Integrate RumbleTalk Group Chat with Dacast Live Streaming
You can now integrate RumbleTalk group chat with Dacast, a live streaming service.
RumbleTalk has partnered up with Dacast Live Stream, so you can now use Dacast Live Streaming window next to a RumbleTalk chat. This lets you chat with your audience while viewing a live stream.
Assuming that you already have your RumbleTalk and Dacast accounts ready, you can now use RumbleTalk as your chat together with Dacast.
Here are easy steps to follow.
PART A: Add RumbleTalk Group Chat Embed Code to your Website
- Go to your RumbleTalk admin panel, and then click on the Embed tab.
- On the embed page, click Get Code.
- Copy the given code and paste it anywhere you want to appear on your website.
(click here on How to Embed RumbleTalk Group chat to any website)
PART B: Add Dacast Live Streaming Embed Code to your Website
- Go to your Dacast account. Click Live Streams.
- Next, click Create Live Stream.
- Create a title, choose your audience, and click Create.
- Then, copy the JavaScript embed code from the sharing section of your Dacast live stream setting.
(click here on How Do I Embed a Video on My Website?)
Display Options to Choose From
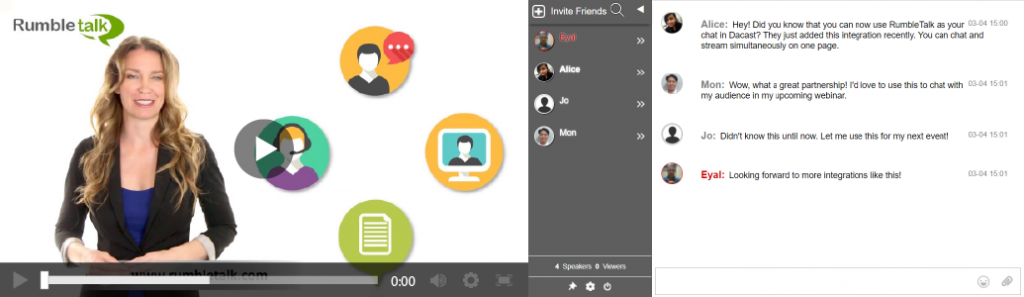
Here’s the sample code as an HTML & CSS with the RumbleTalk Chat side by side with Dacast streaming video.
Side-by-Side Video & Chat
Here’s the sample code.
<div class="wrapper">
<div class="half" style="--aspect-ratio: 16/9;">
<iframe src="https://iframe.dacast.com/vod/d1d0cc9d-d075-e5a7-14af-423915b39ddb/0eff7663-c930-8292-fd2e-319c46728322" width="100%" height="100%" frameborder="0" scrolling="no" allow="autoplay" allowfullscreen webkitallowfullscreen mozallowfullscreen oallowfullscreen msallowfullscreen></iframe>
</div>
<div class="half" style="--aspect-ratio: 16/9;">
<div id="rt-ad4fc854d3413502b9bd0b3f7c03baf1"></div>
<script src="https://rumbletalk.com/client/?JwexBJW8"></script>
</div>
</div>A two-panel display with your live stream or video-on-demand content on one side and a live chat channel on the other.

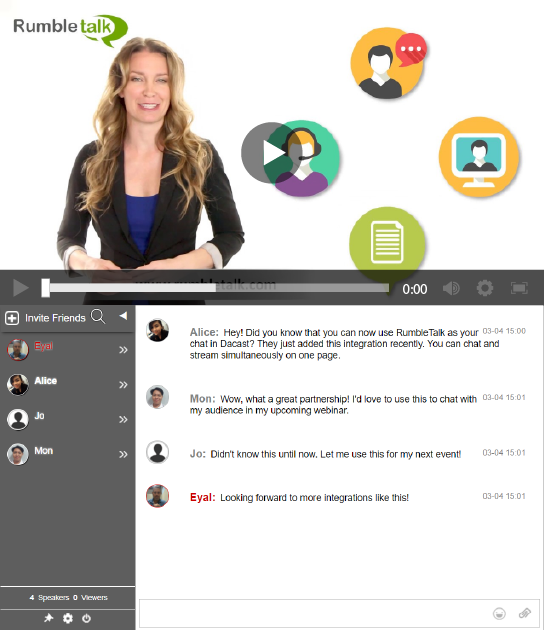
Stacked Video & Chat
Here’s the sample code.
.wrapper { display: flex; max-width: 1600px; margin: auto; }
.half { width: 50%; }
[style*="--aspect-ratio"] > :first-child {
width: 100%;
}
[style*="--aspect-ratio"] > img {
height: auto;
}
@supports (--custom:property) {
[style*="--aspect-ratio"] {
position: relative;
}
[style*="--aspect-ratio"]::before {
content: "";
display: block;
padding-bottom: calc(100% / (var(--aspect-ratio)));
}
[style*="--aspect-ratio"] > :first-child {
position: absolute;
top: 0;
left: 0;
height: 100%;
}
}A simple pair of stacked panels with your live stream or video-on-demand content on top and a live chat channel below.

Copy and pasting the RumbleTalk group chat and Dacast live streaming embed code is that simple. Now, you can chat with your audience while live streaming on Dacast. If you have any questions about how to integrate RumbleTalk with Dacast, don’t hesitate to contact us.

