3.Embed a chat on any website
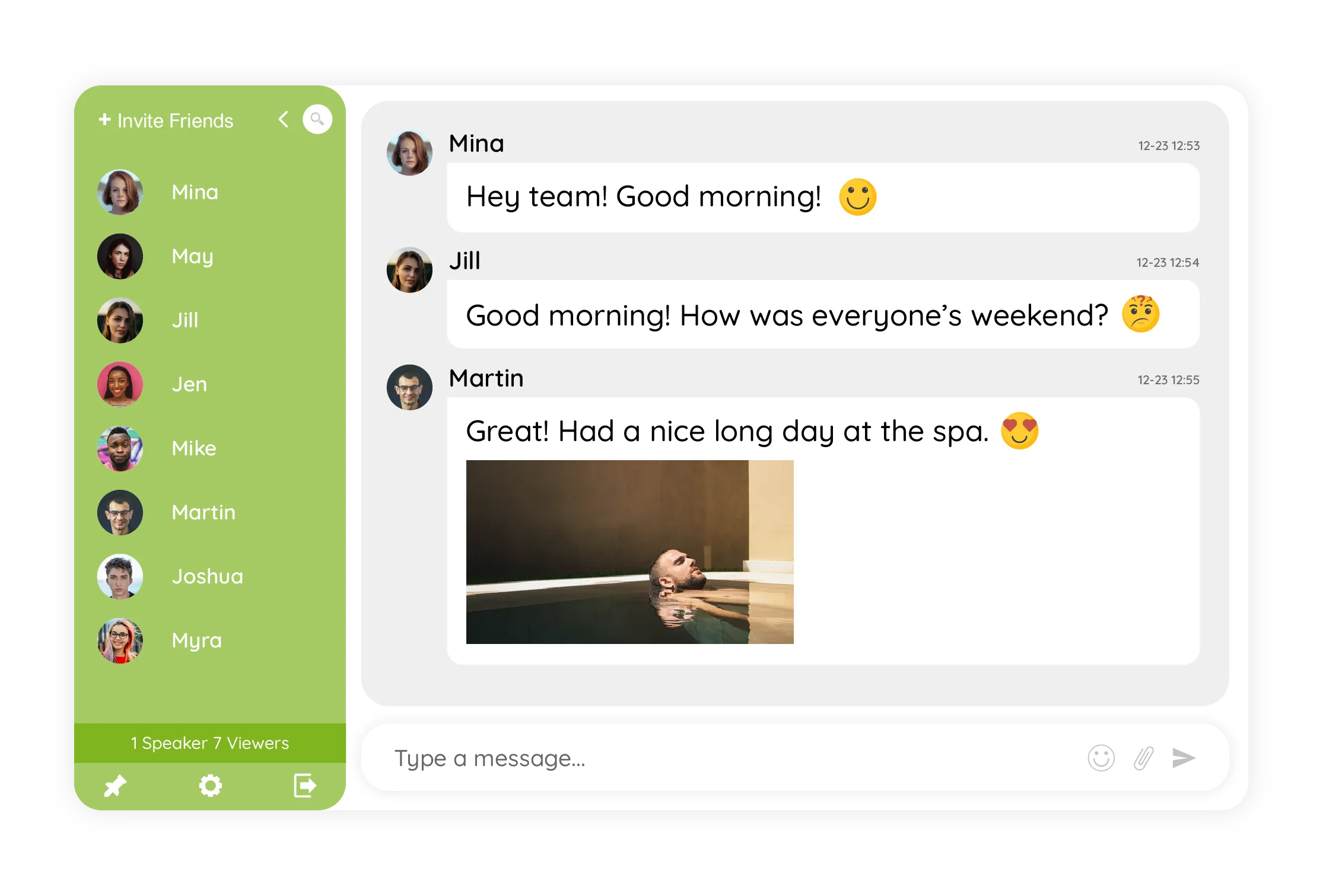
Embedding a chat on your website (adding chat) enhances user engagement by enabling real-time interaction. Whether it’s a live group chat or one-on-one expert chat, it creates a space for community and instant support.
