How Can We Help?
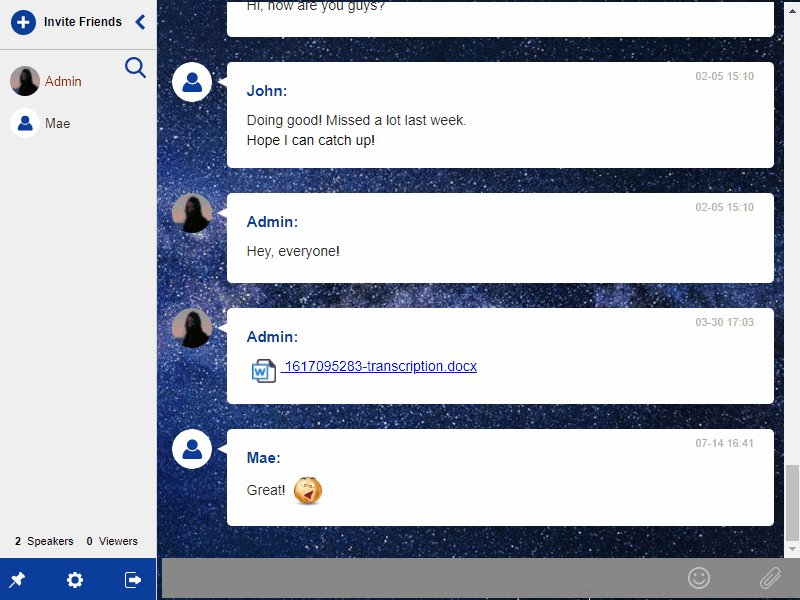
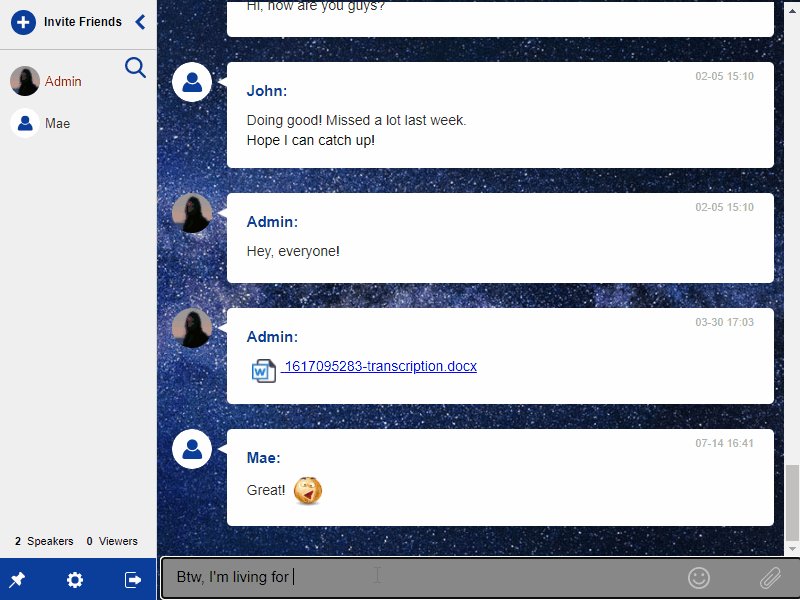
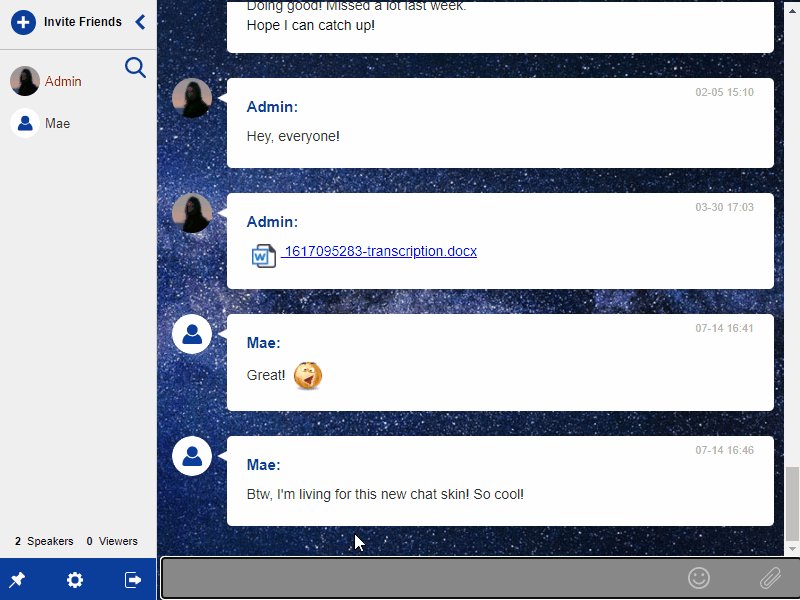
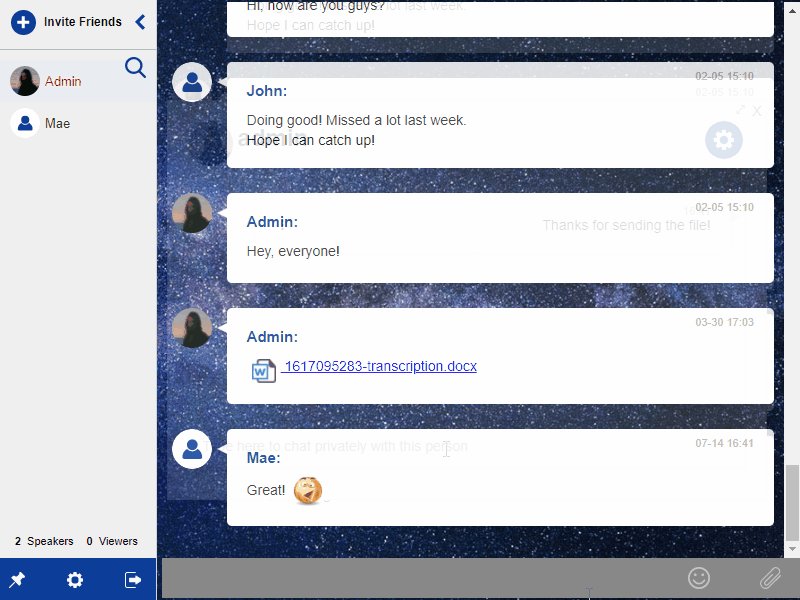
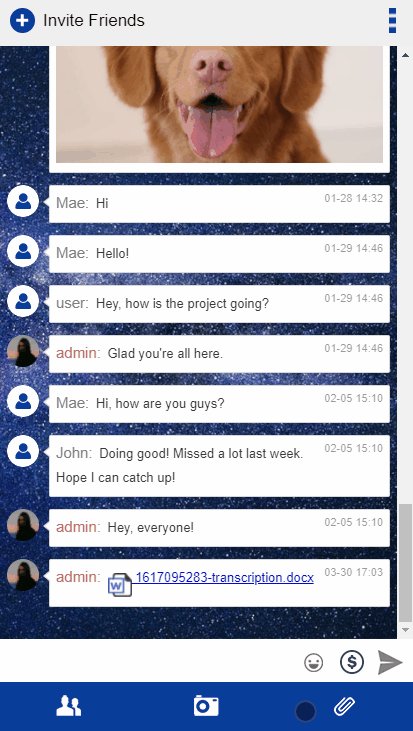
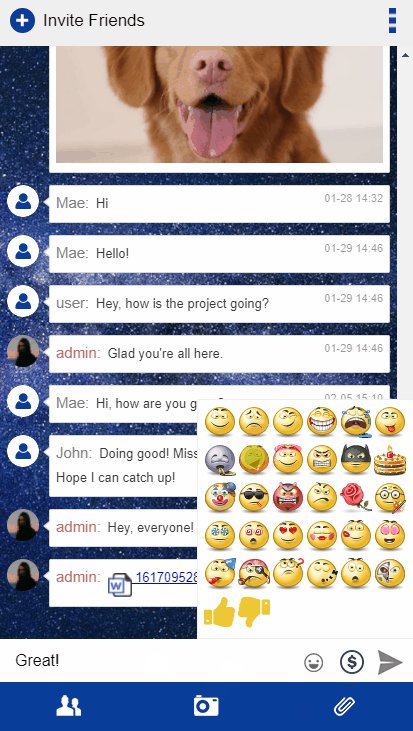
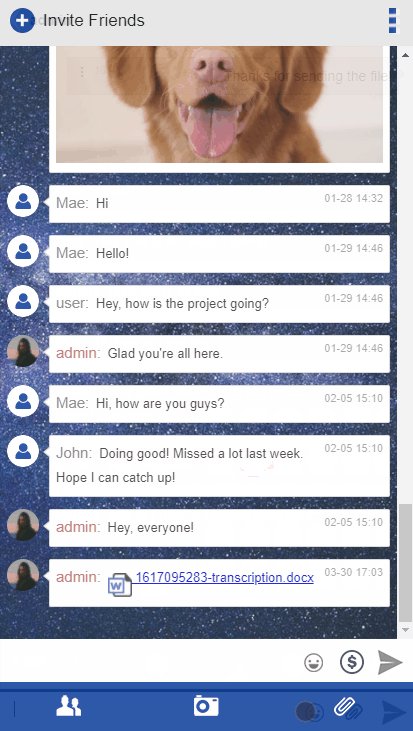
Chat Design CSS Template : Starry Night
Let us share a chat design with this CSS template that you could use.
To add this on your chat room, go to Design > Visual Design > Advance CSS design.
Then, copy and paste the following.
Add CSS for Web browser: starry_night_css_web

Add CSS for Mobile browser: starry_night_css_mobile

starry_night_css_web
#text-cover {
background-color: #e4e4ef;
}
#list-frame {
width: 20%;
background-color: #ececec;
border: 0;
border-right: 1px solid #d6d6d6;
}
#list-frame #options {
display: flex;
justify-content: space-between;
padding: 0 15px 0;
align-items: center;
background-color: #0b3e9a;
height: 44px;
}
.list-closed #list-frame #options {
padding: 0 15px 0 5px;
}
#top-buttons {
border: 0;
background-color: #efefef;
display: flex;
justify-content: space-between;
align-items: center;
padding: 2px 15px;
height: auto;
border-bottom: 1px solid #bbb;
box-shadow: none;
}
#invite-button {
display: flex;
align-items: center;
background: none;
max-width: initial;
color: #000;
padding-left: 0;
font-weight: 700;
font-size: 13px;
}
#invite-button:before {
content: "";
background: url("https://d1pfint8izqszg.cloudfront.net/web7/images/chatroom-01-add.svg") no-repeat;
display: inline-block;
height: 25px;
width: 25px;
background-size: contain;
padding-right: 8px;
}
.user-info-selected {
background-color: #d0e1ff;
}
input:checked+.slider::before {
background-color: #0a3e9a;
}
input:checked+.slider {
background-color: #c0d7ff;
}
#search-button.invite-enabled {
padding: 26px 9px 0 15px;
}
#list {
padding: 10px 0 0;
background-color: #efefef;
}
#list>div {
padding: 6px;
}
#list>div:hover {
background-color: #dedede;
}
#list .user-container {
background: none;
}
.user-container {
padding: 0 10px;
display: flex;
align-items: center;
-webkit-transition: all ease-in-out .3s;
-moz-transition: all ease-in-out .3s;
