How Can We Help?
Customize a user’s message appearance via userid
The userid (uid) is a unique string of numbers that can be used for CSS. You can see this via Inspect or pressing F12 on your keyboard. You can use this to customize a user’s message appearance.
Here are some examples.
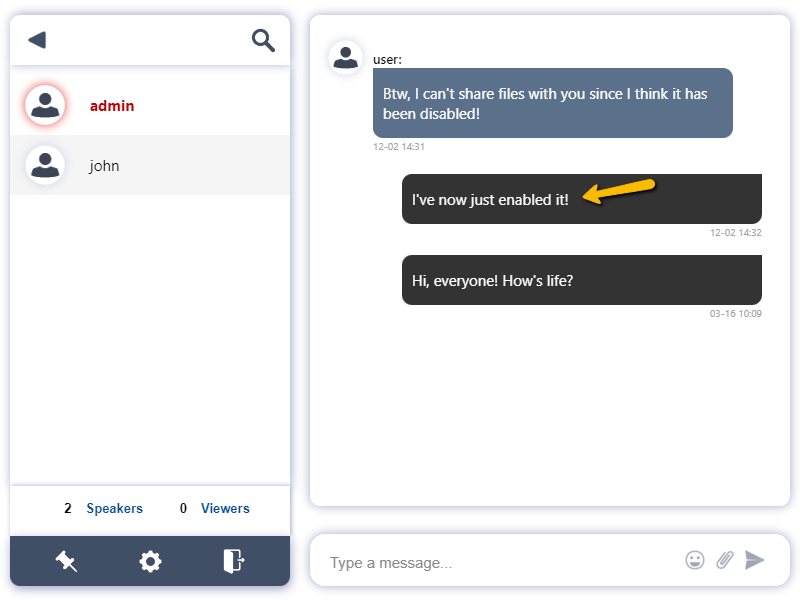
In this sample, we’re using the admin and his uid, which is “3.”
Configuration for chat bubble color
In this sample, we’re changing the chat bubble color of the admin only.
#content .main-message-container[uid="3"] .message-bubble {
/ Configuration for chat bubbles /
}
Configuration for date
In this sample, you can change the appearance of the date (below the chat bubble).
#content .main-message-container[uid="3"] .message-bubble .message-date {
/ Configuration for Date /
}Configuration for username
In this sample, you can change the message appearance of the username.
#content .main-message-container[uid="3"] .message-bubble .message-user-name {
/ Configuration for Username /
}
You can find a copy of CSS codes in the knowledge base.

