Embed a RumbleTalk chat on WebFlow
Now, you can embed a RumbleTalk chat on WebFlow. Here’s how you can do it.
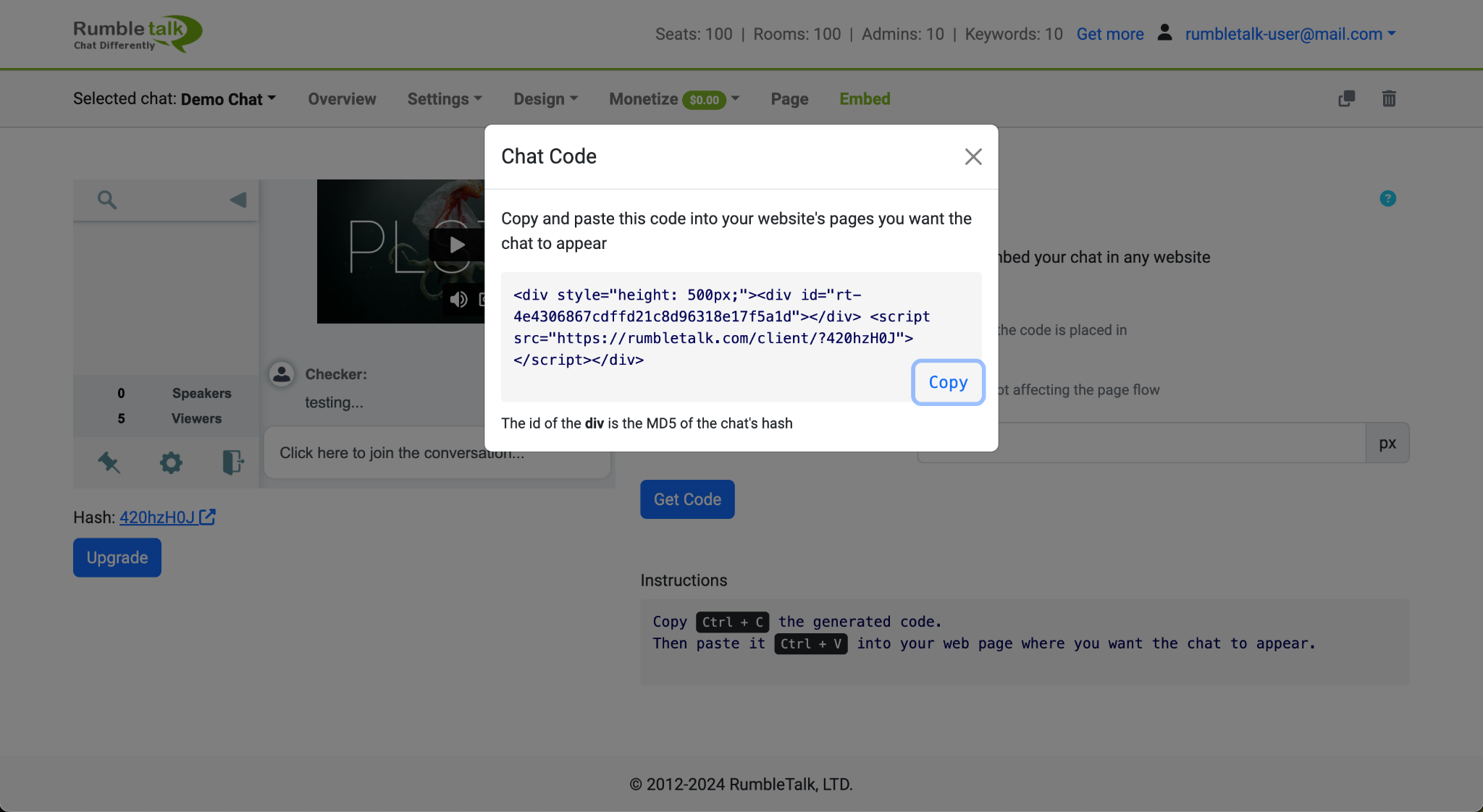
- Log in to your RumbleTalk account and get your chat code
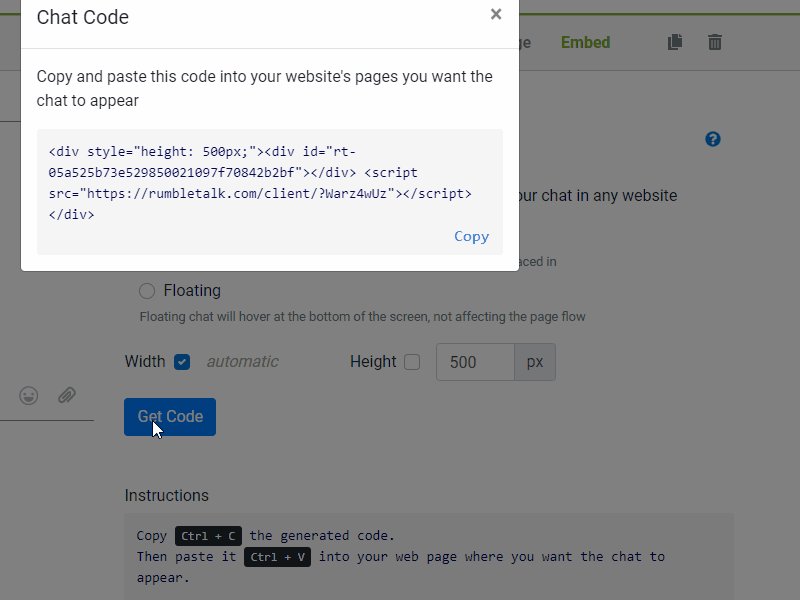
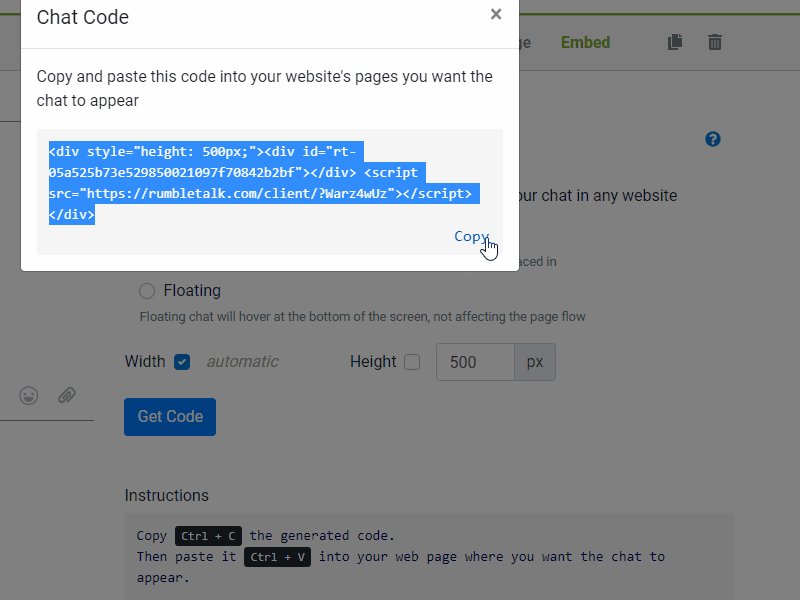