RumbleTalk, as a hosted chat service, ensures smooth performance by offloading resources like CPU and memory. This means the chat won’t compromise your website’s speed or functionality. It’s a seamless way to boost user experience while keeping your website optimized.

Note, it takes only two minutes to embed and set it up.
The live chat service can be added to any website, blog, or forum simply by adding one line
1. Sign up and start chatting
Sign up by clicking here.
Type your email address and choose a password.
* This information will be used to log in to your admin panel.
2. Embed your chat
You are almost done. Now you are in the admin panel dashboard.
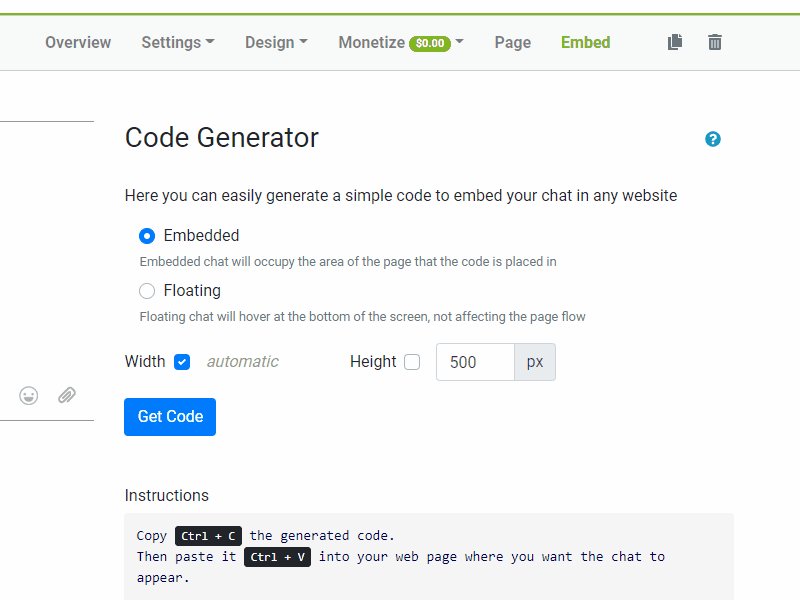
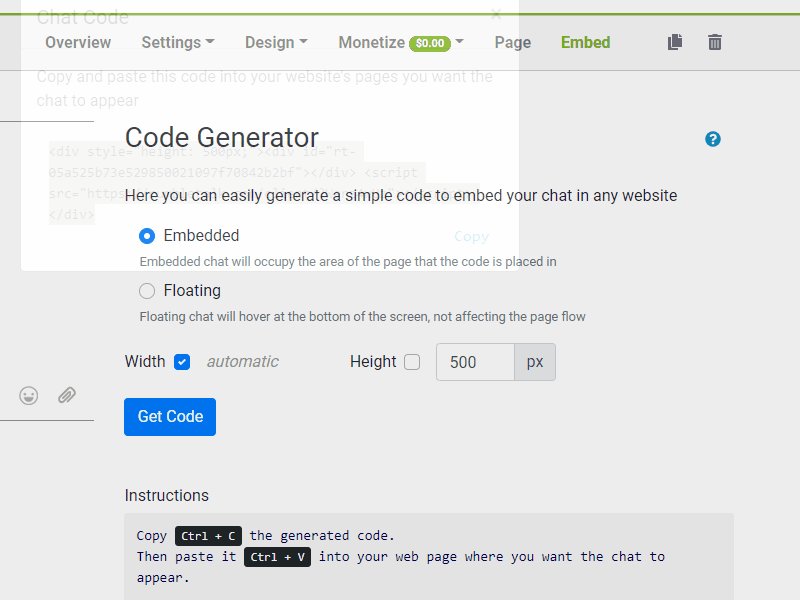
Just choose your preferred embedding option:
- Webpage embeds – Add the chat as part of the page. You can control the size and dimension (see it on this page).