-o-transition: all ease-in-out .3s;
transition: all ease-in-out .3s;
}
.user-info-selected .user-container {
background-color: #78b50d;
}
.list-closed .user-container {
padding: 0 10px;
}
.user-name {
font-weight: normal;
color: #334a08;
font-size: 13px;
text-transform: capitalize;
margin-left: 5px;
}
button#search-button {
content: "";
background: url("https://d1pfint8izqszg.cloudfront.net/web7/images/chatroom-01-search.svg") no-repeat;
margin-top: 6px;
}
#chat-extra>img#smiley, #user-info .private-chat-smiley {
background-image: url("https://d1pfint8izqszg.cloudfront.net/web7/images/chatroom-01-emoji.svg") !important;
}
#chat-extra>img#upload, #user-info .private-chat-upload {
background-image: url("https://d1pfint8izqszg.cloudfront.net/web7/images/chatroom-01-attachment.svg") !important;
}
#list-handle {
padding: 0 !important;
position: absolute;
right: 48px;
}
.list-closed #list-handle {
position: initial;
}
#list-handle::after {
content: "";
background: url("https://d1pfint8izqszg.cloudfront.net/web7/images/chatroom-01-arrow.svg") no-repeat;
width: 16px;
height: 16px;
background-size: contain;
display: inline-block;
}
.list-closed #list {
padding-top: 15px;
}
.list-closed #list-handle::after {
content: "";
height: 22px;
margin-left: 2px;
background: url("https://d1pfint8izqszg.cloudfront.net/web7/images/chatroom-01-arrow-close.svg") no-repeat !important;
}
#info {
margin: 0;
padding-top: 11px !important;
background-color: #efefef;
color: #000;
border: 0;
}
.list-closed #info {
left: 50px;
}
.list-closed #info, .list-closed #list-frame #options {
background-color: #ececec;
border-top: 1px solid #dedede;
color: #333;
}
.list-closed #list-frame #options {
height: 34px;
}
#listeners {
margin-left: 10px;
}
#listeners + span {
margin-right: 28px;
}
#listeners + span:last-child {
margin-right: 0;
}
.list-closed #listeners + span:last-child {
margin-right: 10px;
}
#options a {
width: 16px !important;
height: 16px !important;
background-size: cover !important;
}
#options #pause {
background: url("https://rumbletalk-images-upload.s3.amazonaws.com/ce97371ee563e4d2078ab5d924788df4/1588945916-pin-icon.svg") no-repeat center center;
