How Can We Help?
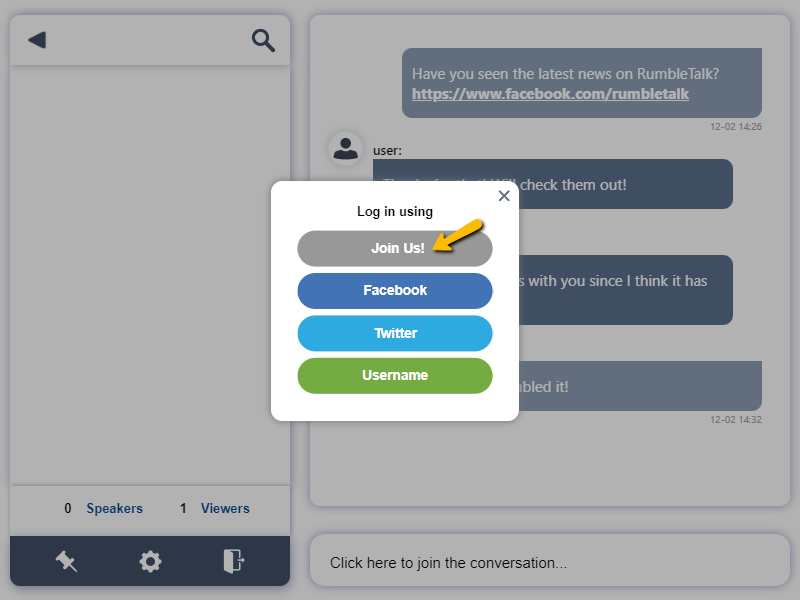
Change the text displayed in the guest login button
Here’s how you can change the text that appears in the guest login button.
Replace the text “new name” but be certain to leave the (‘) marks
around it.
“color: #000” is the color of the text. In this case, the text will
be black. You can change this with any hex code.
“-20px” is the relative horizontal location of the text. Play with
this value until the text sits in the center.
#login-guest span {
color: transparent !important;
position: relative;
}
#login-guest span:after {
content: 'Join Us!';
position: relative;
color: #fff;
left: -20px;
}

To know how to edit web CSS, click this link.

