How Can We Help?
How to change the “Guest” text button using CSS
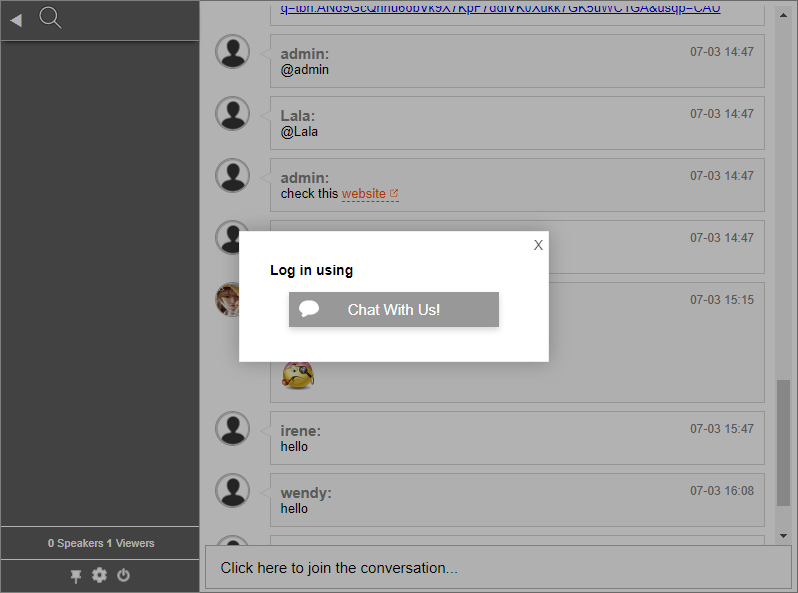
You may wonder if you could change the Guest button on the login page of your chat that would fit in your website.
With RumbleTalk’s advanced design feature, you can customize your chat.
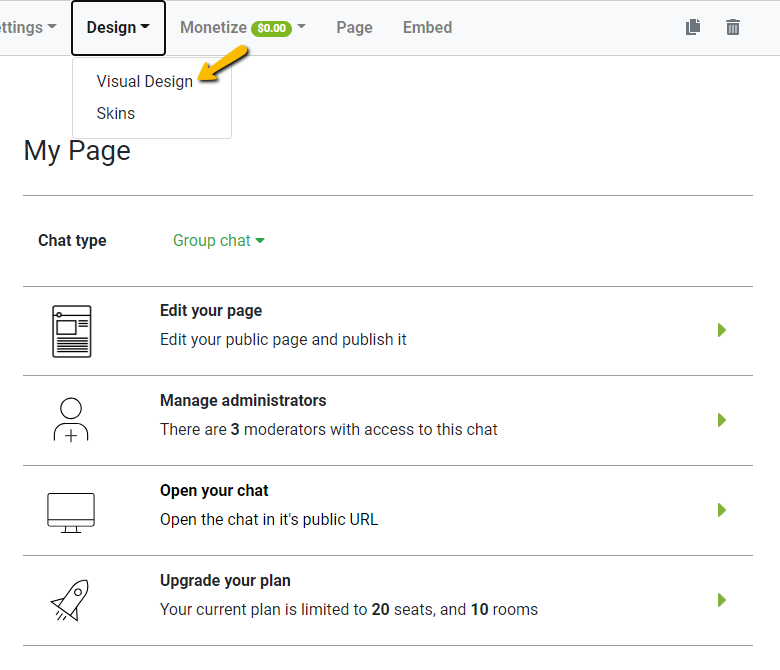
- First, go to your RumbleTalk’s admin panel and click Design.
- Second, select Visual Design.

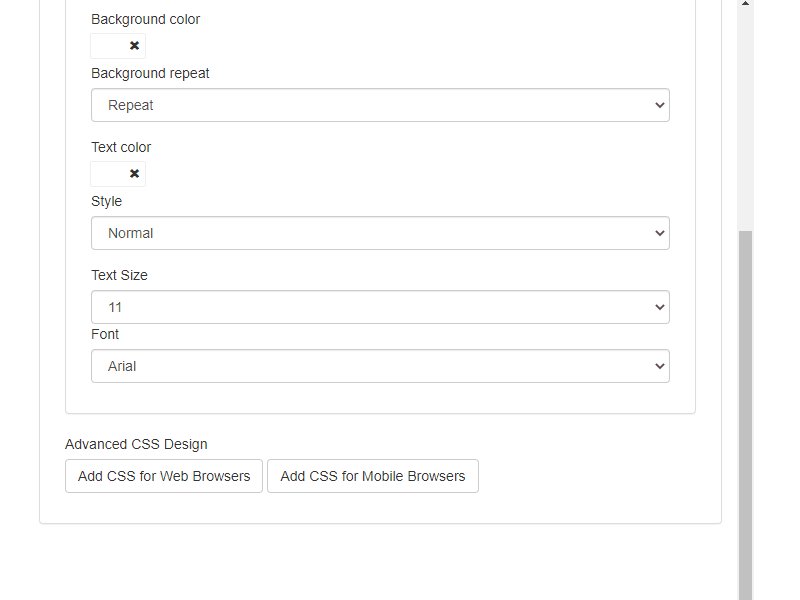
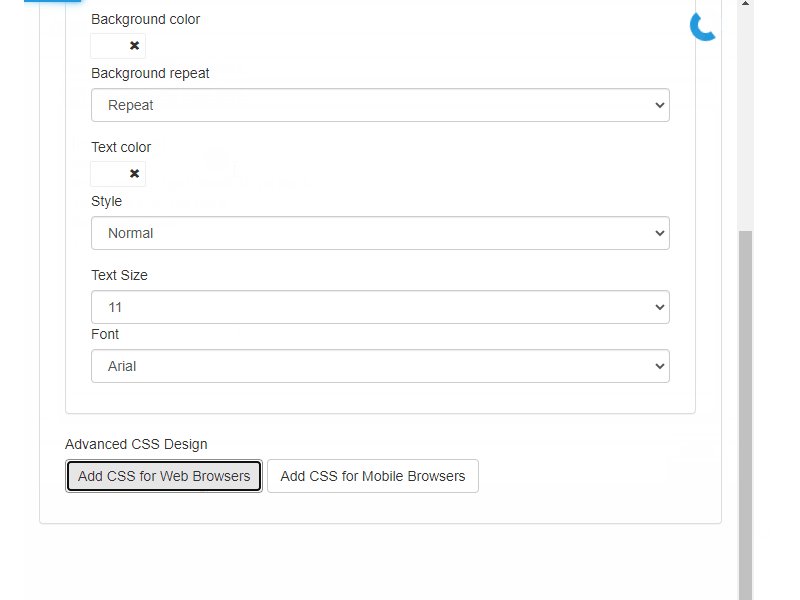
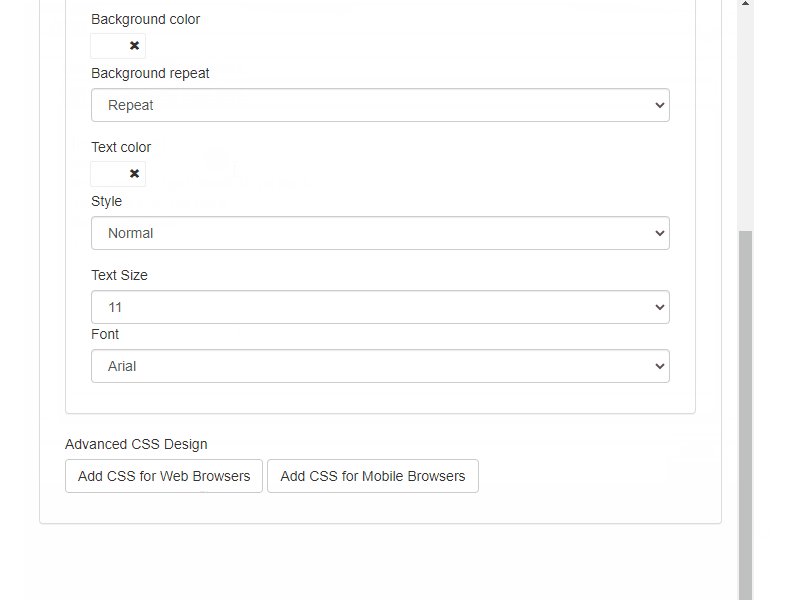
- Under the General tab, scroll down and click Add CSS for Web Browsers.