background-position: center !important;
}
#pause.paused {
background: url("https://rumbletalk-images-upload.s3.amazonaws.com/ce97371ee563e4d2078ab5d924788df4/1589204097-pin-icon-pause.svg") no-repeat center center !important;
}
#options #settings {
background: url("https://rumbletalk-images-upload.s3.amazonaws.com/ce97371ee563e4d2078ab5d924788df4/1588949251-settings-icon.svg") no-repeat center center;
background-position: center !important;
}
#options #logout {
background: url("https://rumbletalk-images-upload.s3.amazonaws.com/ce97371ee563e4d2078ab5d924788df4/1588945971-logout-icon.svg");
}
.list-closed #options {
width: 130px;
}
.list-closed #options #pause {
background: url("https://rumbletalk-images-upload.s3.amazonaws.com/ce97371ee563e4d2078ab5d924788df4/1589205041-pin-icon-dark.svg") no-repeat center center;
background-position: center !important;
}
.list-closed #pause.paused {
background: url("https://rumbletalk-images-upload.s3.amazonaws.com/ce97371ee563e4d2078ab5d924788df4/1589205015-pin-icon-pause-dark.svg") no-repeat center center !important;
}
.list-closed #options #settings {
background: url("https://rumbletalk-images-upload.s3.amazonaws.com/ce97371ee563e4d2078ab5d924788df4/1589205005-settings-icon-dark.svg") no-repeat center center;
background-position: center !important;
}
.list-closed #options #logout {
background: url("https://rumbletalk-images-upload.s3.amazonaws.com/ce97371ee563e4d2078ab5d924788df4/1589205025-logout-icon-dark.svg");
}
#chat-frame {
width: 80%;
background-image: url("https://d1pfint8izqszg.cloudfront.net/web7/images/chatroom-01-bg.jpg");
background-size: cover;
margin: 0;
}
.list-closed #chat-frame {
padding-left: 49px;
}
.user-image {
margin-right: 0;
width: 30px;
height: 30px;
border: 0;
box-shadow: none;
background-color: transparent;
}
.list-closed .user-image {
width: 30px;
height: 30px;
}
.user-info-image {
max-height: 45px;
max-width: 45px;
border: 0;
}
.guest-default-image {
background: url("https://d1pfint8izqszg.cloudfront.net/web7/images/chatroom-01-avatar.svg");
}
.plus-minus .buttons button {
border: 1px solid #c0d7ff;
}
