More than 40% of RumbleTalk public chat platform account holders need more than a single chat room. The RumbleTalk platform allows you to create one or Multiple Group Chat Rooms. We have created a special wordpress chat plugin with the option to add easily more than one chat room.
If you choose not to use the wordpress chat plugin, then the below explanation will help you do so in a direct copy and paste mode.
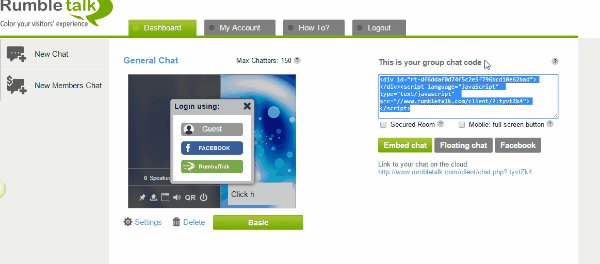
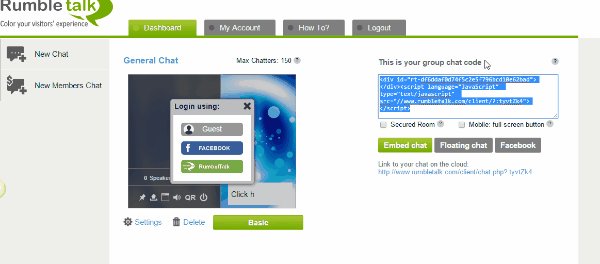
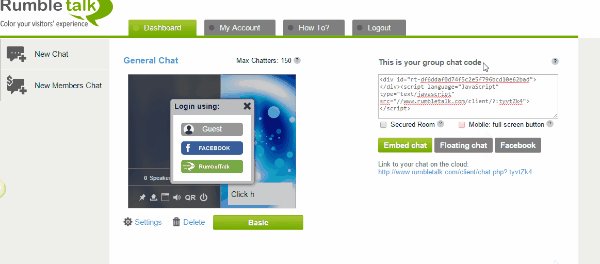
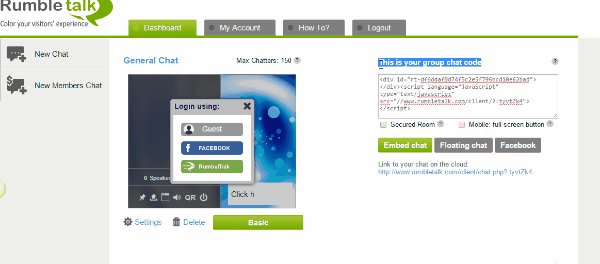
Each group chat has a unique two-line code.
There are two unique id’s in the code, the second one is called the chat hash (see below e.g kuck@y26).
<div id=”rt-de278e71fdfc53d2635140fb2595e42b”></div>
<script src=”//www.rumbletalk.com/client/?kuck@y26” type=”text/javascript”></script>
The code can be found in the chat settings or in the embed code tab (in settings).

Now, if self-created websites written in html/html5 (or any other language like php, paython, rubi..etc) require adding multiple group chats it is simple to copy each of the chat room codes and add it to your website html.
Adding a Group Chat to WordPress
There are 2 options to add a chat room to your WordPress website.
- Use the RumbleTalk Plugin for WordPress
- Directly embed the code.
If you are using RumbleTalk plugin you are limited to one chat room.
