How Can We Help?
TypePad – Add a chat plug-in
TypePad chat installation
Embedding RumbleTalk group chat in TypePad
First, Get Your RumbleTalk Javascript code
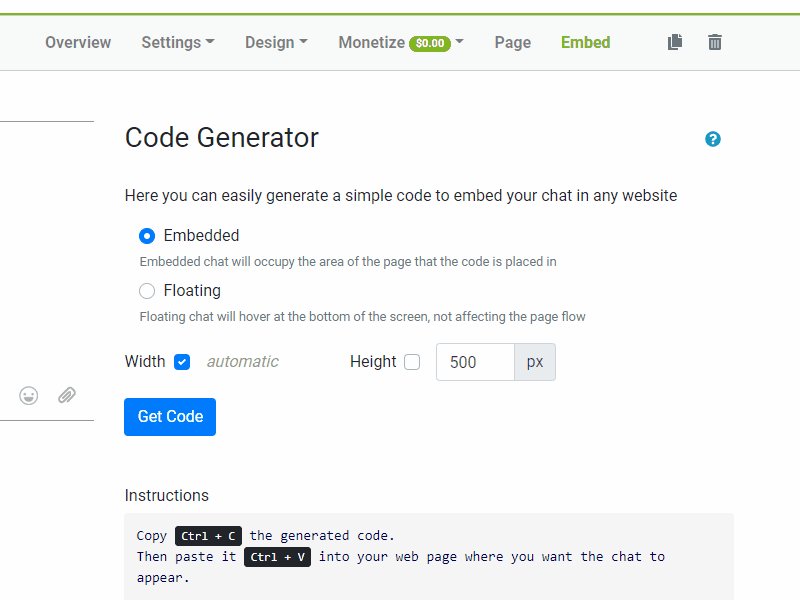
- Log-in to your RumbleTalk account and click the “Embed” button.

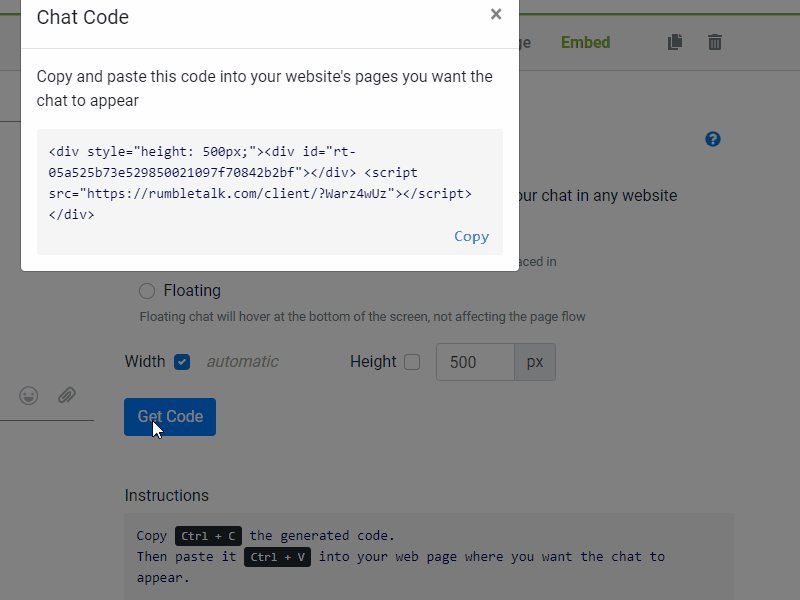
- Click the “Get Code” button.