.plus-minus .buttons button:hover {
background-color: #c0d7ff;
}
#calling-box-options button, #calling-box-answer-buttons button, button.private-export, #login-rumbletalk, .login-button {
background-color: #0a3e9a;
}
#calling-box-options button:hover, #calling-box-answer-buttons button:hover, button.private-export:hover, #login-rumbletalk:hover, .login-button:hover {
background-color: #0a3279;
}
.field, .field:focus {
border-color: #0a3e9a;
}
#info {
padding-top: 8px;
}
#info span {
font-size: 11px;
}
#user-info {
box-shadow: none;
}
#user-info, .dialog {
border: 1px solid #ededed;
}
#user-info .private-chat-round-button {
background: transparent;
background-size: contain;
}
#user-info .private-chat-answer-audio {
background-image: url("https://d1pfint8izqszg.cloudfront.net/web7/images/chatroom-01-call.svg") !important;
}
#user-info .private-chat-answer-video {
background-image: url("https://d1pfint8izqszg.cloudfront.net/web7/images/chatroom-01-video.svg") !important;
}
#user-info .private-chat-settings {
background-image: url("https://d1pfint8izqszg.cloudfront.net/web7/images/chatroom-01-settings.svg") !important;
}
.main-message-container, .system-message-text {
margin-bottom: 25px;
}
.message-user-image {
margin-right: 18px;
height: 40px;
width: 40px;
background-color: transparent;
border: 0;
}
.message-user-name {
font-weight: 600;
color: #0a3e9a !important;
text-transform: capitalize;
font-size: 15px;
}
.message-bubble {
border: 0;
background-color: #fff !important;
padding: 20px;
box-shadow: 0 1px 5px rgba(0, 0, 0, .1);
border-radius: 5px;
}
.message-text.first{
line-height: 23px;
color: #2d2d2d;
display: block;
margin-top: 10px;
}
.message-date {
font-size: 11px;
position: absolute;
right: 20px;
top: 8px;
color: #b3b2b2;
}
#text-cover {
background-color: #e4e4ef;
}
#text-input {
background: #888;
padding: 10px 15px 0;
}
#text-input[contenteditable="false"] {
border-bottom: 1px solid #d6d6d6;
}
.list-opened #text-cover::after {
border: 0;
}
.list-closed .text-placeholder {
color: #824600;
}
.logged-in .text-placeholder {
color: #fff;
top: 10px;
}
#chat-extra > img {
width: 0;
height: 0;
padding: 11px;
