How Can We Help?
How can I embed a floating chat on my website footer?
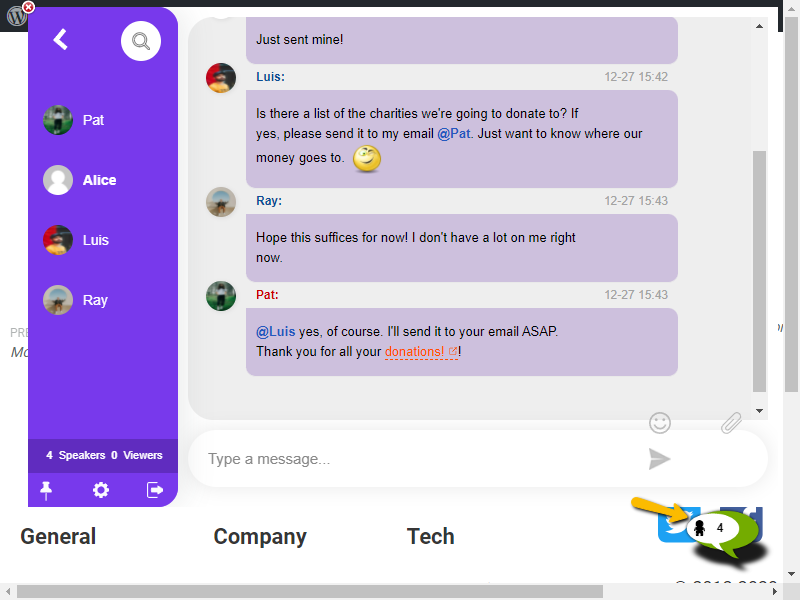
Adding a floating chat in the footer of your website is easy.
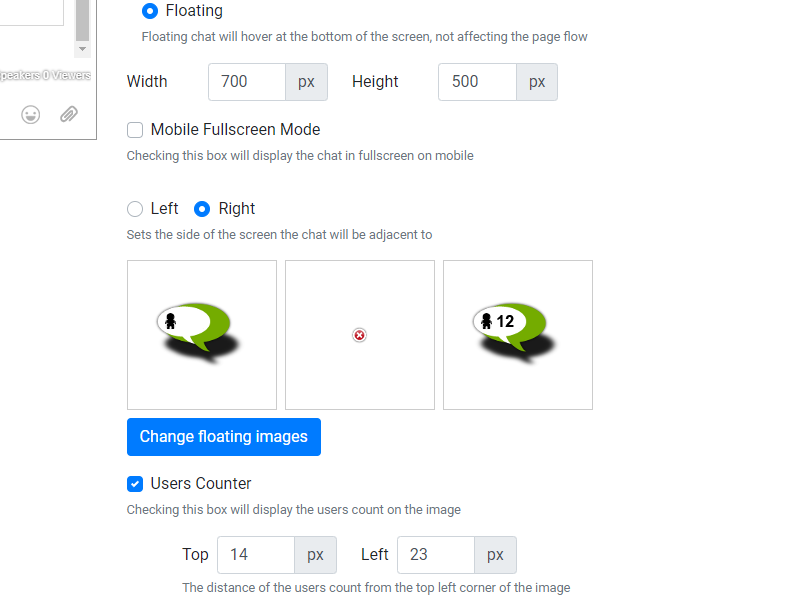
You can choose between adding a floating chat on the bottom right or left of the page.
To add your floating chat, simply
- Login to your admin panel from the RumbleTalk home page or create a new account.
- The admin overview will open.
- Add the chat code after clicking on the floating option.

- Choose
- Note, you can change the floating icon and the behavior (bouncing rate)

In this video, we show how a floating chat looks like.

