How Can We Help?
Customizing the new set of emojis (for beta users)
To customize the new set of emojis, the emoji CSS class name should be changed as follows:
“.smiley-#” to “.smilies-set-a-#” where # is a number
e.g. “.smiley-10” to “.smilies-set-a-10”
“.smiley-#” to “.smilies-set-a-#” where # is a number
e.g. “.smiley-10” to “.smilies-set-a-10”
Here’s an example.
.smilies-set-a-1 {
width: 48px !important;
padding-right: 48px;
background-image: url("https://rumbletalk-images-upload.s3.amazonaws.com/a8ee7ab954f25e717b41e0de157a6057/1665746731-man.png");
height: 48px;
background-position: center;
}
.smilies-set-a-2 {
width: 48px !important;
padding-right: 48px;
background-image: url("https://rumbletalk-images-upload.s3.amazonaws.com/a8ee7ab954f25e717b41e0de157a6057/1665746738-woman.png");
height: 48px;
background-position: center;
}
.smilies-set-a-3 {
width: 48pxc !important;
padding-right: 48px;
background-image: url("https://rumbletalk-images-upload.s3.amazonaws.com/a8ee7ab954f25e717b41e0de157a6057/1665746744-baby.png");
height: 48px;
background-position: center;
}

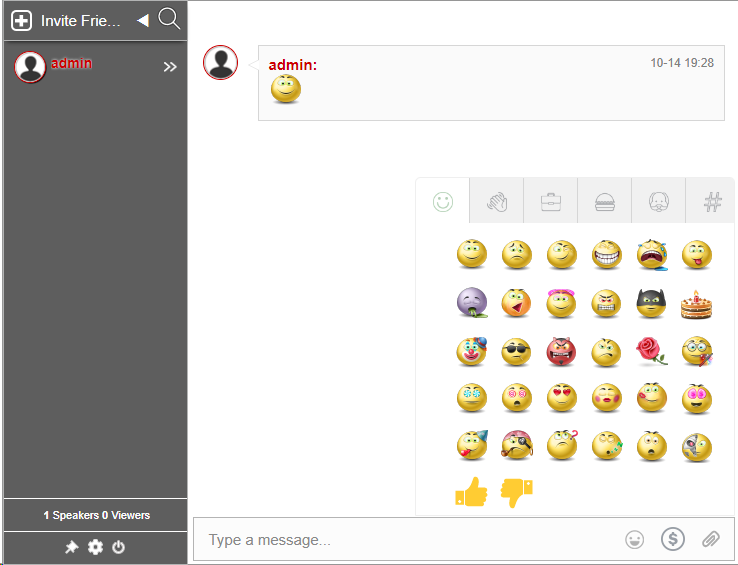
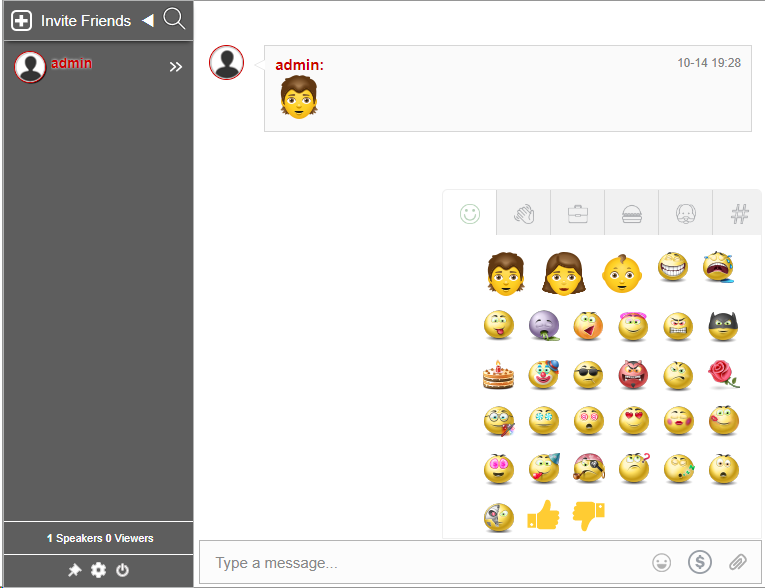
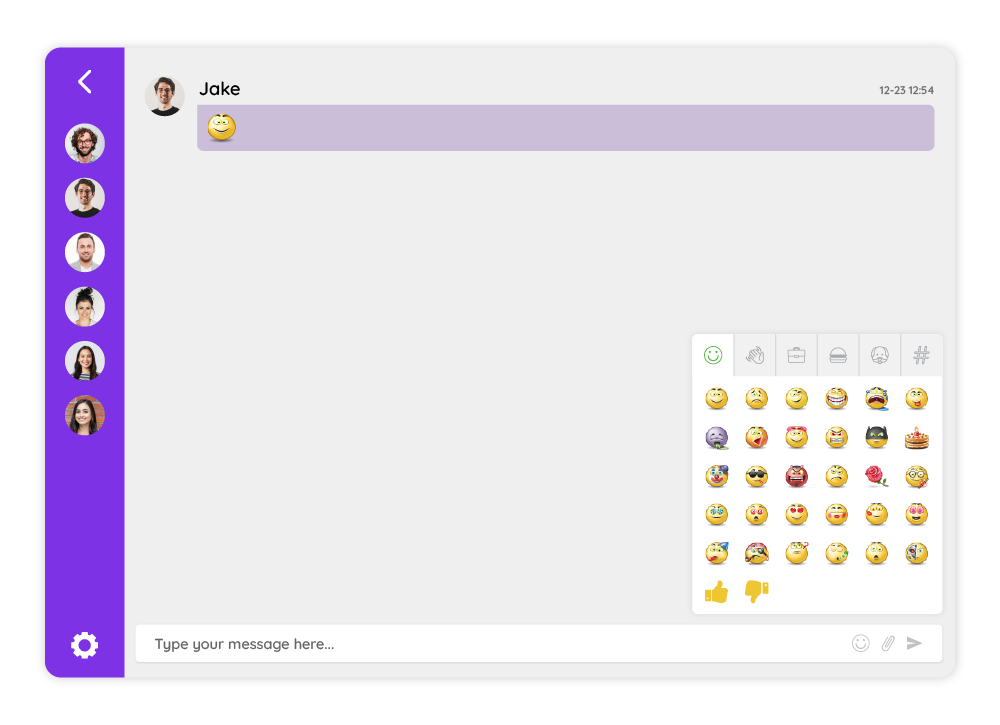
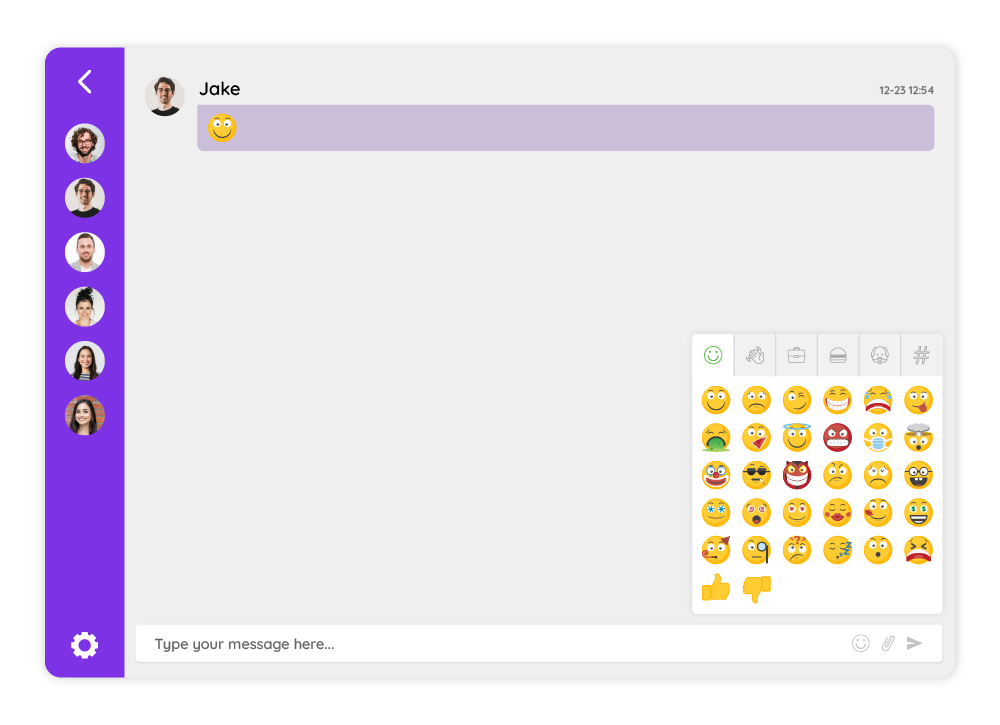
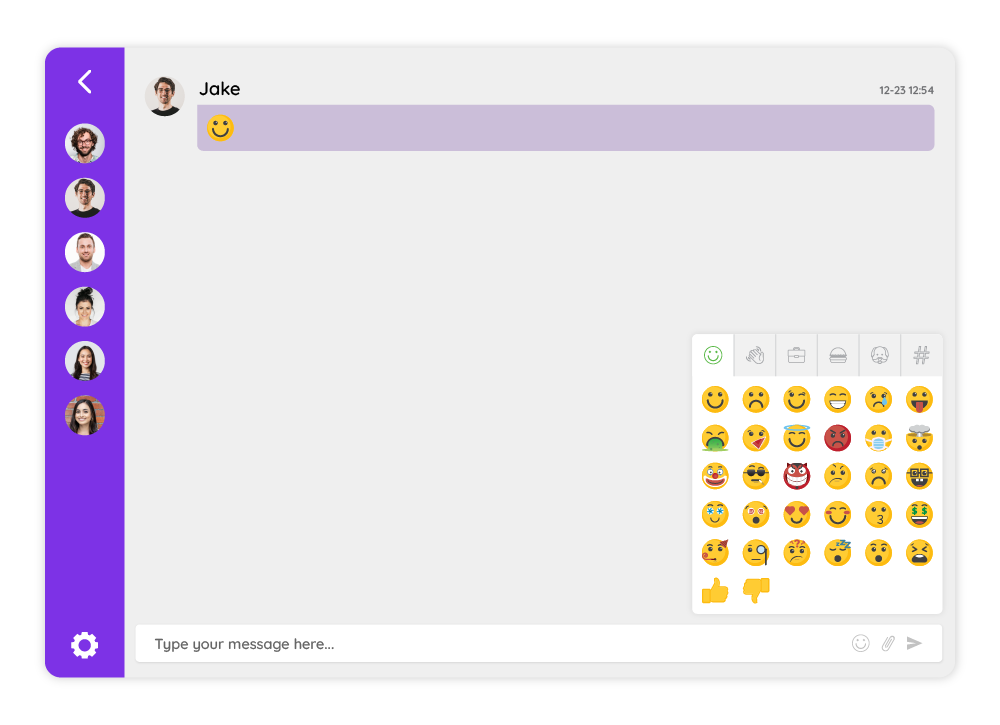