background-repeat: no-repeat;
background-size: contain;
}
#chat-extra > img#smiley, #user-info .private-chat-smiley {
background-image: url("https://rumbletalk-images-upload.s3.amazonaws.com/ce97371ee563e4d2078ab5d924788df4/1589206237-smilie.svg");
background-size: contain;
}
#chat-extra > img#upload, #user-info .private-chat-upload {
background-image: url("https://rumbletalk-images-upload.s3.amazonaws.com/ce97371ee563e4d2078ab5d924788df4/1589206215-attach.svg");
background-size: contain;
}
#chat .message-user-image:hover {
box-shadow: none;
}
.list-closed #chat-extra > img#smiley {
background-image: url("https://rumbletalk-images-upload.s3.amazonaws.com/ce97371ee563e4d2078ab5d924788df4/1589206411-smilie-white.svg");
}
.list-closed #chat-extra > img#upload {
background-image: url("https://rumbletalk-images-upload.s3.amazonaws.com/ce97371ee563e4d2078ab5d924788df4/1589206378-attach-white.svg");
}
.dialog {
box-shadow: 0 0 20px rgba(0, 0, 0, .25);
border: 0;
}
.upload-dialog-box > button > img {
background-size: contain !important;
background-repeat: no-repeat !important;
padding: 35px;
margin-bottom: 10px;
width: 0;
}
.upload-dialog-box > button:nth-child(1) > img {
background: url("https://rumbletalk-images-upload.s3.amazonaws.com/67de61a5b9cdf1b0ca5b17b306a3b350/1589900970-upload.svg");
}
.upload-dialog-box > button:nth-child(2) > img {
background: url("https://rumbletalk-images-upload.s3.amazonaws.com/67de61a5b9cdf1b0ca5b17b306a3b350/1589900978-take-photo.svg");
}
.upload-dialog-box > button:nth-child(3) > img {
background: url("https://rumbletalk-images-upload.s3.amazonaws.com/67de61a5b9cdf1b0ca5b17b306a3b350/1589900987-record-audio.svg");
}
.upload-dialog-box > button:nth-child(4) > img {
background: url("https://rumbletalk-images-upload.s3.amazonaws.com/67de61a5b9cdf1b0ca5b17b306a3b350/1589900995-record-video.svg");
}
.upload-dialog-box span {
color: #222;
font-size: 13px;
}
#info span {
font-size: 11px;
text-shadow: none;
}
@media screen and (max-width: 1040px) {
#invite-button {
font-size: 12px;
}
#search-button.invite-enabled {
position: absolute;
right: 5px;
top: 55px;
}
#list-handle {