You can get your code on the Embed tab and click the Get Code button. Click Copy to place it in your clipboard.
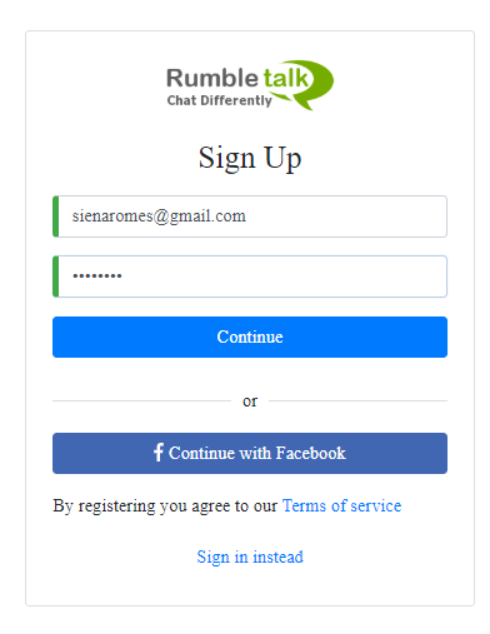
a. Sign up and start chatting
i. Sign up by clicking here.
ii. Type your email address and choose a password.
iii. * This information will be used to log in to your admin panel.