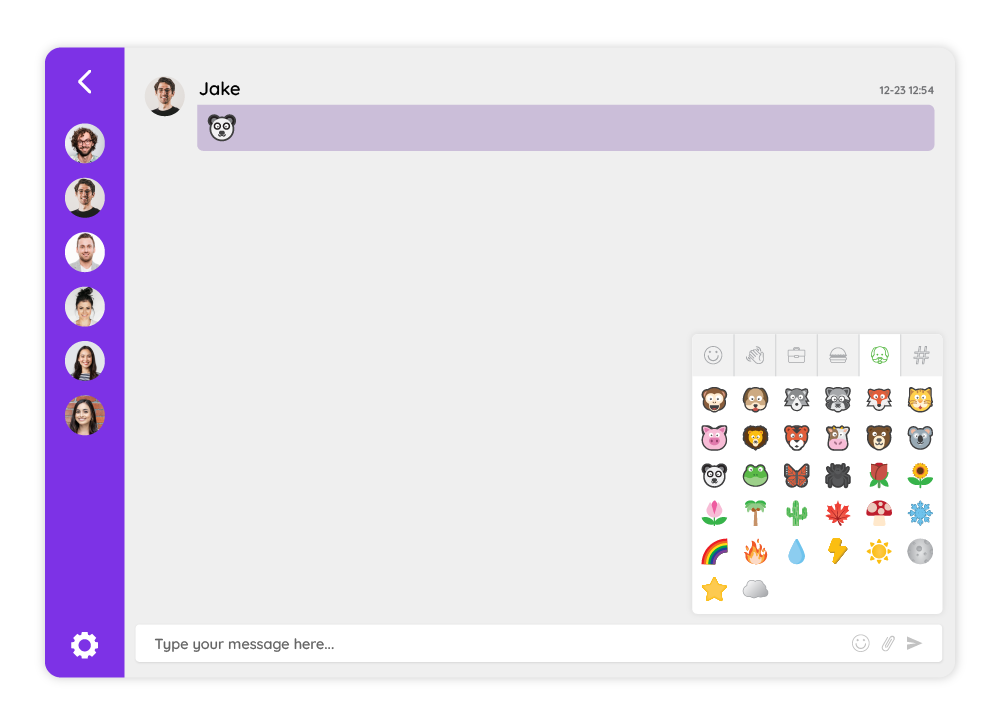
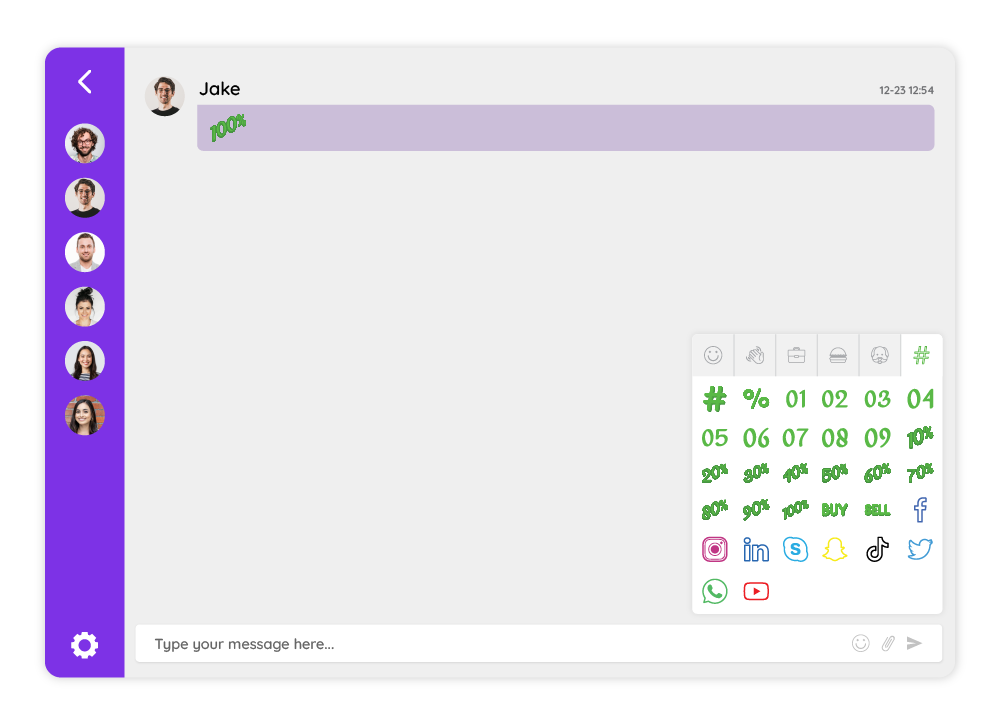
These are the CSS codes for changing each emoji for each tab. Each tab has 32 emojis that you can customize. You can refer to this image for the emoji that you want to change.

Smileys (1st tab)
The smileys tab has 3 sets, which are set a, set b, and set c, respectively. Change the codes accordingly to the set you’re using.