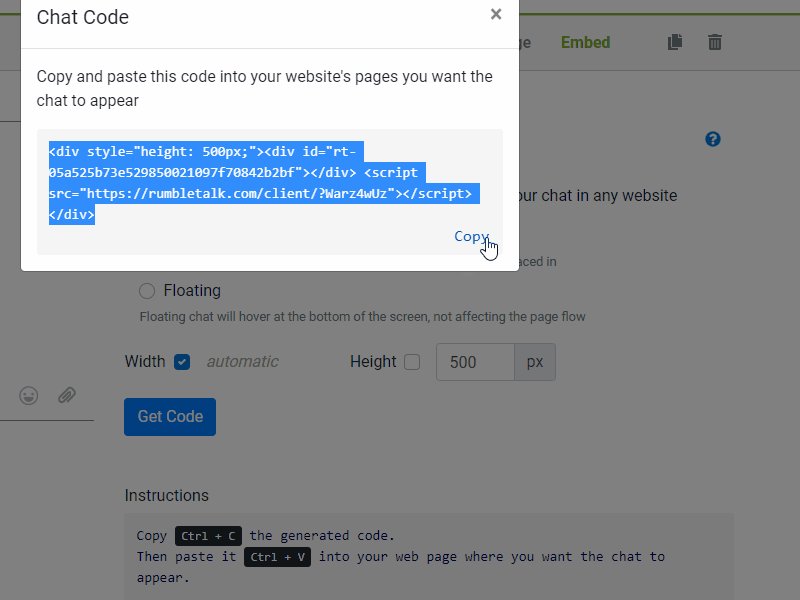
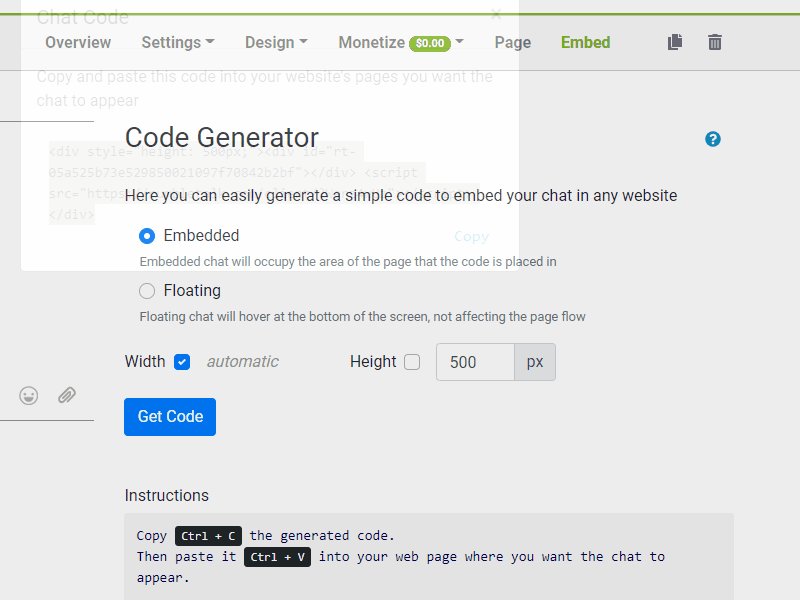
- Copy the code for your chat in the “code” box.
Second, Add the RumbleTalk JavaScript Code to your blog
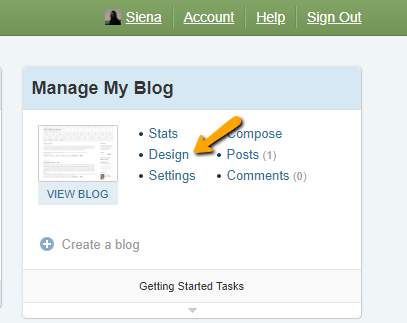
- Log-in to TypePad and choose your current blog.
- Select “Design” from the right-hand side of the screen.

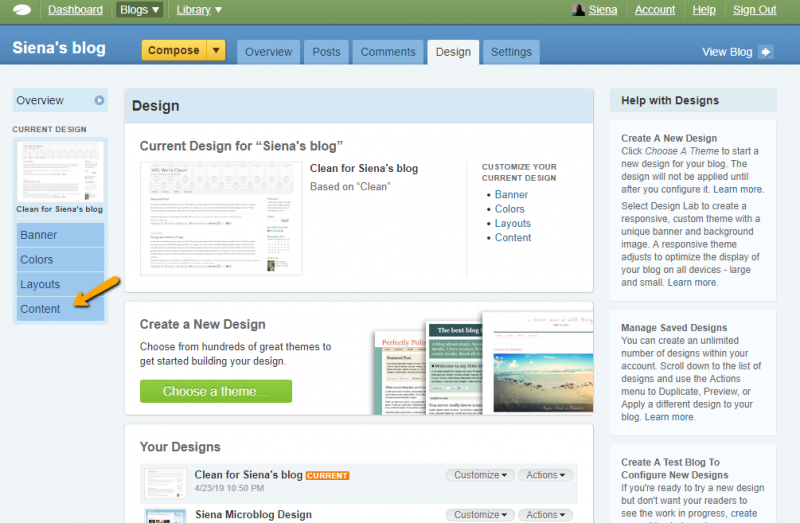
- Select the “Content” tab on the left side of the screen.