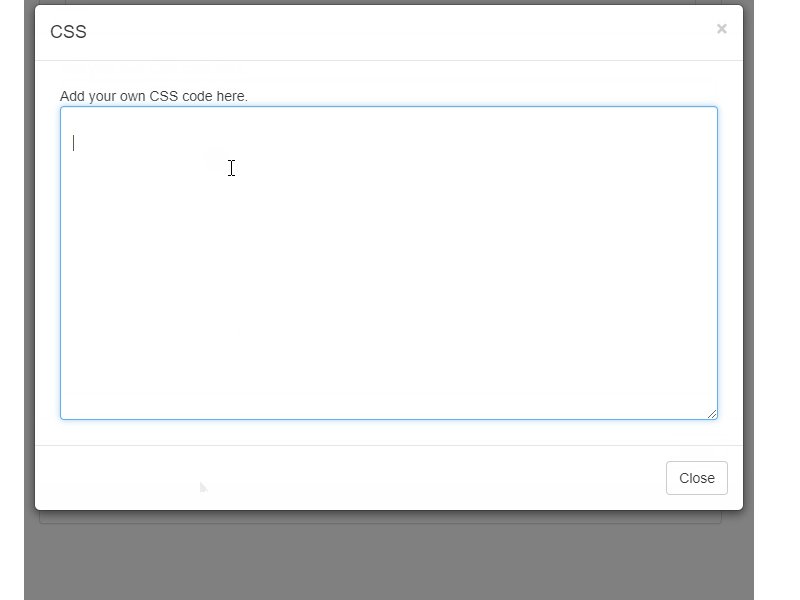
Here comes the fun part. In the CSS editor, copy the code provided below.
#login-guest span {
color: transparent !important;
position: relative;
}
#login-guest span::after {
content: 'Chat With Us!';
position: relative;
color: #fff;
left: -20px;
}On the content variable, the default value on that is Guest and we changed it to Chat With Us!. However, you can change it to any word that you would like. After that, click the Close button to save the changes.
After clicking the Close button, your admin panel will refresh. You will see the change once you log in on the chat just like this.