- Floating embed – clicking on the checkbox floating will let you add the chat as a floating toolbar chat
- URL – Even if you do not own a website, you can still use RumbleTalk group chat, you simply get a link to your chat that can be shared with your team. Get your direct chat link (see it here).
- Go to the Embed section.
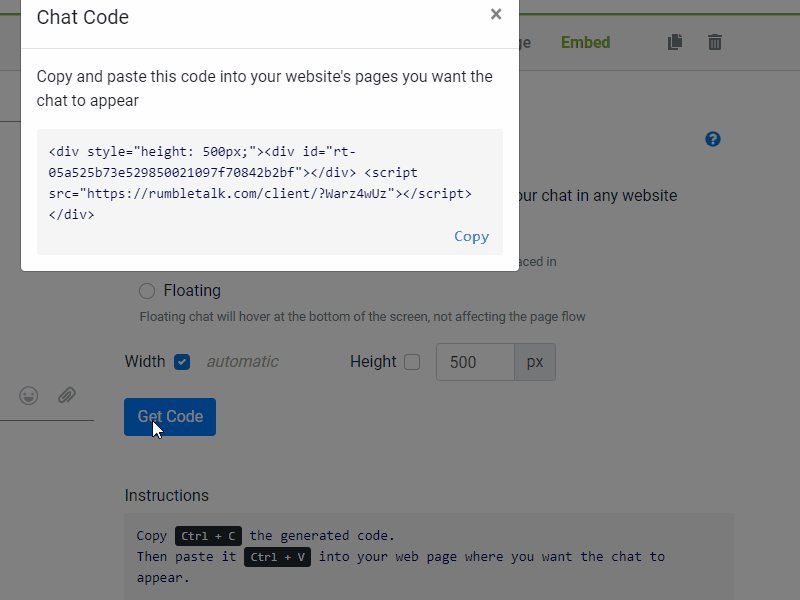
- Click on the Get Code button.
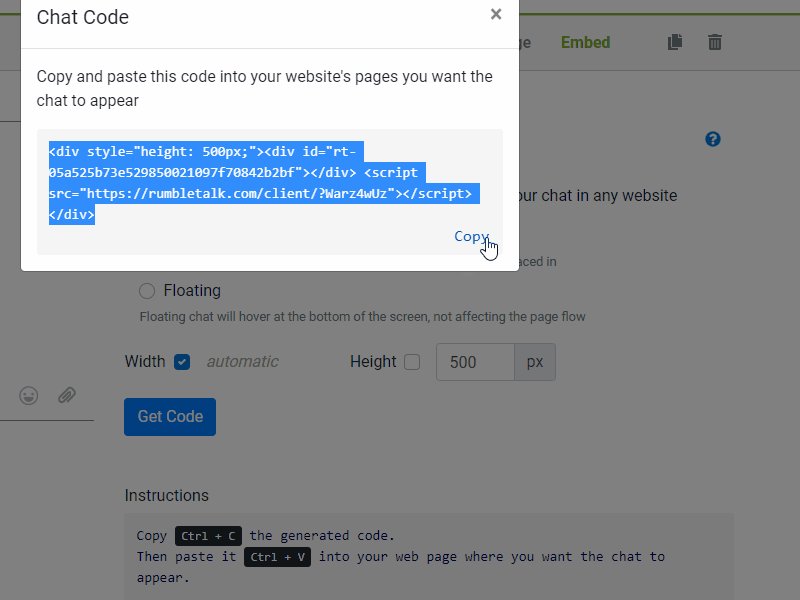
- Copy (Ctrl-C) the HTML-embedded code
- Paste (Ctrl-V) the code where you want RumbleTalk to appear on your HTML page.
If you need to connect your chat to your own user base (database), it is a simple task that can be done using the Rumbletalk SDK.
NOTE: RumbleTalk live chat is an elastic chat, meaning it will consume all of the space you allocate for it.
Here’s a guide you can refer to.
Congratulations, you are done!