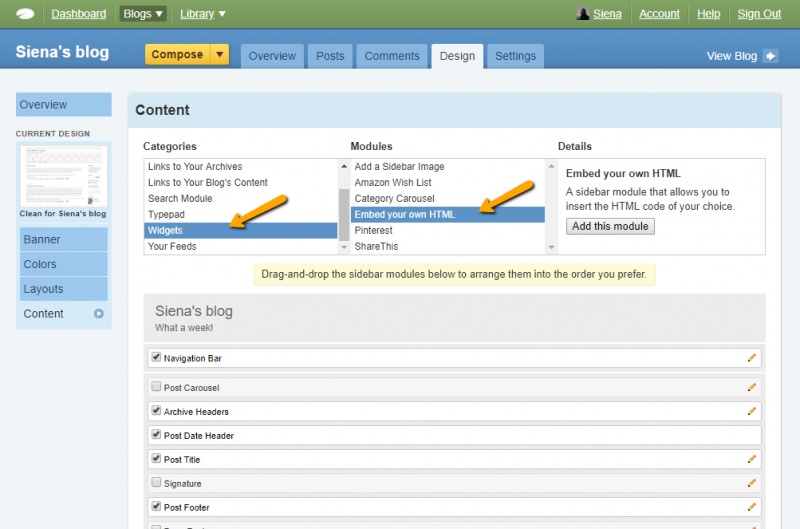
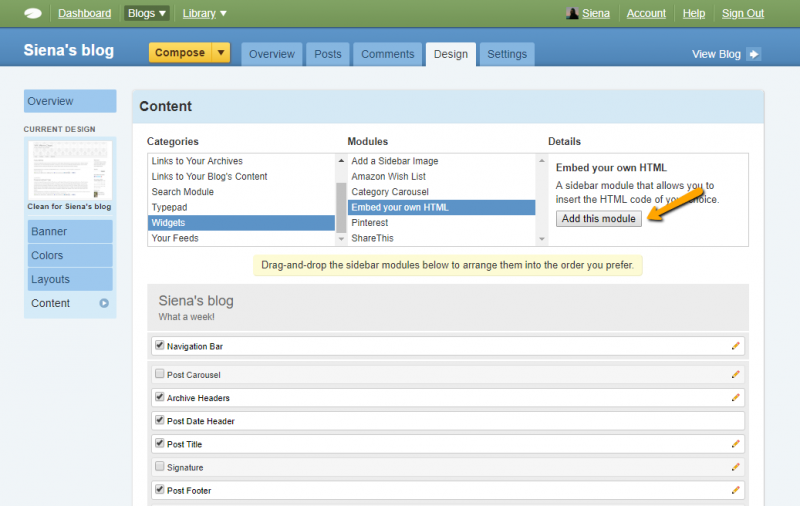
- Add the module: “Widget->Embed your own HTML.”


- Copy and paste the code below into the HTML field of the popup that appears.

- Click “OK“, and then “Save Changes“.
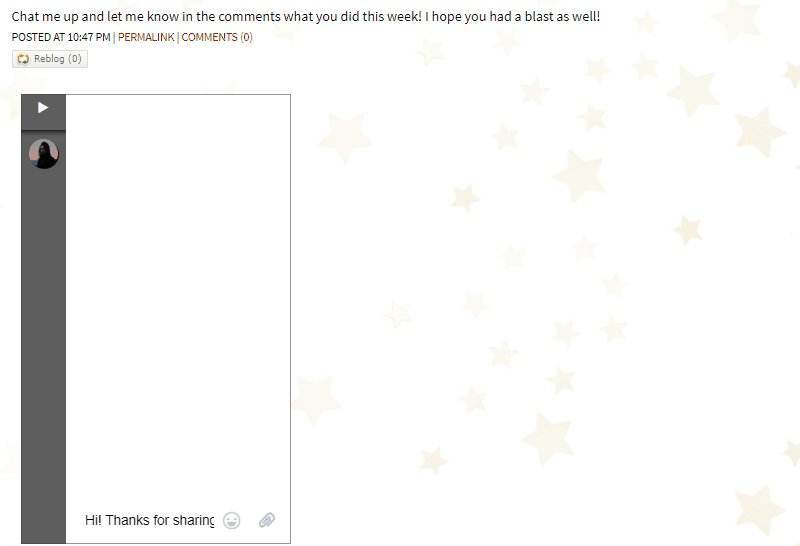
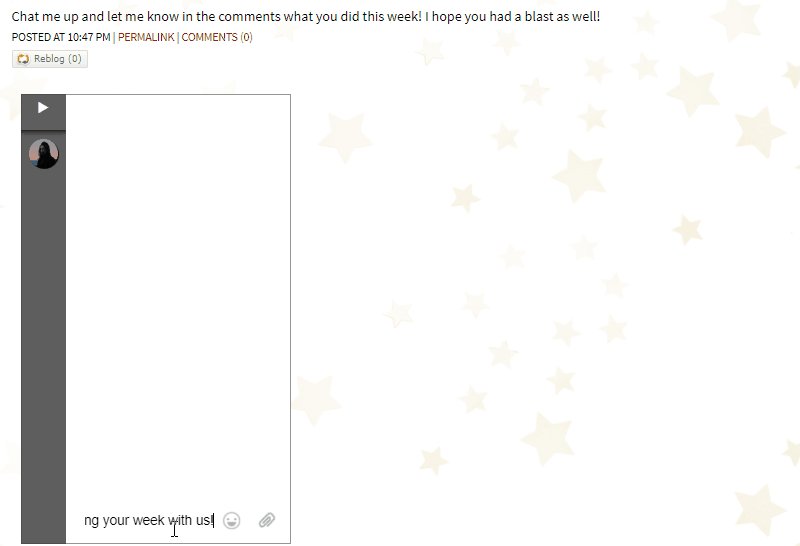
