have default chat avatar. This avatar is showing when login in as guests or as admins. When changing the default avatar is needed, the chat owner can do it using CSS (it is simple, no worries).
To change the avatar, open the chat settings, go to the advanced design, click on the CSS icon and add the CSS code to your preferred chat. Note, you can change the avatar in both web view and mobile view. To see what you need to add, please click on the web/mobile link and go to number 1 tip in this links.
![]()
1) If you do not have your own image on the web, you can upload to the chat your image and right click on it to get the avatar link.
2) You can also change the default admin text color (by default admins are logged in with red colour).
How to change a managed user or admin avatar
Managed users are participants who log in with a username and password. These login credentials are created by the group chat owner, by the Register option or via the API when you sync your own userbase to the chat room.
Administrators, once created by the group chat owner, are given moderating authority. They can delete messages and disconnect or ban unruly users.
As a group chat owner, log in to your admin panel and select -> settings -> “User”.
![]()
![]()
From there you can view the field to add your own image. This occurs in one of two ways.
- Upload Image – upload an image from your computer (recommended)
- Image URL – directly copy and paste an image URL
The default user avatar setting is 35×35 pixels but this can be changed using CSS.
Social avatar users
When a group chat owner allows users to log in with their social credentials, they will show in the chat with there social avatar (facebook or twitter).
See how it looks like!
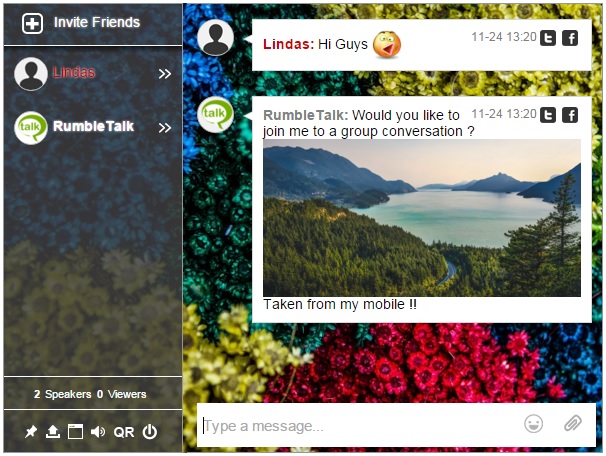
See below how a user avatar user is displayed in the group chat.
![]()
We’re happy to share with you this example of changing icons. Subscribe to our newsletter to receive updates on more new features.