right: 5px;
}
}starry_night_css_mobile
#user-info {
background-color: #b5b5b5;
}
#user-info .private-chat-round-button {
background: no-repeat 6px 6px #0a3e9a;
}
.private-chat-username {
color: #000;
}
div#top-bar-left span:before {
content: "";
background: url(https://d1pfint8izqszg.cloudfront.net/web7/images/chatroom-01-add.svg) no-repeat;
display: inline-block;
height: 25px;
width: 25px;
background-size: contain;
padding-right: 8px;
}
div#top-bar-left span {
display: flex;
align-items: center;
padding-left: 10px;
color: #000;
}
img.invite-icon {
display: none;
}
#calling-box-options button, #calling-box-answer-buttons button, button.private-export, #login-rumbletalk, .login-button{
background-color: #0a3e9a;
}
.top-bar {
background-color: #efefef;
}
#top-bar-right, #top-bar-left {
background-color: transparent;
}
#top-bar-right img {
display: none;
}
div#chat {
background-image: url(https://d1pfint8izqszg.cloudfront.net/web7/images/chatroom-01-bg.jpg);
background-size: cover;
padding: 20px 7px;
}
div#top-bar-right:after {
content: "";
background: url(https://d1pfint8izqszg.cloudfront.net/web7/images/chatroom-01-mobile-menu.svg) no-repeat;
display: inline-block;
height: 25px;
width: 25px;
background-size: contain;
}
.guest-default-image {
background: url("https://d1pfint8izqszg.cloudfront.net/web7/images/chatroom-01-avatar.svg");
}
.message-user-image {
border: 0;
}
div#bottom button {
background: transparent;
}
#bottom {
background-color: #0a3e9a;
}
input:checked+.slider {
background-color: #c0d7ff;
}
input:checked+.slider::before {
background-color: #0a3e9a;
}
.plus-minus .buttons button {
border: 1px solid #c0d7ff;
}
#invite-dialog {
background-color: #d4d4d4;
}
#invite-dialog.active+#top-bar-left {
background-color: #d4d4d4;
}
div#list {
background-color: #d4d4d4;
color: #000;
}
.dialog-content {
top: 30%;
left: 50%;
transform: translateX(-50%);
position: absolute;
}
.dialog-content.take-photo-dialog, .dialog-content.take-photo-dialog, .dialog-content.options-dialog {
top: initial;
left: initial;
transform: initial;
position: initial;
}
.canvas-holder canvas {
top: 17%;
left: 10%;
position: absolute;
}