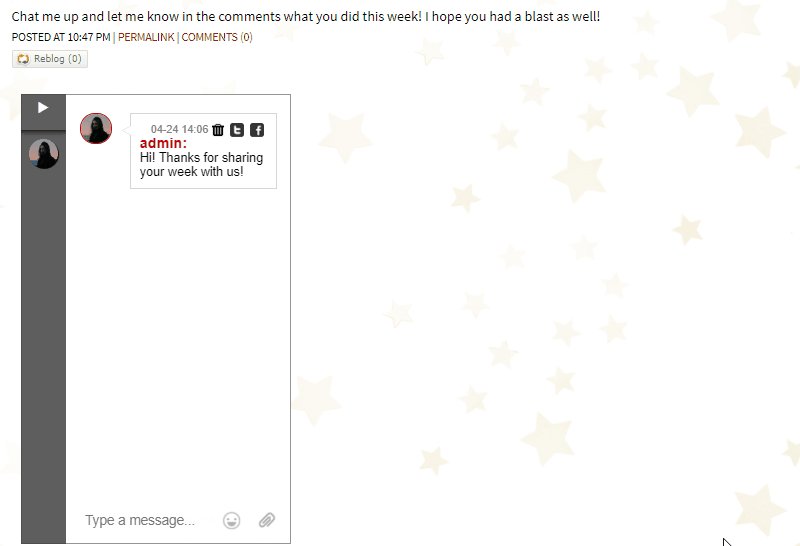
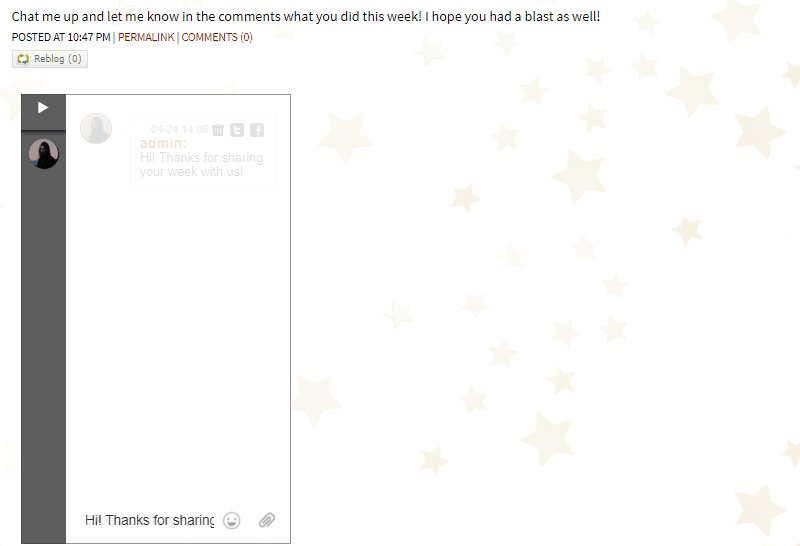
- You now have your own chat on your TypePad blog!

You’re done!
If you need more information about RumbleTalk group chat features, RumbleTalk Payment option (paywall, donation or private payment request) or RumbleTalk Experts’ chat, please use our knowledge base or contact us at Rumbletalk.