The plugin was designed to allow users to add a group chat in no time. Creating the account and getting the chat code is done automatically by the plugin. You can see the instructions here for installing a single chat using WordPress plugin.
Directly Embed Multiple Group Chat in a WordPress Web Site
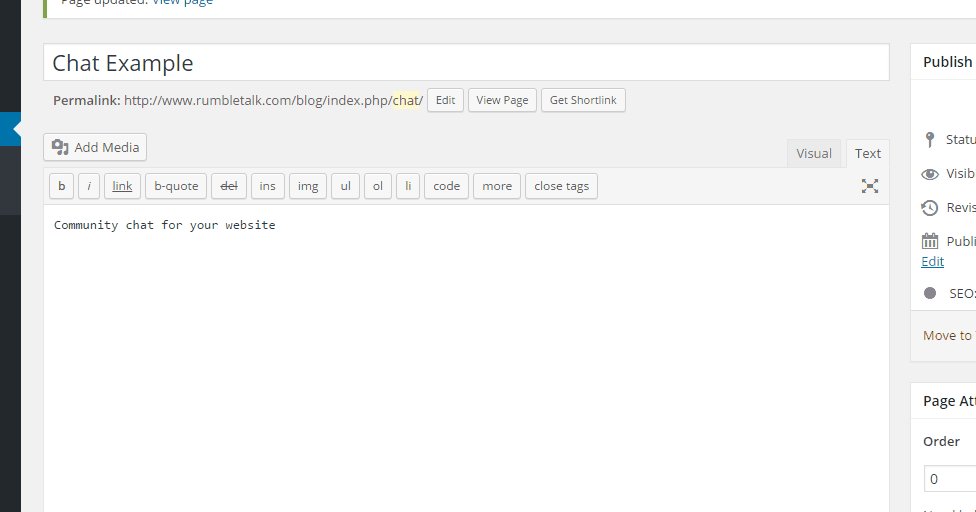
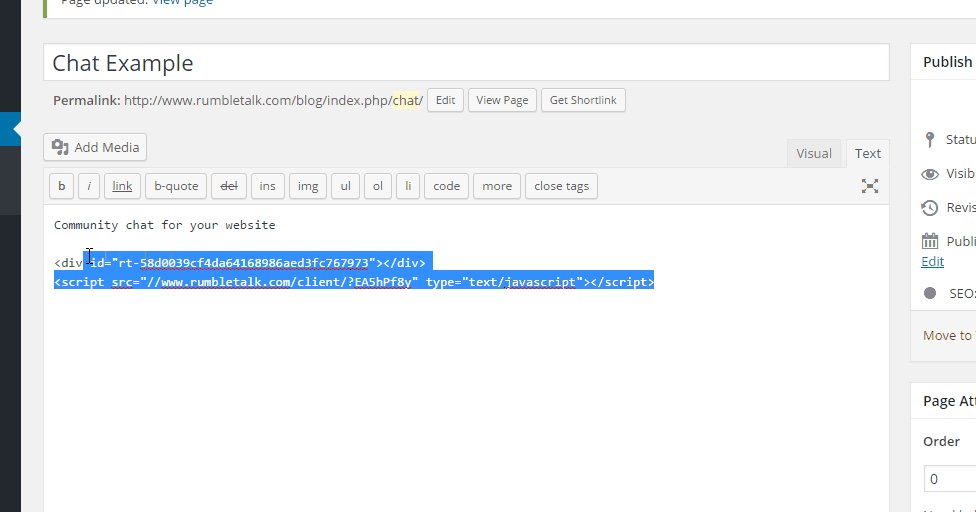
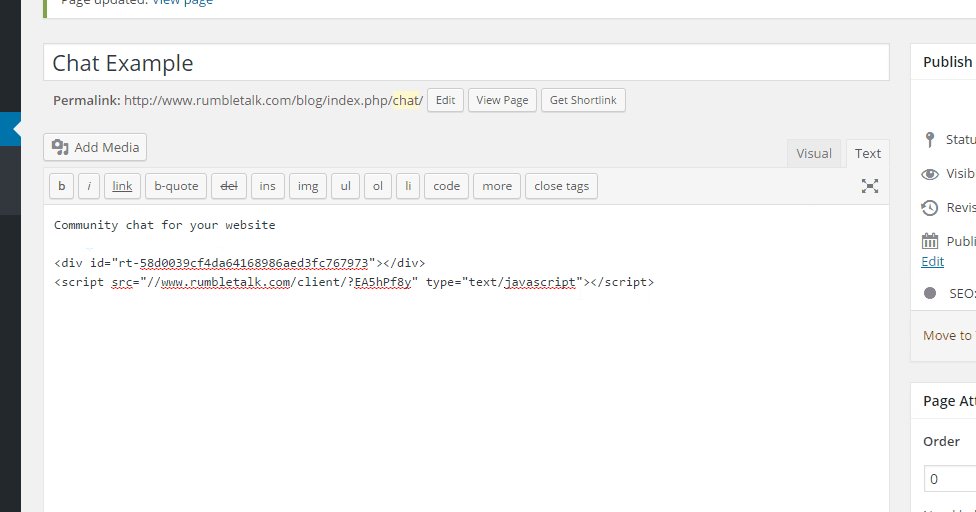
Adding a direct group chat for a WordPress website is done by going into your admin panel and copying the code as describe above. It is the same for multiple group chats.
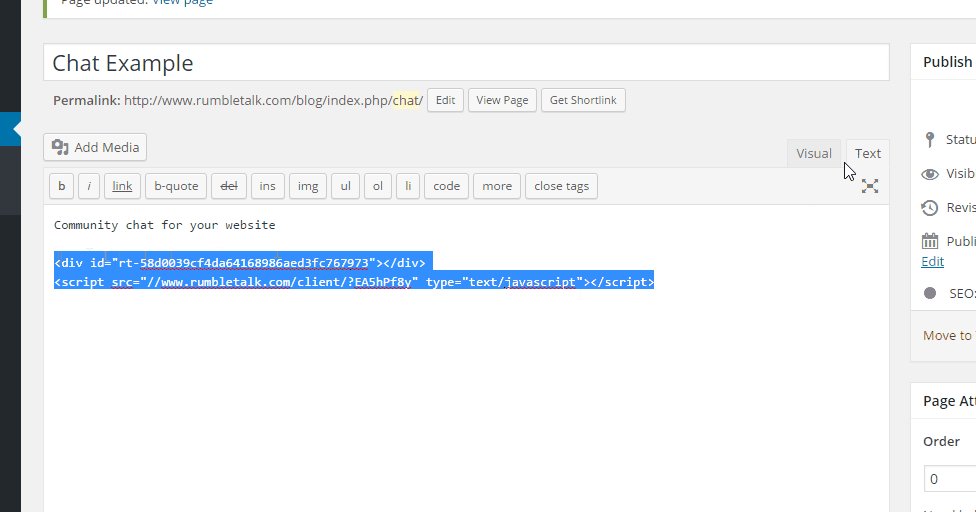
Now, you can paste it to your post or page in WordPress Text-mode.

Click preview to see your WordPress page or post to see the chat size.
Note: the chat room will adjust itself to a the space you give it (it will consume all space). Sometimes your chat will not fit the desired size. What you can do is define the exact size by putting a div around the pasted code and add the overflow type for responsive settings.
For example:
Instead of,
<div id=”rt-de278e71fdfc53d2635140fb2595e42b”></div>
<script src=”//www.rumbletalk.com/client/?kuck@y26″ type=”text/javascript”></script>
write:
<div style=”height: 500px;”>
<div id=”rt-de278e71fdfc53d2635140fb2595e42b” style=”overflow: hidden;”></div>
<script language=”JavaScript” type=”text/javascript” src=”//www.rumbletalk.com/client/?kuck@y26″>
</script></div>
You may contact us at any time to get more info about multiple group chat.