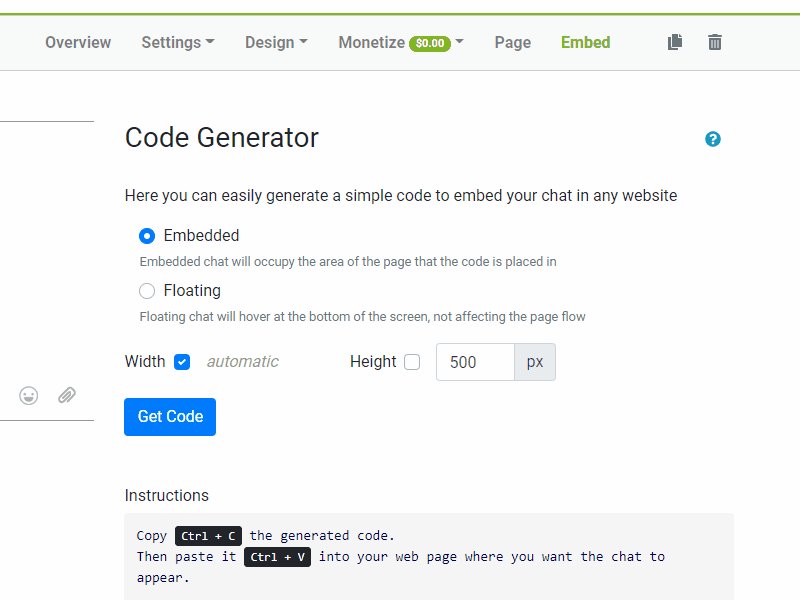
b. Get your chat
Now you are in the admin panel dashboard.
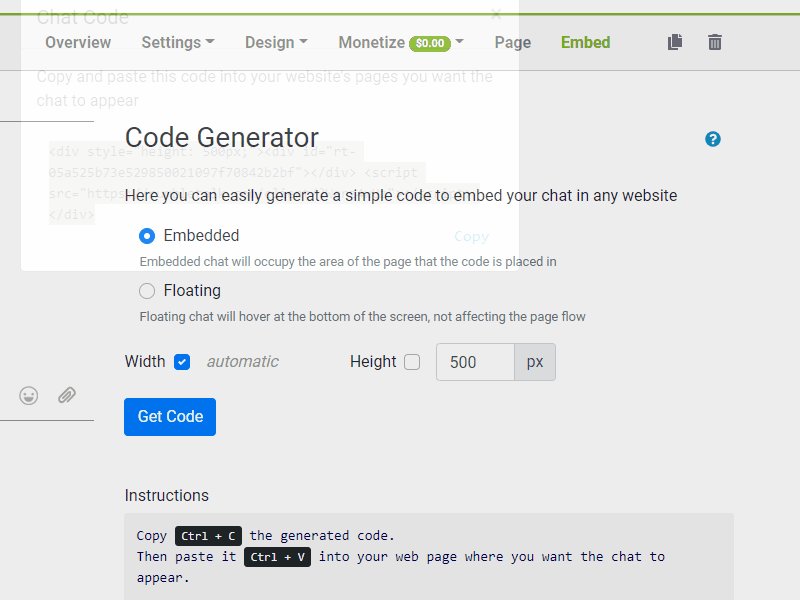
Just choose your preferred embedding option:
● Webpage embed – Add the chat as part of the page. You can control the size and dimension (see it on this page).
● Floating embed – clicking on the checkbox floating, will let you add the chat as a floating toolbar chat
i. Go to the Embed section.
ii. Click on the Get Code button.
iii. Copy (Ctrl-C or ⌘+C) the HTML-embedded code
iv. Paste (Ctrl-V or ⌘+V) the code where you want RumbleTalk to appear on your HTML page.
NOTE: RumbleTalk live chat is elastic chat, meaning it will consume all of the space you allocate for it. You can check out our article about chat embed.
- In your WebFlow editor, paste the chat code using the “Custom code embed” feature. You can check the WebFlow code embed.
Congratulations, you have successfully placed your chat on the WebFlow site.