.smilies-set-a-1 {
width: 0px !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/smiley1.png");
height: 32px;
background-position: center;
}
.smilies-set-a-2 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/smiley2.png");
height: 32px;
background-position: center;
}
.smilies-set-a-3 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/smiley3.png");
height: 32px;
background-position: center;
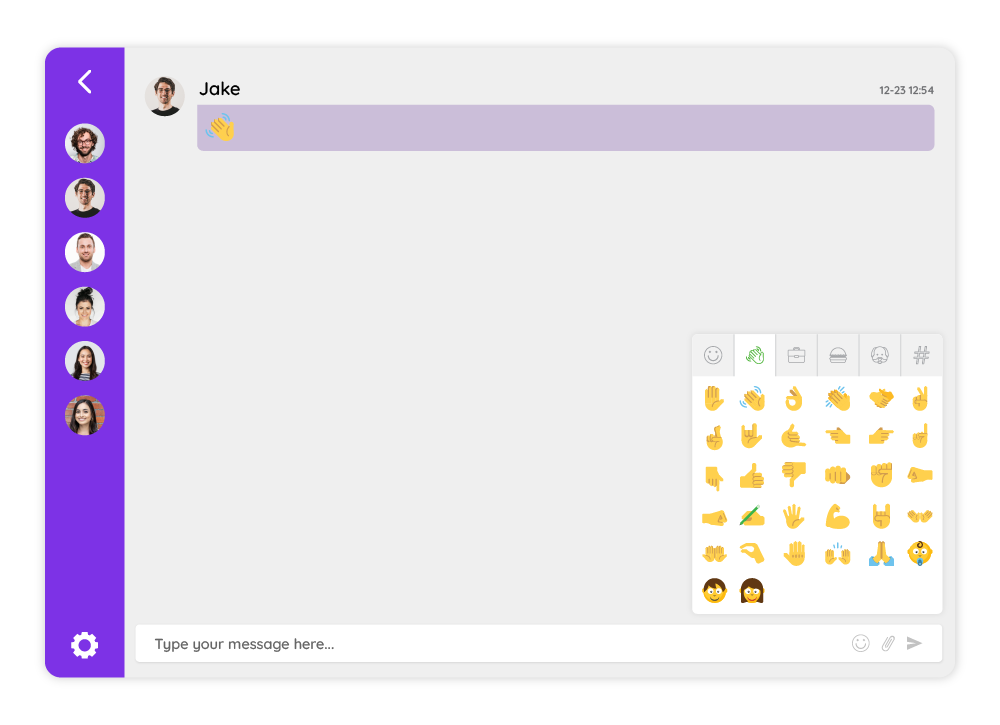
}Hand gestures and people (2nd tab)

.hand-gestures-and-people-1 {
width: 0px !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/gestures1.png");
height: 32px;
background-position: center;
}
.hand-gestures-and-people-2 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/gestures2.png");
height: 32px;
background-position: center;
}
.hand-gestures-and-people-3 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/gestures3.png");
height: 32px;
background-position: center;
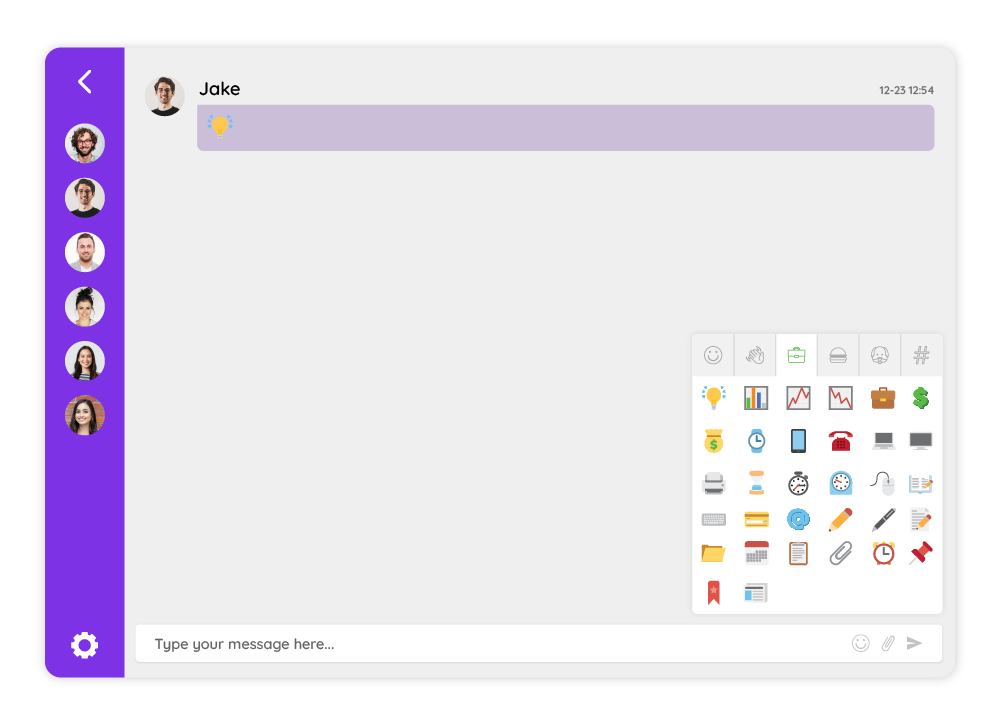
}Objects/business (3rd tab)

.objects-business-1 {
width: 0px !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/objects1.png");
height: 32px;
background-position: center;
}
.objects-business-2 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/objects2.png");
height: 32px;
background-position: center;
}
.objects-business-3 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/objects3.png");
height: 32px;
background-position: center;
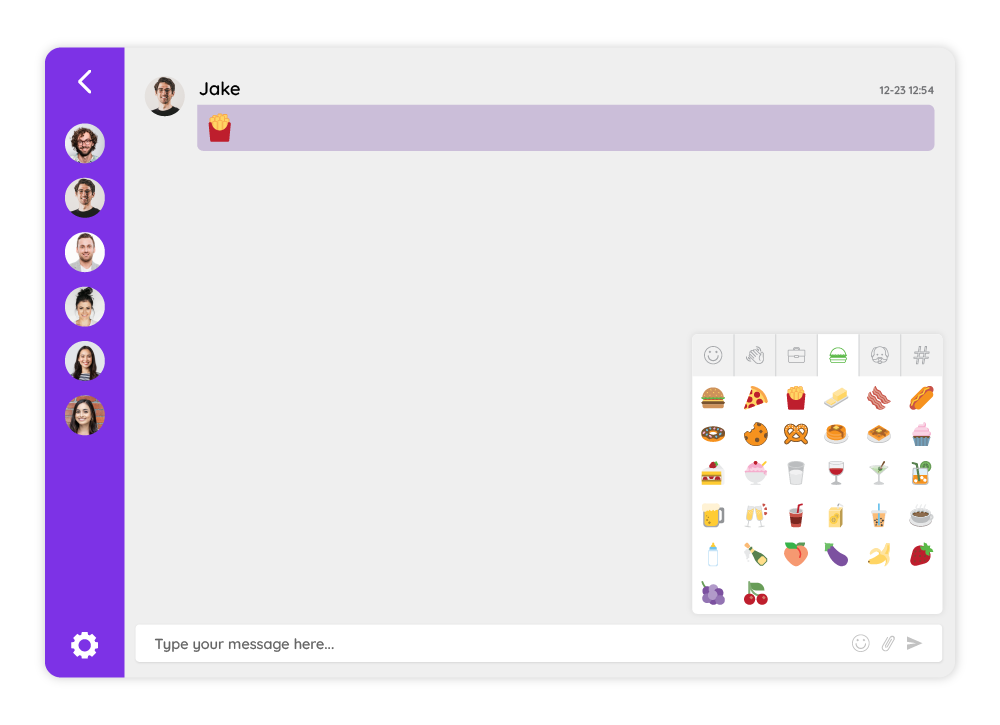
}Food and drinks (4th tab)

.food-and-drinks-1 {
width: 0px !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/foods1.png");
height: 32px;
background-position: center;
}
.food-and-drinks-2 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/foods2.png");
height: 32px;
background-position: center;
}
.food-and-drinks-3 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/foods3.png");
height: 32px;
background-position: center;
}Animals and nature (5th tab)

.animals-and-nature-1 {
width: 0px !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/animal1.png");
height: 32px;
background-position: center;
}
.animals-and-nature-2 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/animal2.png");
height: 32px;
background-position: center;
}
.animals-and-nature-3 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/animal3.png");
height: 32px;
background-position: center;
}Social media and numbers (6th tab)

.social-media-and-numbers-1 {
width: 0px !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/social1.png");
height: 32px;
background-position: center;
}
.social-media-and-numbers-2 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/social2.png");
height: 32px;
background-position: center;
}
.social-media-and-numbers-3 {
width: 0 !important;
padding-right: 32px;
background-image: url("https://www.test.com/storage/social3.png");
height: 32px;
background-position: center;
}
